Resumo da IA
Introdução
Gostaria de personalizar as etiquetas do formulário Pagamento removendo o hífen que aparece quando escolhe mostrar o preço depois da etiqueta? O comportamento predefinido dos campos Pagamento inclui um hífen entre a etiqueta e o preço apresentado, o que pode não estar sempre de acordo com as suas preferências de design.

Não tenha medo! Neste tutorial, vamos guiá-lo através do processo de personalização das etiquetas do campo Pagamento. Quer pretenda eliminar completamente o hífen ou substituí-lo por um carácter diferente, temos tudo o que precisa. Descubra dois métodos - sem snippet e baseado em PHP - para obter sem esforço a etiqueta e a exibição de preço que se adequam à estética do seu formulário.
Criar o formulário
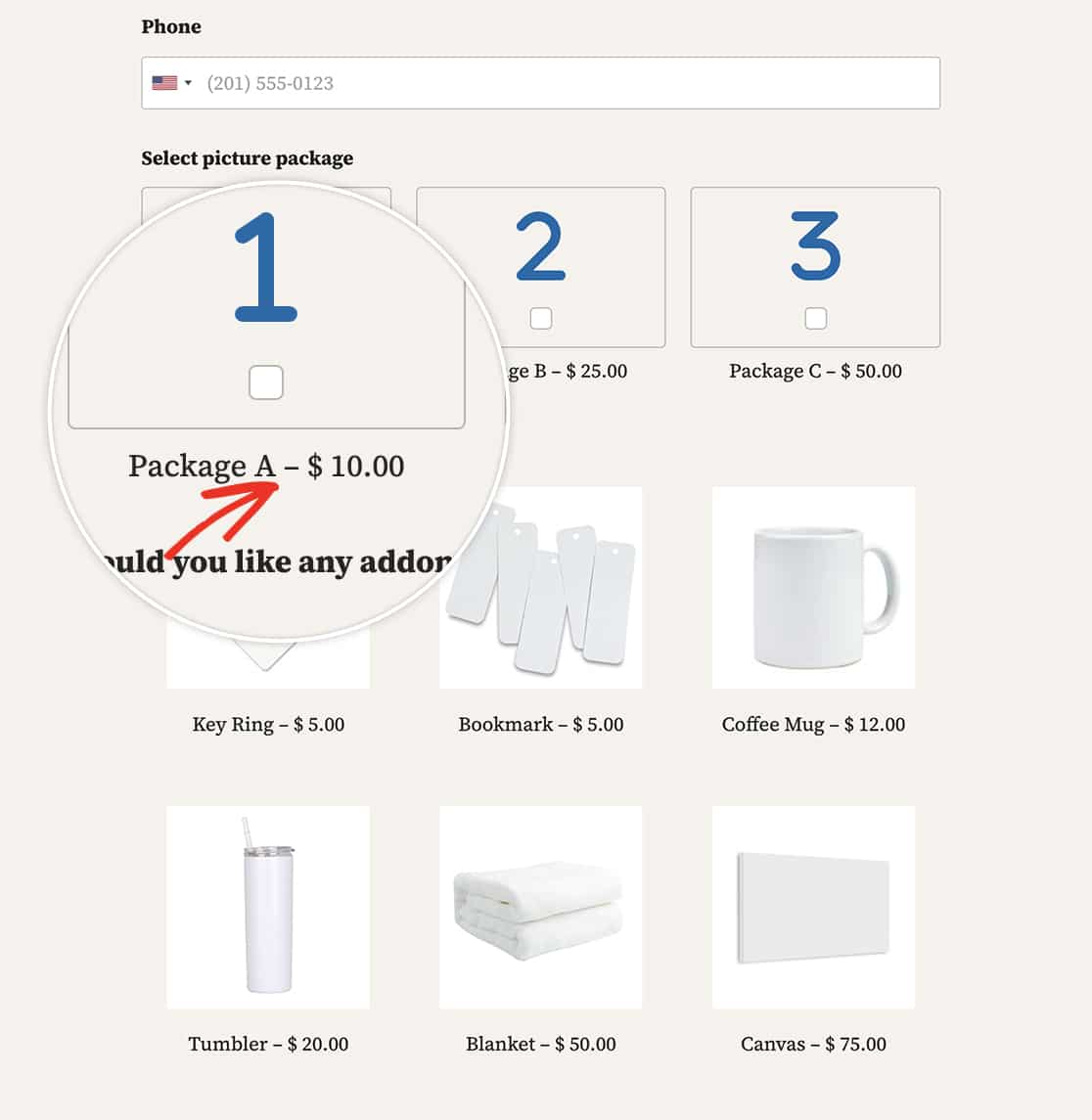
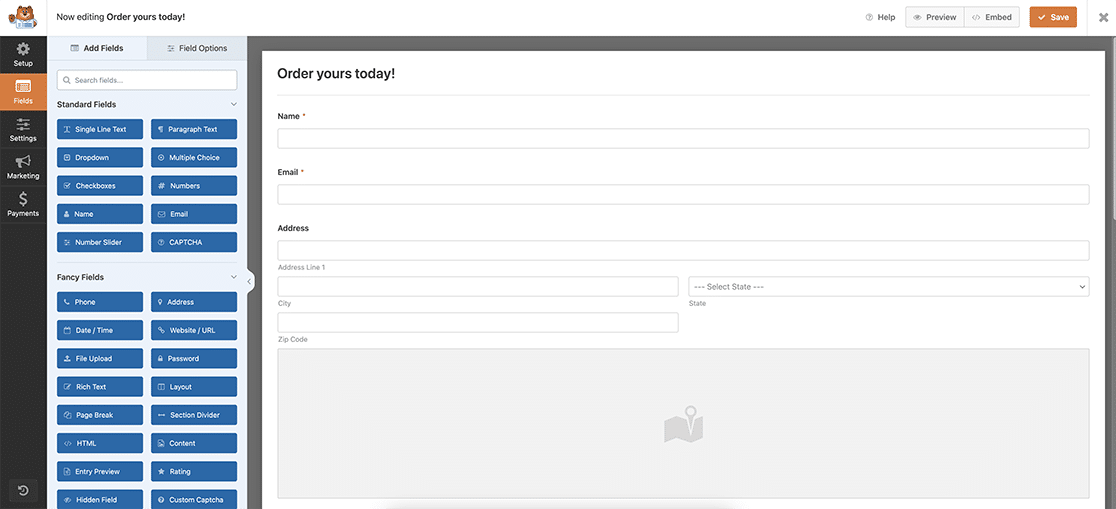
Para começar, vamos criar um formulário de encomenda padrão com todos os nossos campos obrigatórios que aceitarão pagamentos. Se precisar de ajuda para criar este tipo de formulário, consulte este guia útil.

Remover o hífen
Método 1: Sem snippet
Como prometido, se pretender alterar ou apenas remover completamente o hífen, mas continuar a mostrar o preço no campo, escreva manualmente a etiqueta exatamente como pretende que apareça.
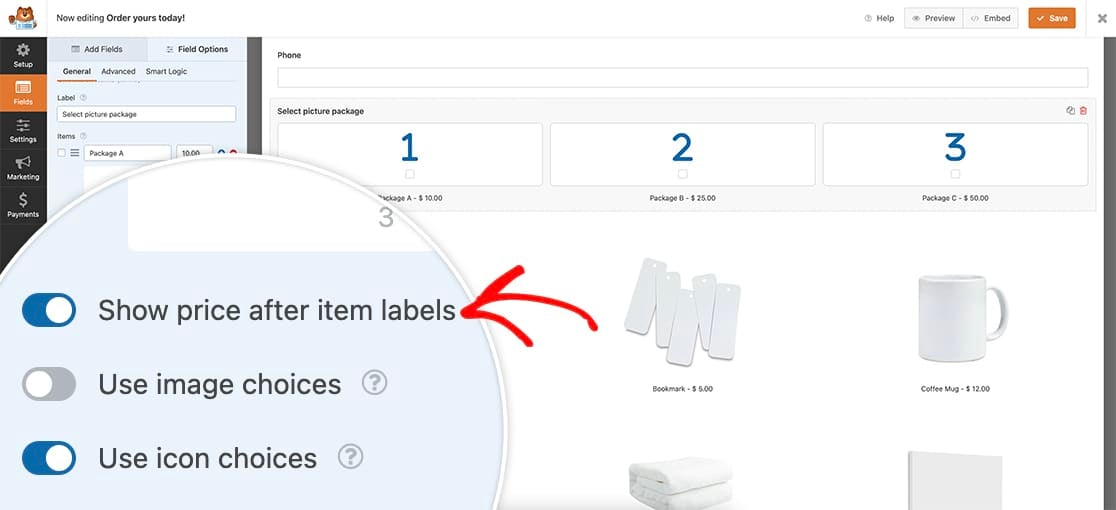
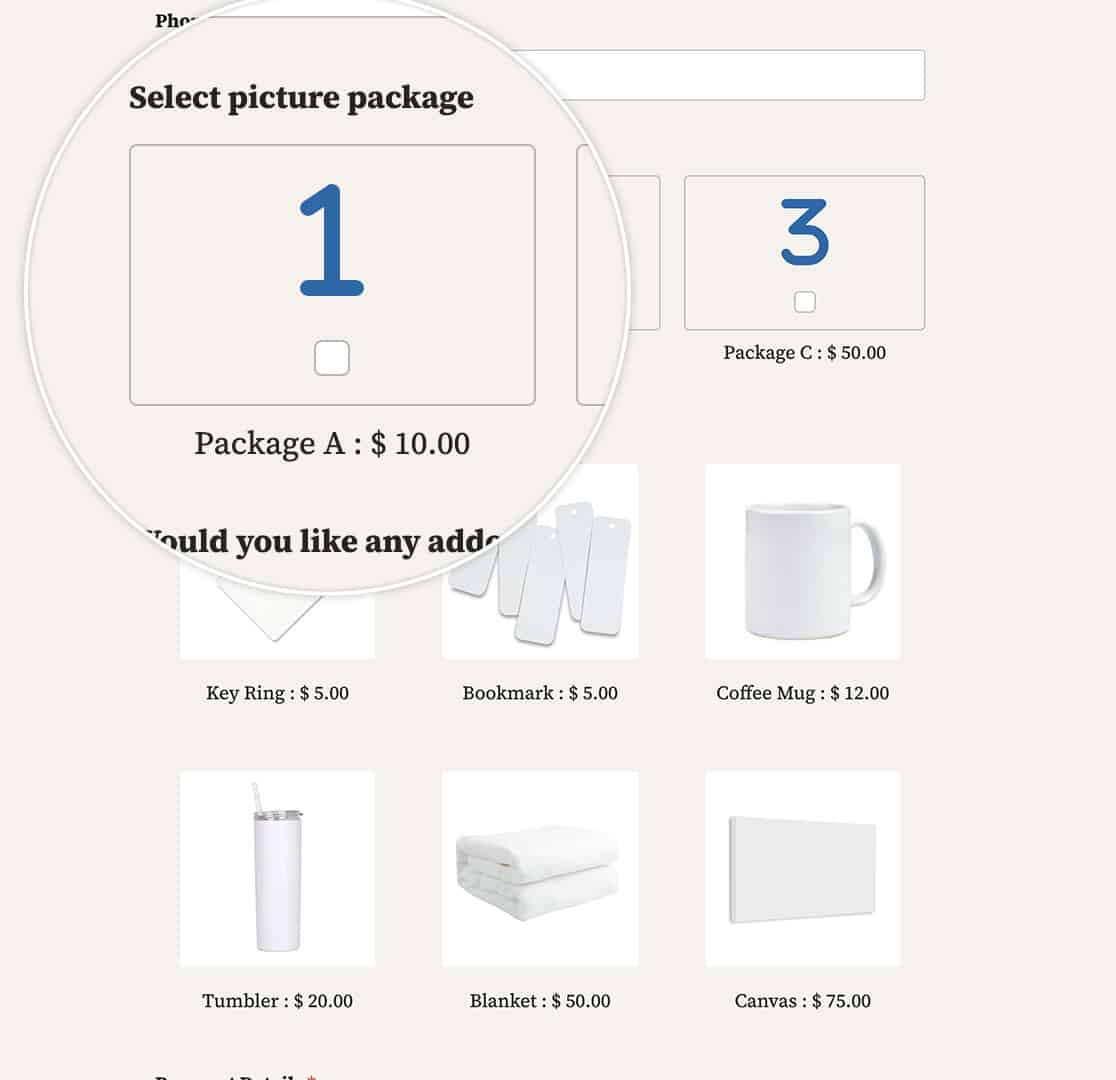
Verificará que, para este método, não há necessidade de qualquer fragmento de código e também nos certificámos de que a opção Mostrar preço após etiquetas de item está desactivada. Basta escrever a etiqueta exatamente como pretende que apareça no seu formulário, que pode ser sem o hífen ou substituindo o hífen por dois pontos, como fizemos neste exemplo.

Método 2: Baseado em PHP
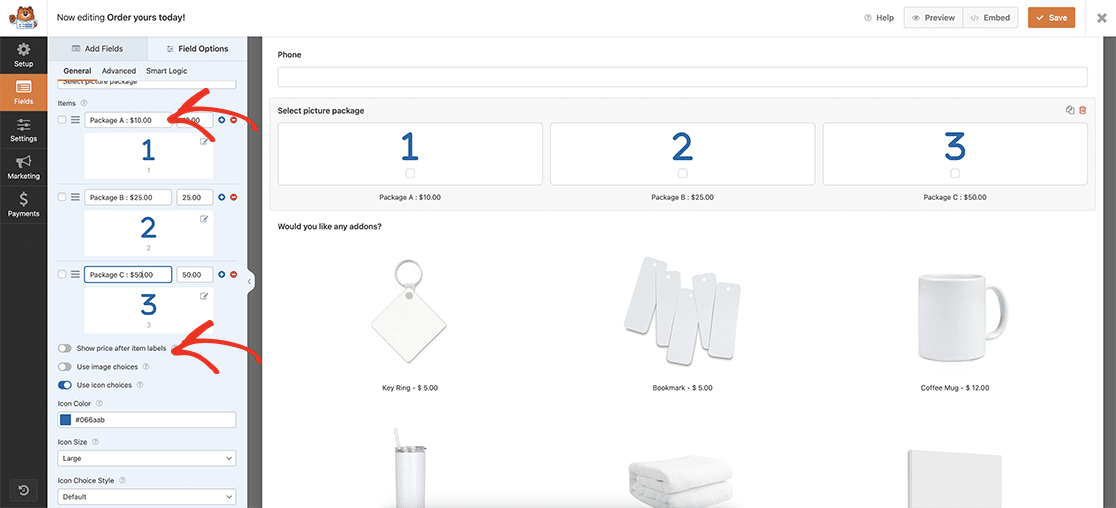
Se pretender utilizar o PHP para remover ou alterar este hífen, terá primeiro de clicar nos seus campos de Pagamento e, no separador Avançado de cada campo, clicar para ativar Mostrar preço após etiquetas de item, para que o formulário coloque automaticamente a etiqueta e o preço do item separados pelo hífen.

Quando o formulário estiver guardado, é altura de adicionar o snippet. Basta copiar e colar este snippet no seu site.
/**
* Remove or change hyphen payment form labels
*
* @link https://wpforms.com/developers/how-to-customize-payment-form-labels/
*/
function wpf_remove_hyphen_separator() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// The querySelectorAll targets all Payment fields:
// .wpforms-image-choices-label is for Multiple / Checkbox Items with image choices turned on
// .wpforms-icon-choices-label is for Multiple / Checkbox Items with icon choices turned on
// .wpforms-field-payment-checkbox input + .wpforms-field-label-inline is for Checkbox Items without icon or image choices - in this case we know the label follows the checkbox input which allows us to target it only for this case
// .wpforms-field-payment-multiple input + .wpforms-field-label-inline is for Multiple Items without icon or image choices - same as above
// .wpforms-field-payment-select option is for Dropdown Items (both Classic and Modern)
var labelElements = document.querySelectorAll( ".wpforms-image-choices-label, .wpforms-icon-choices-label, .wpforms-field-payment-checkbox input + .wpforms-field-label-inline, .wpforms-field-payment-multiple input + .wpforms-field-label-inline, .wpforms-field-payment-select option" );
labelElements.forEach(function(labelElement) {
labelElement.textContent = labelElement.textContent.replace(' – ', ' : ');
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_remove_hyphen_separator', 10 );
Este snippet procurará qualquer campo de pagamento e substituirá o hífen ( - ) por dois pontos ( : ).

E é tudo o que precisa para personalizar as etiquetas do formulário de pagamento! Gostaria de fazer esta alteração também para as notificações por correio eletrónico? Consulte o nosso artigo sobre Como alterar o delimitador de pagamento nas notificações por e-mail.
Relacionadas
Referência da ação: wpforms_wp_footer_end
FAQ
P: O que é que eu utilizaria se não quisesse um separador?
R: Para deixar apenas um espaço entre a etiqueta e o preço, utilize este excerto.
/**
* Remove or change hyphen payment form labels
*
* @link https://wpforms.com/developers/how-to-customize-payment-form-labels/
*/
function wpf_remove_hyphen_separator() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// The querySelectorAll targets all Payment fields:
// .wpforms-image-choices-label is for Multiple / Checkbox Items with image choices turned on
// .wpforms-icon-choices-label is for Multiple / Checkbox Items with icon choices turned on
// .wpforms-field-payment-checkbox input + .wpforms-field-label-inline is for Checkbox Items without icon or image choices - in this case we know the label follows the checkbox input which allows us to target it only for this case
// .wpforms-field-payment-multiple input + .wpforms-field-label-inline is for Multiple Items without icon or image choices - same as above
// .wpforms-field-payment-select option is for Dropdown Items (both Classic and Modern)
var labelElements = document.querySelectorAll( ".wpforms-image-choices-label, .wpforms-icon-choices-label, .wpforms-field-payment-checkbox input + .wpforms-field-label-inline, .wpforms-field-payment-multiple input + .wpforms-field-label-inline, .wpforms-field-payment-select option" );
labelElements.forEach(function(labelElement) {
labelElement.textContent = labelElement.textContent.replace(' – ', ' ');
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_remove_hyphen_separator', 10 );
Verificará que a única alteração nestes snippet é esta linha replace(' – ', ' : '); para este replace(' – ', ' ');Aqui estamos apenas a deixar um único espaço para o separador.
