Resumo da IA
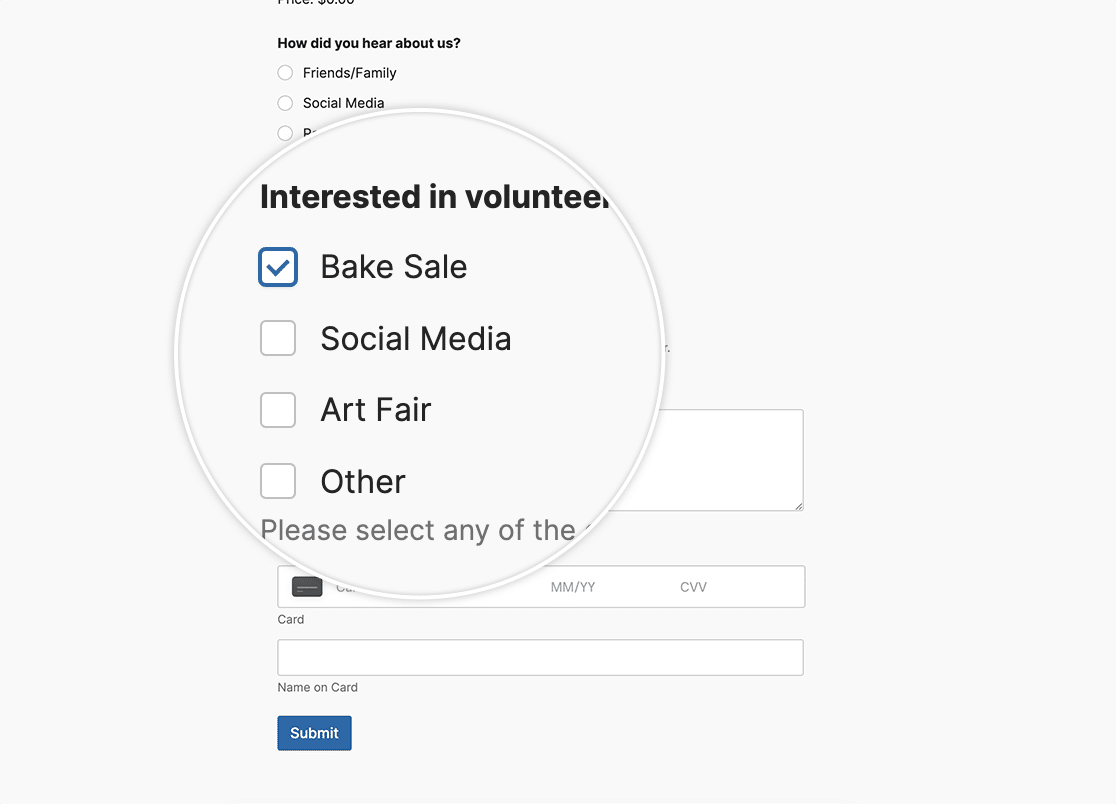
Gostaria de personalizar a cor do campo Caixa de verificação? Por predefinição, este campo utilizará o estilo Web padrão para apresentar o campo no seu formulário. Neste artigo, vamos mostrar-lhe como é fácil fazer isto com o poder do CSS!

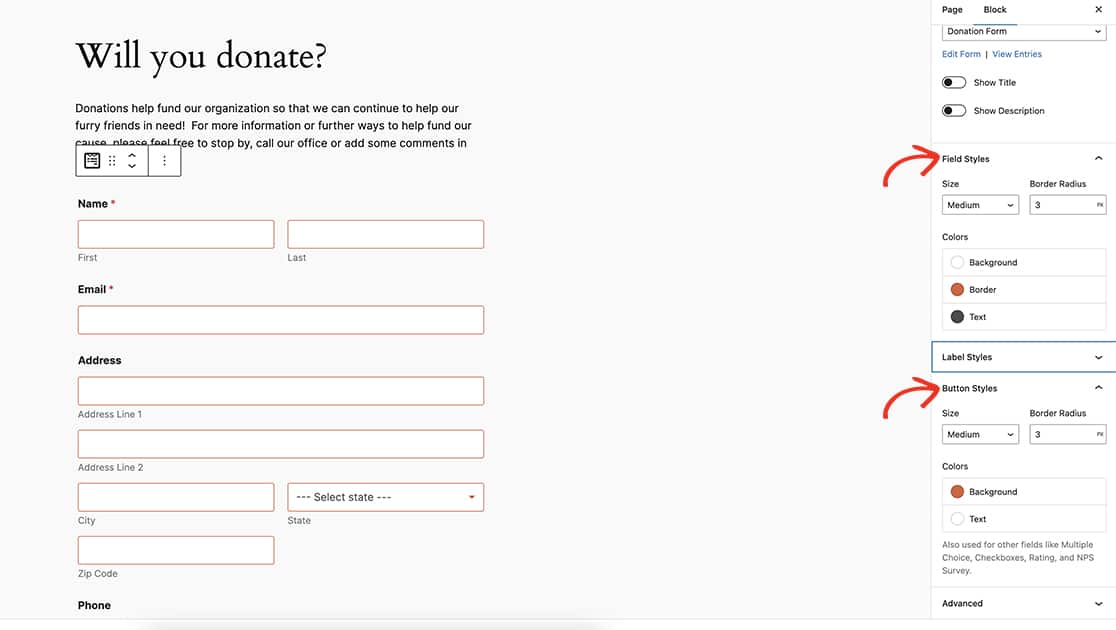
No entanto, se estiver a usar o WPForms Block Editor, pode ajustar facilmente estes estilos sem a necessidade de CSS personalizado. Para ler mais sobre isso, por favor, dê uma olhada neste guia útil. Ao alterar os Estilos de Campo e os Estilos de Botão, você pode conseguir exatamente o mesmo no editor de blocos que você pode com o CSS personalizado neste artigo.

A utilização do editor de blocos Button Styles não só altera o botão Enviar e o campo Caixa de verificação, como também altera as cores do campo de Escolha múltipla.
Neste artigo, vamos trabalhar com a magia das CSS personalizadas para efetuar estas alterações.
Criar o formulário
Para começar, crie o seu formulário e adicione os campos necessários, que incluirão, pelo menos, um campo de caixa de verificação.
Se precisar de ajuda para criar o seu formulário, pode facilmente consultar este guia útil.
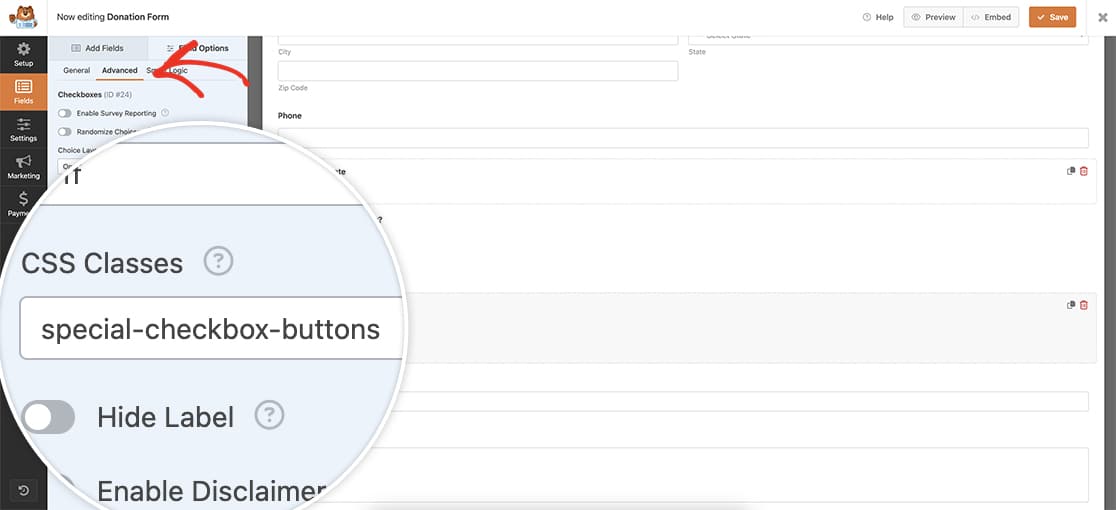
Depois de ter adicionado o Caixa de verificação clique no campo Avançado e dentro do separador Classes CSS adicionar special-checkbox-buttons. Utilizaremos isto como um acionador para chamar o nosso CSS personalizado.

Personalizar o estilo do campo Caixa de verificação
Depois de salvar o formulário, você pode adicionar seu CSS. Se não tiver a certeza de onde ou como adicionar CSS personalizado ao seu site, consulte este tutorial para obter ajuda.
.special-checkbox-buttons input[type="checkbox"] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #fff !important;
margin: 0 !important;
font: inherit !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 0.15em !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-checkbox-buttons input[type="checkbox"]::before {
content: "" !important;
width: 0.65em !important;
height: 0.65em !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
transform-origin: bottom left !important;
clip-path: polygon(14% 44%, 0 65%, 50% 100%, 100% 16%, 80% 0%, 43% 62%) !important;
}
.special-checkbox-buttons input[type="checkbox"]:checked::before {
transform: scale(1) !important;
position: relative !important;
top: 0 !important;
left: 0 !important;
}
.special-checkbox-buttons input[type=checkbox]:checked:after {
content: none !important;
}
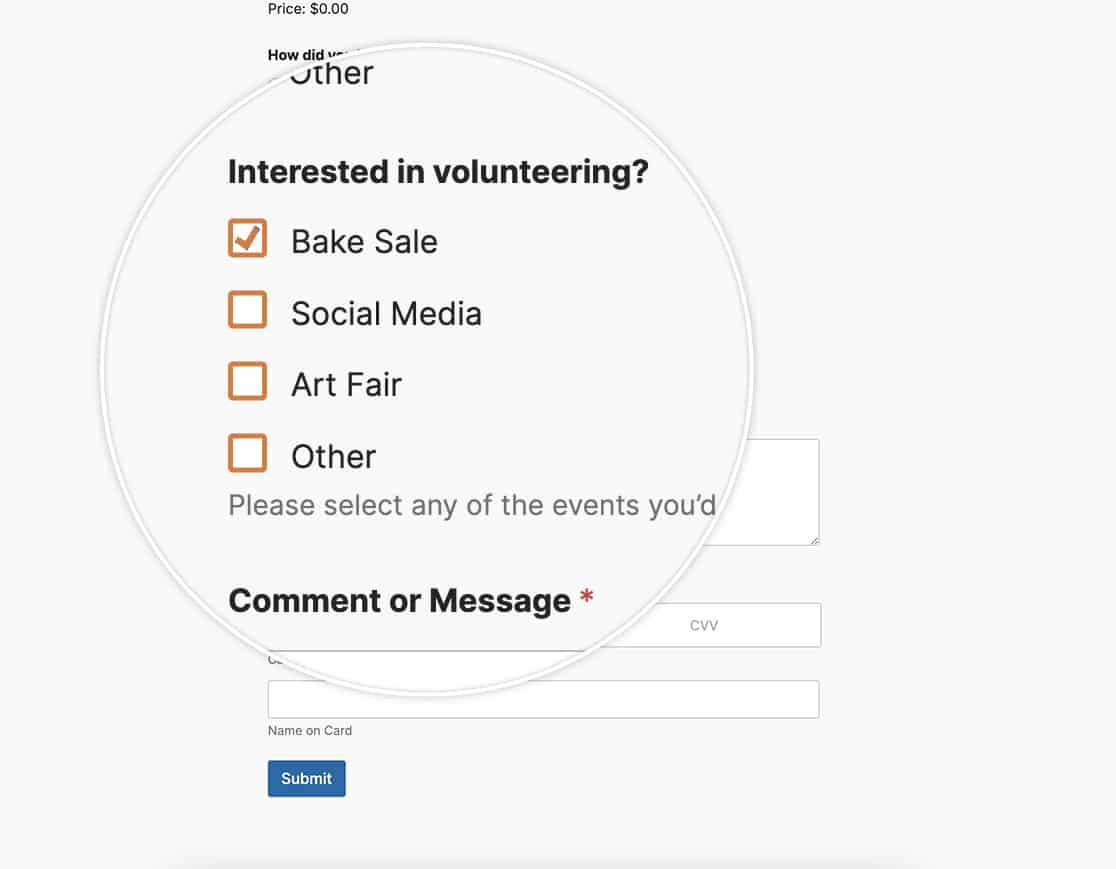
Este CSS irá alterar a cor do contorno e da seleção para #e27730 mas também adiciona uma pequena animação à medida que as selecções são feitas.

Quer utilize o estilo do editor de blocos ou o CSS personalizado, pode facilmente personalizar as cores do campo Caixa de verificação. Está procurando a mesma funcionalidade para o campo Múltipla escolha? Dê uma olhada no nosso artigo sobre Como personalizar os estilos do campo Múltipla escolha.
