Resumo da IA
Gostaria de personalizar os campos Caixa de verificação e Rádio para se parecerem com botões? Utilizando CSS, pode alterar facilmente a apresentação destas entradas para botões com cores correspondentes à sua marca específica e até mesmo saltar da página quando o utilizador passa o rato sobre cada seleção e para todas e quaisquer selecções activas. Neste tutorial, vamos orientá-lo em cada passo para conseguir isso.
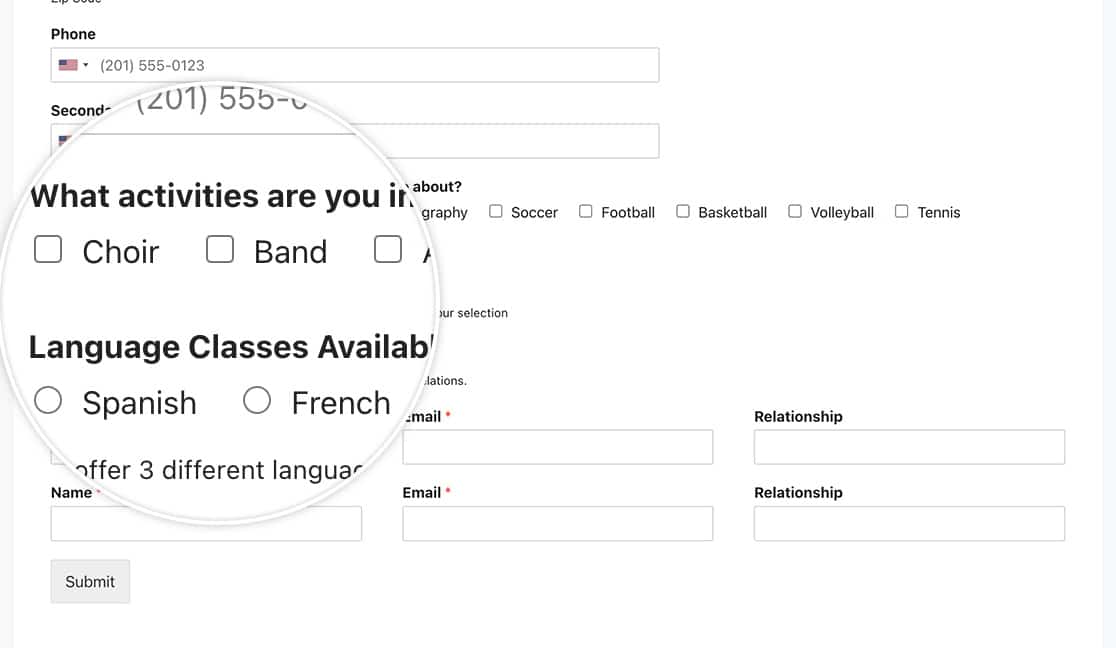
Por predefinição, os campos de formulário da Caixa de verificação aparecem com uma caixa à frente da etiqueta a ser verificada. Os campos de formulário de rádio também têm o mesmo estilo de formulário predefinido.

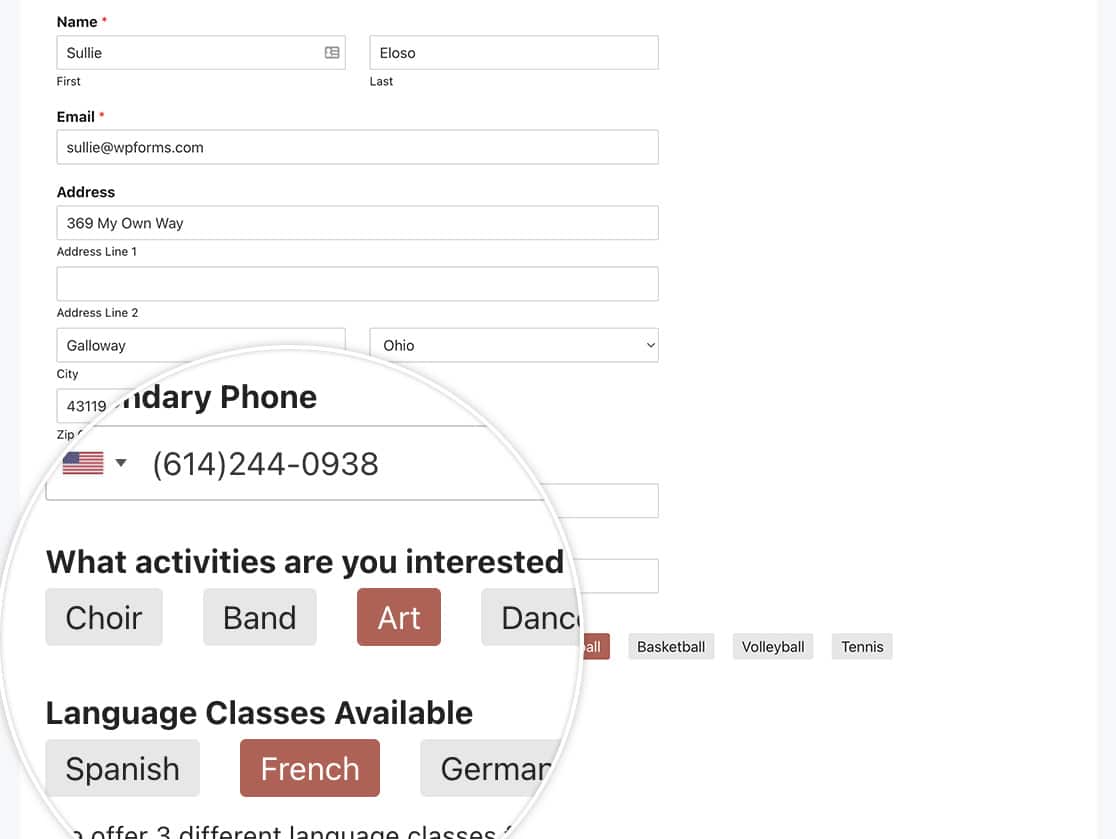
No entanto, com a magia do CSS, pode facilmente estilizar estes campos para que se pareçam com botões em vez de apenas caixas a serem marcadas. Neste tutorial, forneceremos o CSS necessário para efetuar esta alteração de estilo.
Criar o formulário
Para começar, vamos criar um novo formulário e adicionar os nossos campos. O nosso formulário conterá um único campo de Caixa de verificação e um único campo de Escolha múltipla.
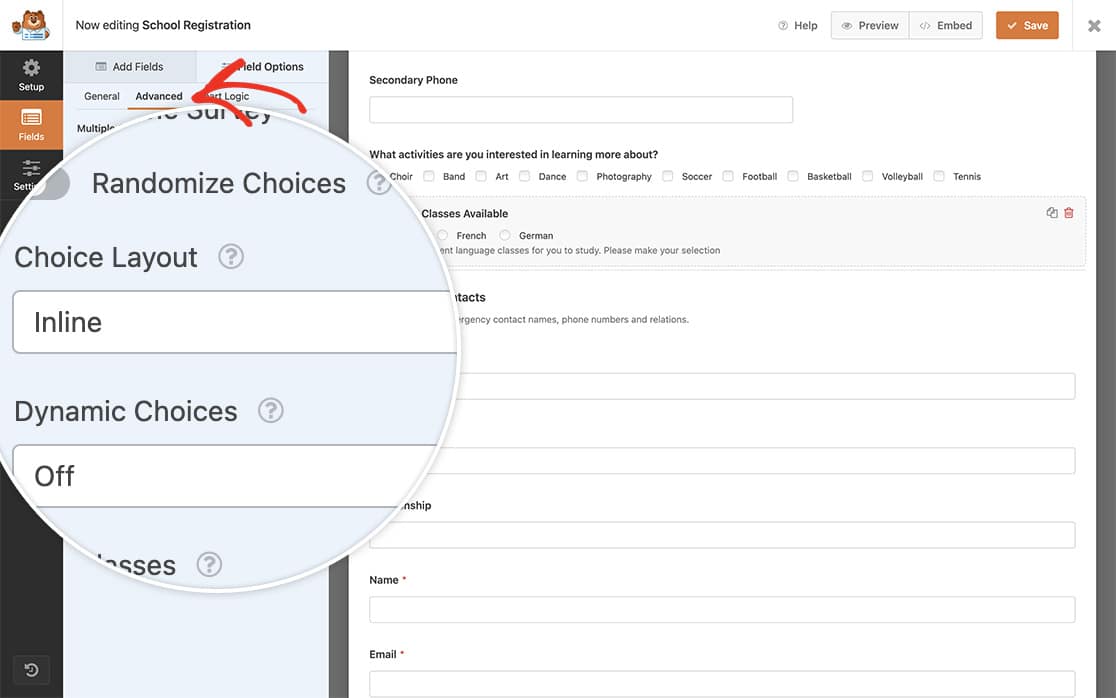
À medida que cada um destes campos é adicionado, clique no separador Avançadas e, no menu pendente Apresentação da escolha, selecione Em linha.

Adicionar o CSS
Agora é altura de adicionar a nossa magia CSS. Basta copiar e colar este CSS no seu site.
Se precisar de ajuda sobre como e onde adicionar CSS ao seu site, consulte este tutorial.
Campos de caixa de verificação e de escolha múltipla para um formulário específico
Todos os campos de caixa de verificação e de escolha múltipla para todos os formulários
Em alternativa, pode alterar todos os seus campos de Caixa de verificação e Escolha múltipla para todos os formulários utilizando este CSS.

E isto é tudo o que precisa para personalizar os campos Caixa de verificação e Rádio. Gostaria de personalizar também o campo Números? Veja o nosso tutorial sobre Como remover as setas no campo Números.
