Resumo da IA
Gostaria de personalizar a forma como as datas aparecem nos seus formulários usando Smart Tags? Embora o WPForms inclua uma Smart Tag embutida para exibir a data atual, é possível personalizar seu formato para atender às suas necessidades.
Este guia mostra-lhe como utilizar etiquetas inteligentes em etiquetas de campo e como personalizar o formato da etiqueta inteligente de data.
Compreender as etiquetas inteligentes
Antes de começarmos, talvez queira rever o nosso guia completo sobre Etiquetas inteligentes para conhecer todas as opções predefinidas disponíveis. Para este tutorial, vamos concentrar-nos na criação de um formulário com um campo de caixa de verificação que inclui a data atual na sua etiqueta.
Criar o seu formulário
Vamos criar um formulário de carregamento de livros digitais com uma caixa de verificação obrigatória para os termos e condições. Esta caixa de verificação incluirá a data atual na sua etiqueta.
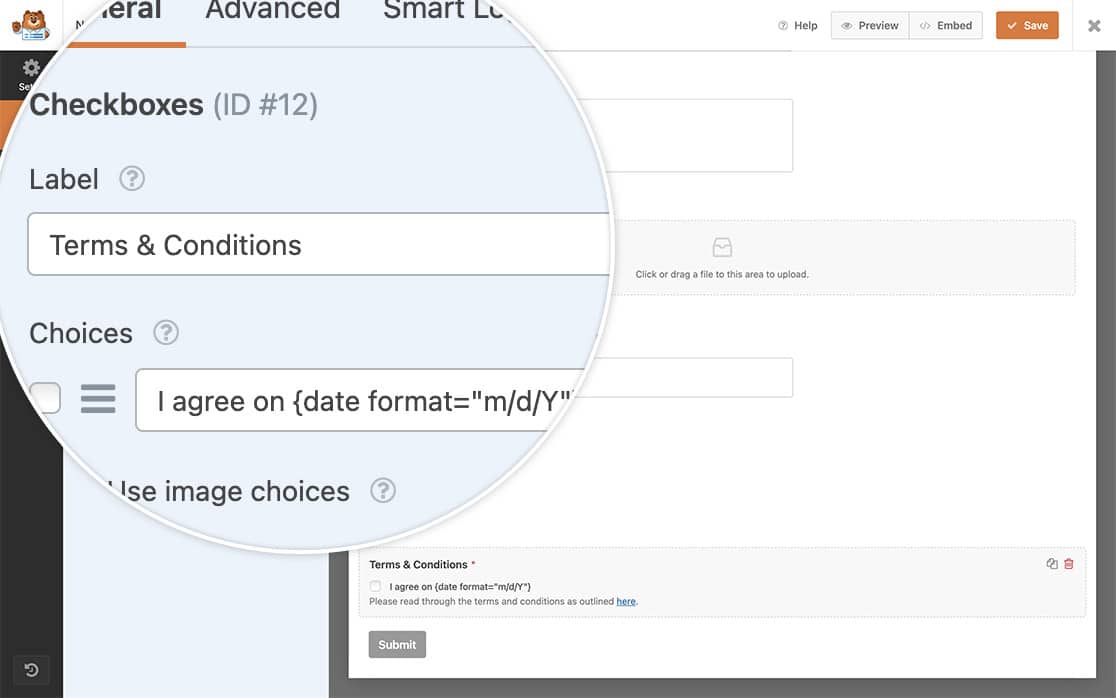
Depois de criar o seu formulário e adicionar o campo Checkbox, adicione esta etiqueta inteligente dentro da etiqueta deste campo:
{date format="m/d/Y"}

Ativação de etiquetas inteligentes em etiquetas de campo
Primeiro, precisamos de adicionar um snippet de código que permita Smart Tags em etiquetas de campos de caixa de verificação. Se não tiver a certeza de como adicionar código personalizado ao seu site, consulte o nosso guia sobre como adicionar fragmentos de código.
/**
* Enable Smart Tags in Checkbox field labels
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters(
'wpforms_process_smart_tags',
$choice[ 'label' ],
$form_data
);
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
Este código permite a utilização de Smart Tag em qualquer etiqueta de campo de caixa de verificação em todos os seus formulários.
Personalizar o formato da data
Por predefinição, a etiqueta inteligente de data utiliza o formato m/d/Y . Eis o significado de cada parte:
- m/ : Mês com zeros à esquerda (01-12)
- d/ : Dia com zeros à esquerda (01-31)
- Y : Ano completo em quatro dígitos (por exemplo, 2024)
Para personalizar o formato da data, modifique o parâmetro de formato Smart Tag. Por exemplo:
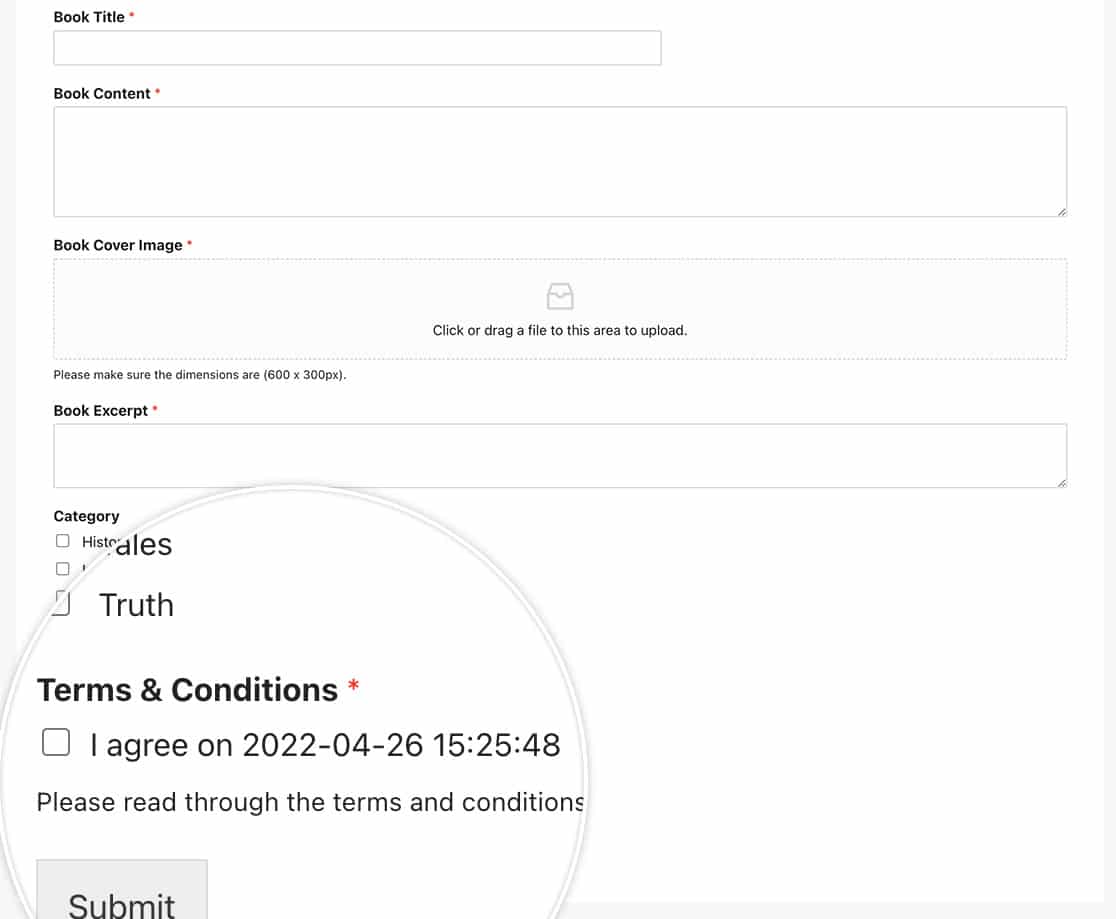
{date format="Y-m-d H:i:s"}
Este formato é apresentado:
- Ano primeiro (Y)
- Seguido do mês (m)
- Depois dia (d)
- Mais o tempo em horas (H), minutos (i) e segundos (s)

Personalização avançada de datas
Quer adicionar dias à sua data? Aqui está um snippet que adiciona dois dias à data atual:
/**
* Add 2 days to the Date Smart Tag
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_process_smarttag_date_plus_two( $content, $tag ) {
// Only run if it is our desired tag
if ( 'current_date_plus_two' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'Y-m-d', strtotime( '+2 days' ) ); // Output current date plus 2 days
// Replace the tag with our link
$content = str_replace( '{current_date_plus_two}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag_date_plus_two', 10, 2 );
É isso mesmo! Agora já sabe como personalizar a etiqueta inteligente de data. A seguir, gostaria de melhorar ainda mais os seus formulários? Consulte o nosso guia sobre como criar um ID exclusivo para cada entrada de formulário para obter mais detalhes.
