Resumo da IA
Introdução
Pretende personalizar o campo Controlo deslizante de números com pontos decimais? Por predefinição, este campo no criador de formulários permite-lhe ajustar os seus incrementos, mas está limitado apenas a números inteiros.

Se queres passar da utilização de números inteiros para decimais, vieste ao tutorial certo!
Não se esqueça de que, quando utilizar este snippet, a definição Incremento no construtor de formulários será substituída.
Adicionar o snippet
Neste tutorial, começaremos por adicionar o seguinte snippet ao nosso site. Se não tiver a certeza de onde ou como adicionar snippets, consulte este tutorial para obter orientação.
/**
* Customize the number slider
* Apply the class "wpf-num-limit-slider" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-customize-the-number-slider/
*/
function wpf_dev_num_slider_step_count() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter the step amount you would like to update.
// Default step count is 1 in whole numbers only
jQuery( '.wpf-num-limit-slider input' ).attr({ 'step': .1 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_slider_step_count', 30 );
Este snippet foi concebido para localizar qualquer Controlo deslizante de números no seu WPForms que tem a classe CSS wpf-num-limit-slider. Depois de identificar estes campos, modificará o Incremento permitindo-lhe aumentar em passos de 0.1.
Criar o formulário
Agora, vamos começar a criar o seu formulário. Se não tiver a certeza de como criar um formulário, pode consultar a nossa documentação completa para obter ajuda.
Adicione os campos necessários ao seu formulário, incluindo pelo menos um campo do Controlo Deslizante de Números.
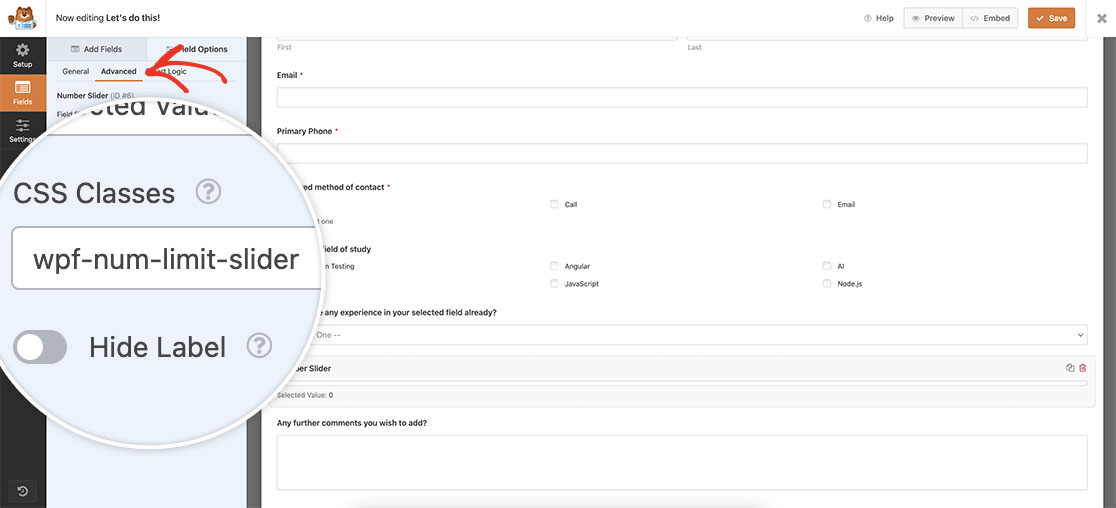
Depois de adicionar o Controlo deslizante de números navegue até ao campo Avançado e incluir wpf-num-limit-slider no Classes CSS campo. Isto ajudará a identificar os campos aos quais este snippet deve ser aplicado.

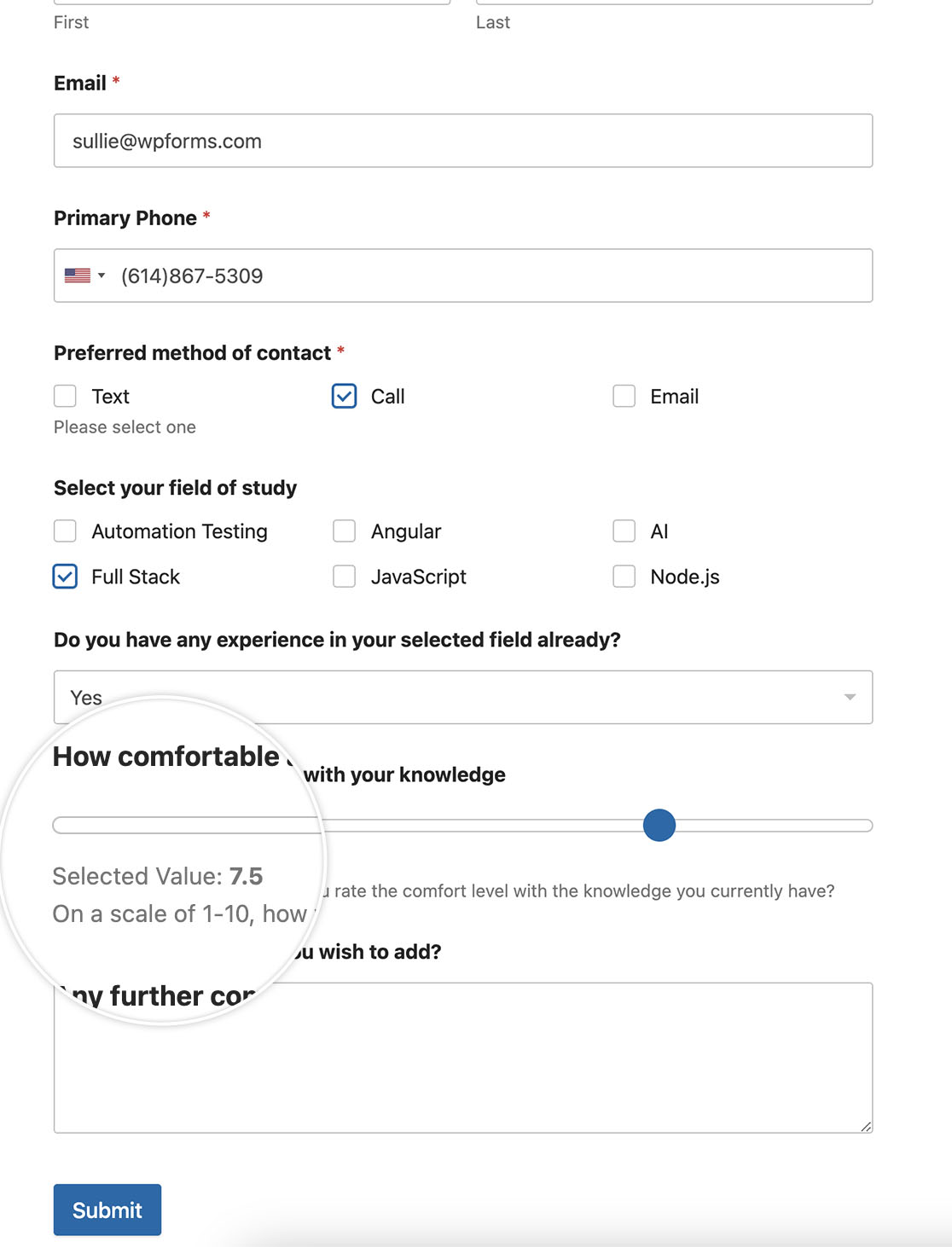
Depois de guardar o seu formulário e de o pré-visualizar, notará imediatamente que, quando se envolve com a barra deslizante, os incrementos sobem agora suavemente em decimais. Esta personalização tornará o seu campo do cursor numérico mais versátil.

E isto é tudo o que precisa para personalizar o campo da barra deslizante de números. Gostaria de limitar o intervalo num campo Números padrão? Veja o nosso tutorial sobre Como limitar o intervalo permitido no campo Números.
Relacionadas
Referência da ação: wpforms_wp_footer_end
