Resumo da IA
Gostaria de personalizar a forma como as datas aparecem nos seus formulários? Embora o WPForms forneça três formatos de data padrão no Date Picker do campo Data / Hora, você pode facilmente adicionar mais formatos para atender às suas necessidades.
Este guia mostrar-lhe-á como criar formatos de data personalizados utilizando PHP.
Por predefinição, o seletor de data do campo Data / Hora fornece três formatos de data diferentes à escolha.

Configurar formatos de data personalizados
Para adicionar novos formatos de data, terá de adicionar um fragmento de código ao seu site. Se não tiver a certeza de como adicionar código personalizado, consulte o nosso guia sobre como adicionar fragmentos de código.
/**
* Add additional formats for the Date field Date Picker
*
* @link https://wpforms.com/developers/how-to-create-additional-formats-for-the-date-field/
*/
function wpf_dev_date_field_formats( $formats ) {
// Item key is JS date character - see https://flatpickr.js.org/formatting/
// Item value is in PHP format - see http://php.net/manual/en/function.date.php
// Adds new format Monday, 20th December 2021
$formats[ 'l, J F Y' ] = 'l, jS F Y';
return $formats;
}
add_filter( 'wpforms_datetime_date_formats', 'wpf_dev_date_field_formats', 10, 1 );
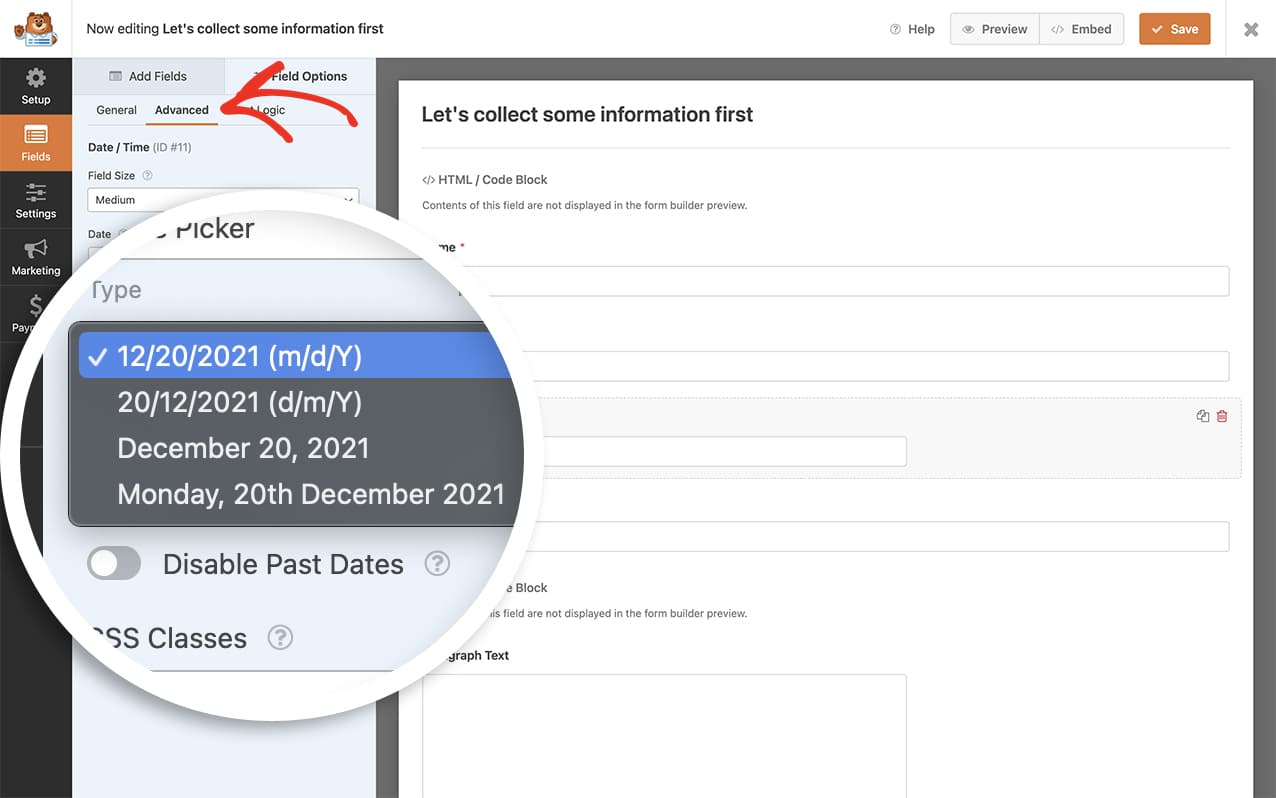
Este formato de data permitir-nos-á introduzir a data completa num formato mais longo Segunda-feira, 20 de dezembro de 2021. Para encontrar mais formatos como este, consulte a documentação oficial de formatos do PHP.
Utilizar separadores personalizados
Para alterar o separador de datas (por exemplo, de / para -), utilize este código:
/**
* Change date separator format
*/
function wpf_dev_date_field_formats( $formats ) {
// Adds new format 24-07-2021
$formats[ 'j-m-y' ] = 'j-m-y';
return $formats;
}
add_filter( 'wpforms_datetime_date_formats', 'wpf_dev_date_field_formats', 10, 1 );
Adicionar palavras a formatos de data
Para incluir palavras no seu formato de data (como "Segunda-feira, 20 de dezembro de 2021"), utilize este código:
/**
* Add words to date format
*/
function wpf_dev_date_field_formats( $formats ) {
// Adds new format Monday, 20th of December 2021
$formats[ 'l, J \of F Y' ] = 'l, jS \of F Y';
return $formats;
}
add_filter( 'wpforms_datetime_date_formats', 'wpf_dev_date_field_formats', 10, 1 );
Criar o formulário
De seguida, vamos criar o nosso formulário e adicionar os nossos campos. Isto incluirá um campo de formulário de Data/Hora.
Se precisar de ajuda para criar um formulário, consulte esta documentação.
Depois de adicionar o seu campo de formulário Data/Hora, clique no separador Opções de Campo e selecione Avançadas para selecionar o Formato e selecionar o seu novo formato.

E é tudo o que precisa para criar formatos de data adicionais para o seu campo Data do Date Picker. Gostaria de personalizar o seletor de hora também? Consulte o nosso tutorial sobre Como personalizar o seletor de hora do campo Data/Hora.
Filtro de referência
Referência do filtro: wpforms_datetime_date_formats
