Resumo da IA
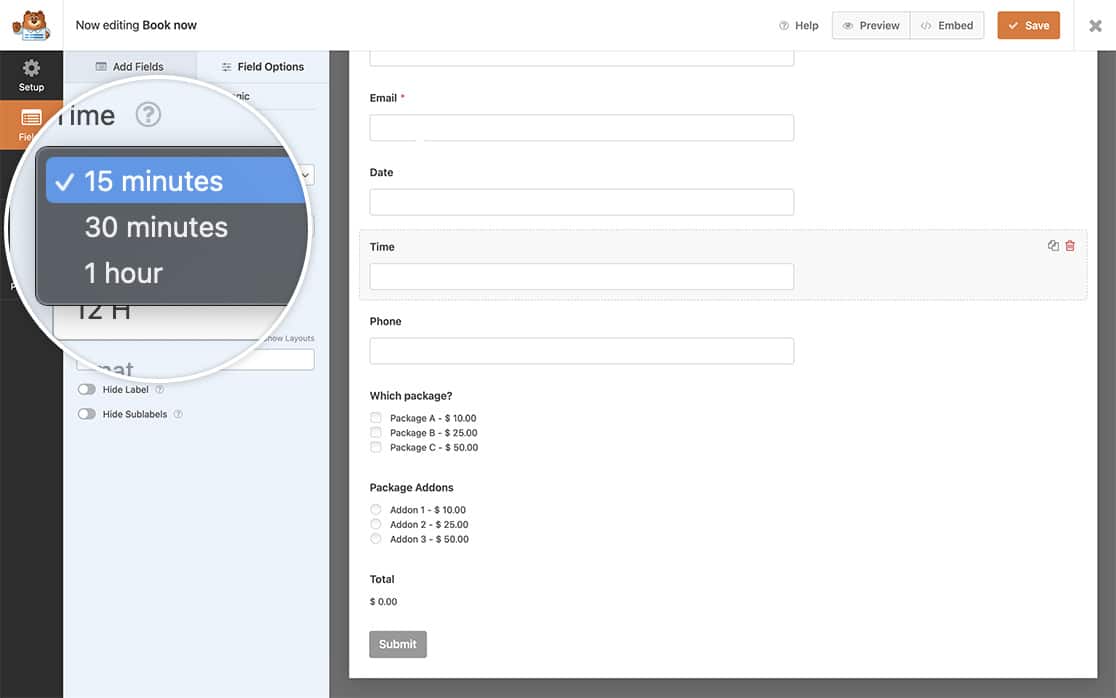
Gostaria de personalizar os intervalos de tempo disponíveis no seletor de tempo do campo Data/Hora? Por predefinição, o seletor de tempo oferece intervalos definidos para 15 minutos, 30 minutos e 1 hora.

No entanto, se necessitar de incrementos de tempo mais específicos, pode facilmente criar intervalos adicionais para melhor se adequar às suas necessidades. Neste tutorial, vamos mostrar-lhe como!
Acrescentar intervalos de tempo adicionais
Vamos começar por adicionar o snippet de código que criará intervalos de tempo adicionais no nosso construtor de formulários. Para isso, é necessário copiar e colar este trecho de código no seu site.
Se precisar de ajuda para adicionar trechos de código ao seu site, consulte este tutorial.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
A variável $intervals[ '5' ] conterá os minutos. Se quisesse criar um bloco de 4 horas, por exemplo, alteraria o parâmetro 5 para 240.
Criar o seu formulário
Em seguida, é necessário criar um novo formulário e adicionar um campo Data/Hora a esse formulário. Para efeitos deste tutorial, vamos separar a data para ser um campo e a hora para ser um campo separado.
Se precisar de ajuda para criar o seu formulário, consulte esta documentação.
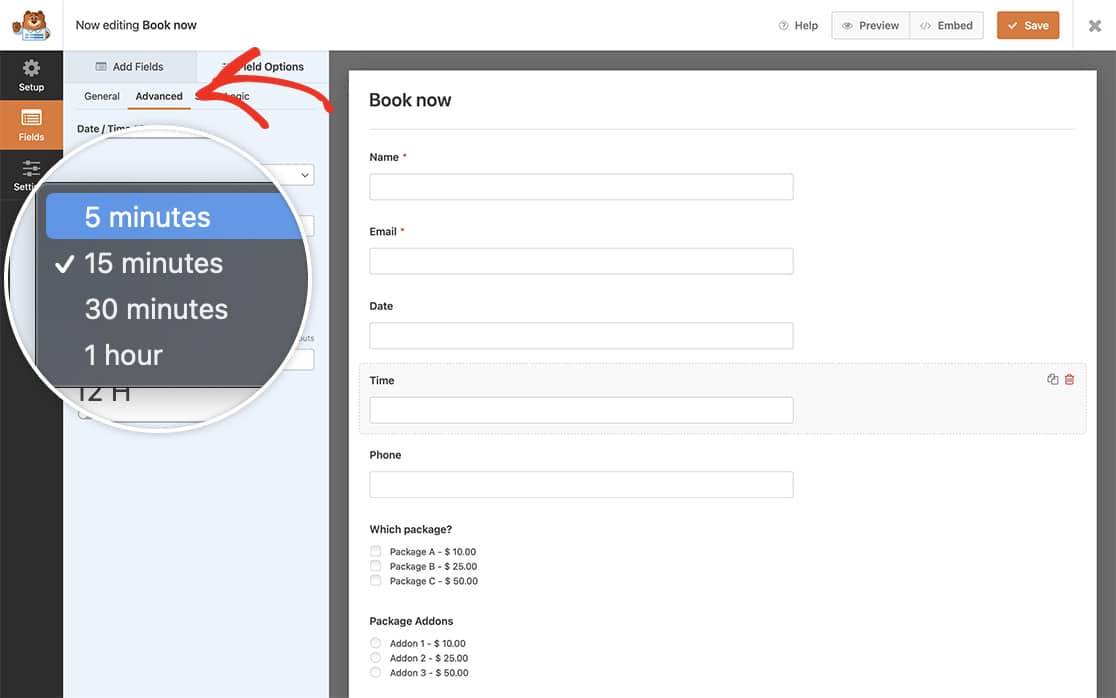
Como adicionámos o nosso snippet primeiro, assim que adicionarmos o campo Tempo ao nosso formulário e abrirmos as Opções avançadas, veremos no menu pendente dos Intervalos o novo intervalo que acabámos de adicionar.
Selecione a nova opção e guarde o formulário.

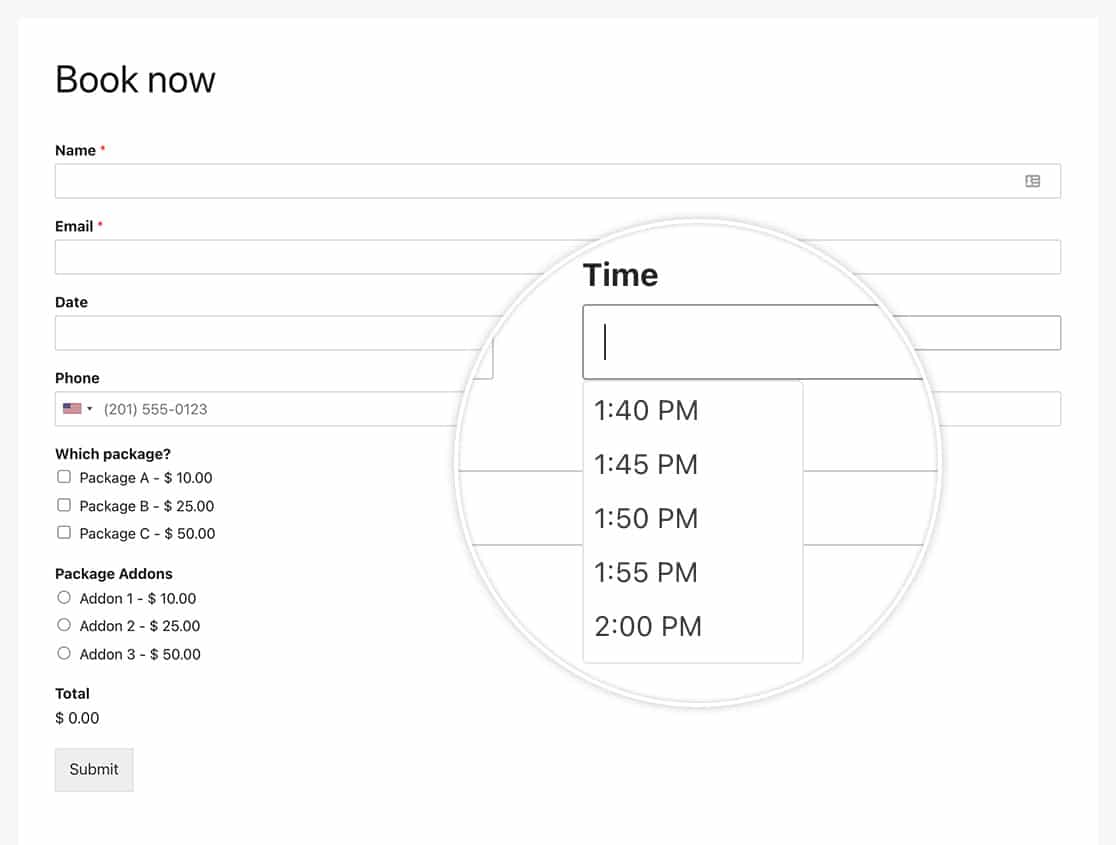
Agora, quando os seus visitantes preencherem o formulário, verão que o seletor de tempo mostra blocos de 5 em 5 minutos.

Gostaria de criar formatos adicionais também para o campo Hora? Dê uma vista de olhos ao nosso artigo sobre Como criar formatos adicionais para o seletor de tempo do campo Data/Hora.
Filtro de referência
Referência do filtro: wpforms_datetime_time_intervals
FAQ
P: Posso adicionar mais do que um intervalo de tempo de cada vez?
R: Sem dúvida! Pode criar tantos quantos quiser utilizando este formato para o seu snippet.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
// Add time interval of 2 hours
$intervals[ '120' ] = esc_html__( '2 hours', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
