Resumo da IA
Introdução
Gostaria de personalizar o marcador de posição Authorize.net que vê no campo Número do cartão de crédito? Usando CSS, você pode facilmente estilizar não apenas o campo de número, mas também o campo de código de segurança. Neste tutorial, mostraremos o CSS necessário para estilizar esses dois campos.
Por defeito, o campo onde introduz o seu cartão de crédito é estilizado com um estilo predefinido.

Criar o formulário
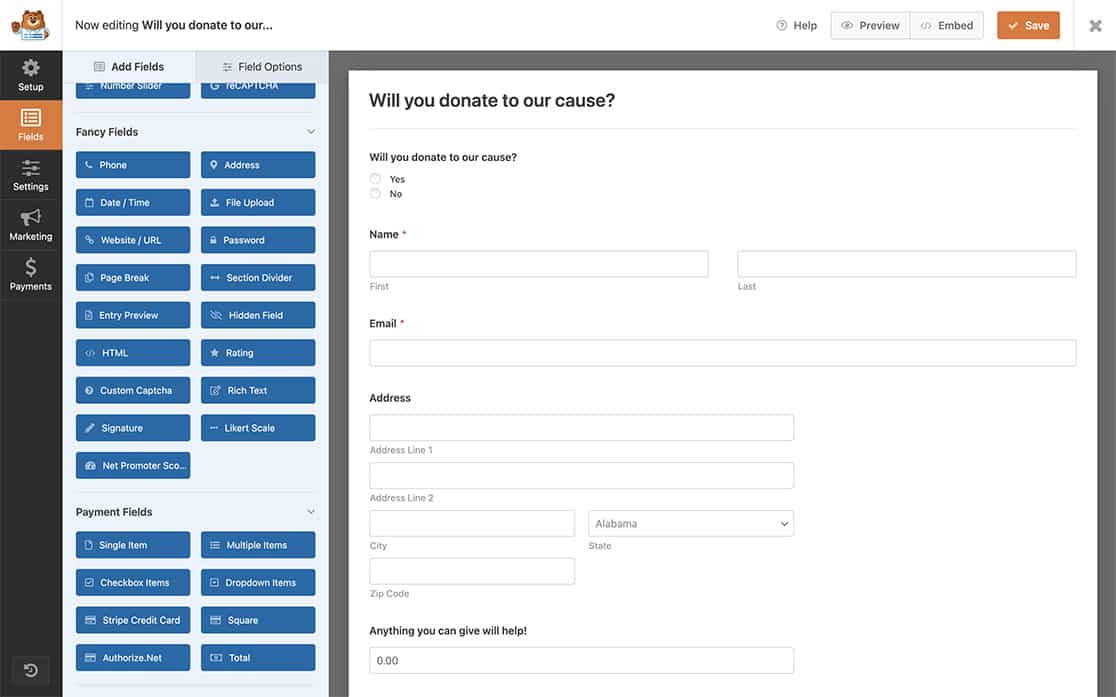
Primeiro, vamos começar por criar um formulário de donativo simples e adicionar o campo Cartão de crédito Authorize.net. Se precisar de ajuda para criar este tipo de formulário, consulte esta documentação.

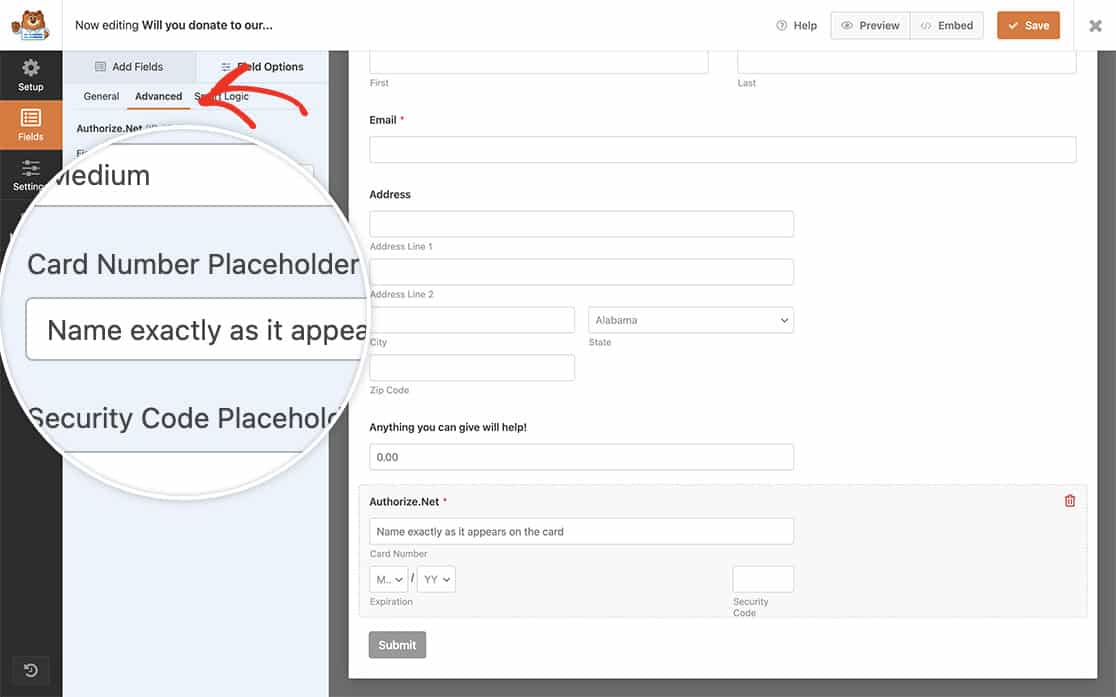
Depois de adicionar o campo do formulário Authorize.net, navegue até as Opções de campo e clique na guia Avançado. A partir daí, é possível adicionar o texto do espaço reservado.

Adicionar o CSS
Agora é hora de adicionar o CSS ao seu site.
Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Chrome/Opera/Safari */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 19+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* IE 10+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 18- */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
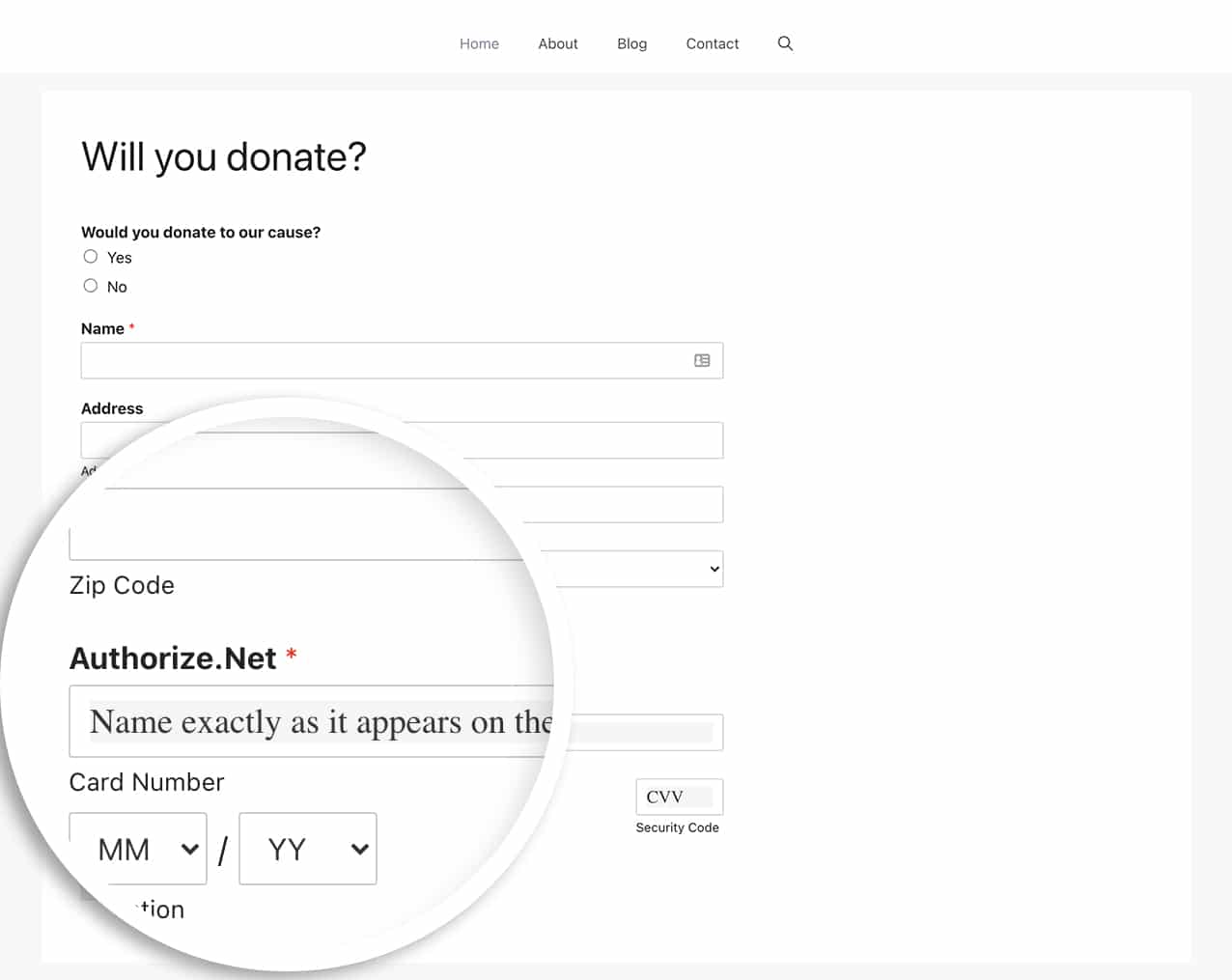
O nome da classe CSS input.wpforms-field-authorize_net-cardnumber estilizará apenas o campo Número do cartão, enquanto o nome da classe input.wpforms-field-authorize_net-cardcvc estilizará apenas o campo Código de segurança.
O CSS acima irá estilizar todos os campos de número de cartão e código de segurança para Authorize.net em todos os formulários.

E isso é tudo o que precisa para personalizar os campos de espaço reservado do Authorize.net. Gostaria de enviar também um número de fatura? Dê uma olhada neste artigo sobre Como enviar um número de fatura para os pagamentos do Authorize.net.
