Resumo da IA
Gostaria de dar aos seus formulários um aspeto moderno e interativo com etiquetas flutuantes? As etiquetas flutuantes são uma forma elegante de mostrar etiquetas de campo que são animadas quando os utilizadores interagem com os campos do formulário.
Este guia irá mostrar-lhe como implementar esta funcionalidade utilizando WPForms.
Criar o seu formulário
Começaremos por criar um formulário de contacto simples. Se precisar de ajuda para criar um formulário, consulte esta documentação.
Se houver um campo Telefone no formulário, será necessário definir o formato como EUA ou Internacional. Este snippet não funcionará no formato Inteligente.
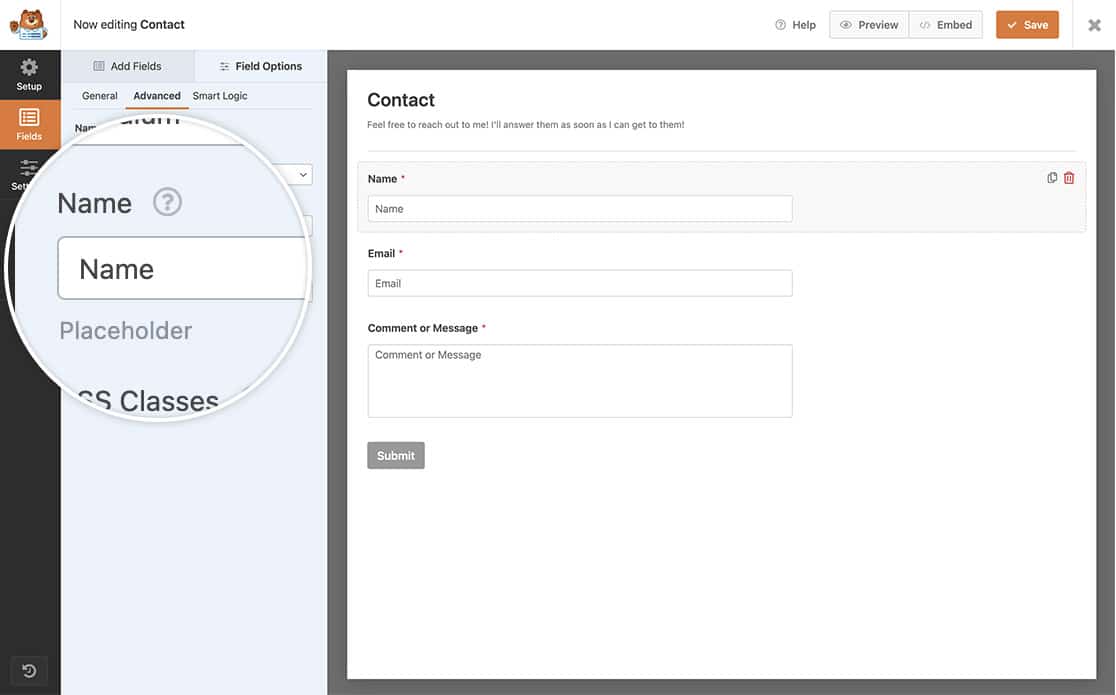
Também é necessário adicionar um texto de marcador de posição a cada campo. Este texto pode ser adicionado selecionando o campo e clicando no separador Avançadas para adicionar o texto.
Se precisar de ajuda sobre como o fazer, consulte o nosso guia sobre como adicionar texto de marcador de posição a um campo.

Adicionar classes CSS
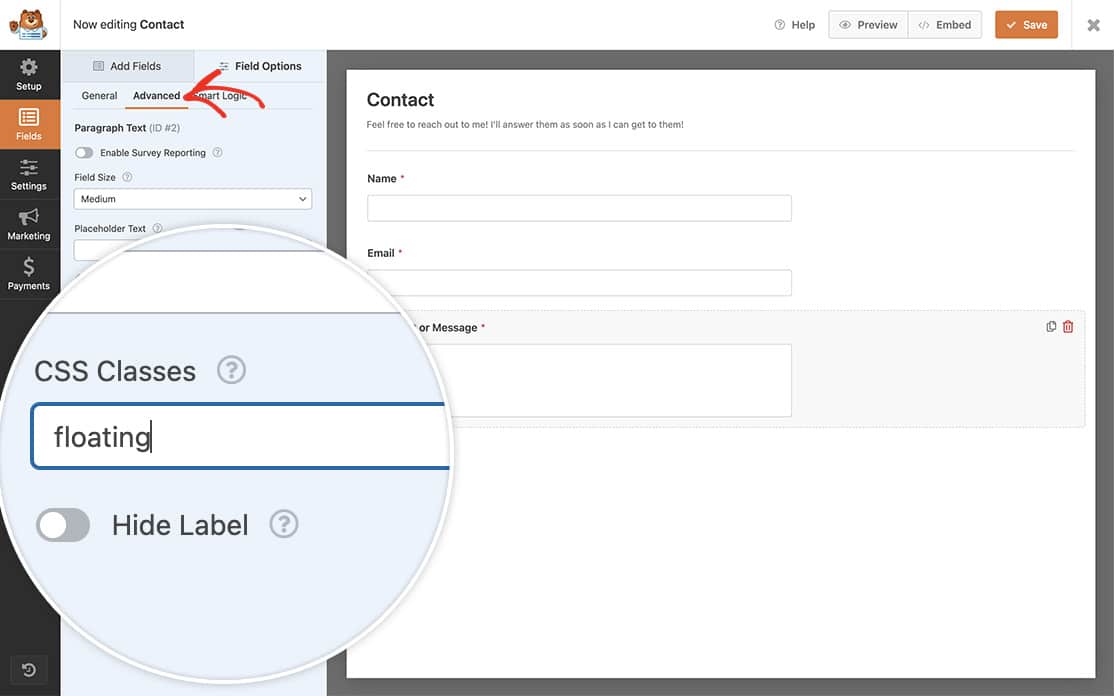
De seguida, vamos adicionar uma classe CSS de floating para os campos para os quais pretendemos ter etiquetas flutuantes.
Selecione cada campo, um a um, e clique no botão Avançado e adicionar floating dentro do Classes CSS domínio.

Etiquetas flutuantes - snippet PHP
Vamos adicionar alguns pequenos trechos de PHP que removerão o rótulo de estar no topo dos campos do formulário para estar logo abaixo dos campos do formulário.
Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
O que este snippet está a fazer é remover a posição da etiqueta do campo de ser apresentada antes do campo e colocá-la depois do campo.
Etiquetas flutuantes - fragmento de CSS
Agora que o nosso formulário está criado e os nossos snippets estão no lugar, precisamos de adicionar o CSS personalizado ao nosso site para juntar tudo isto.
Para obter ajuda sobre como e onde adicionar CSS personalizadas, consulte este tutorial.

FAQ
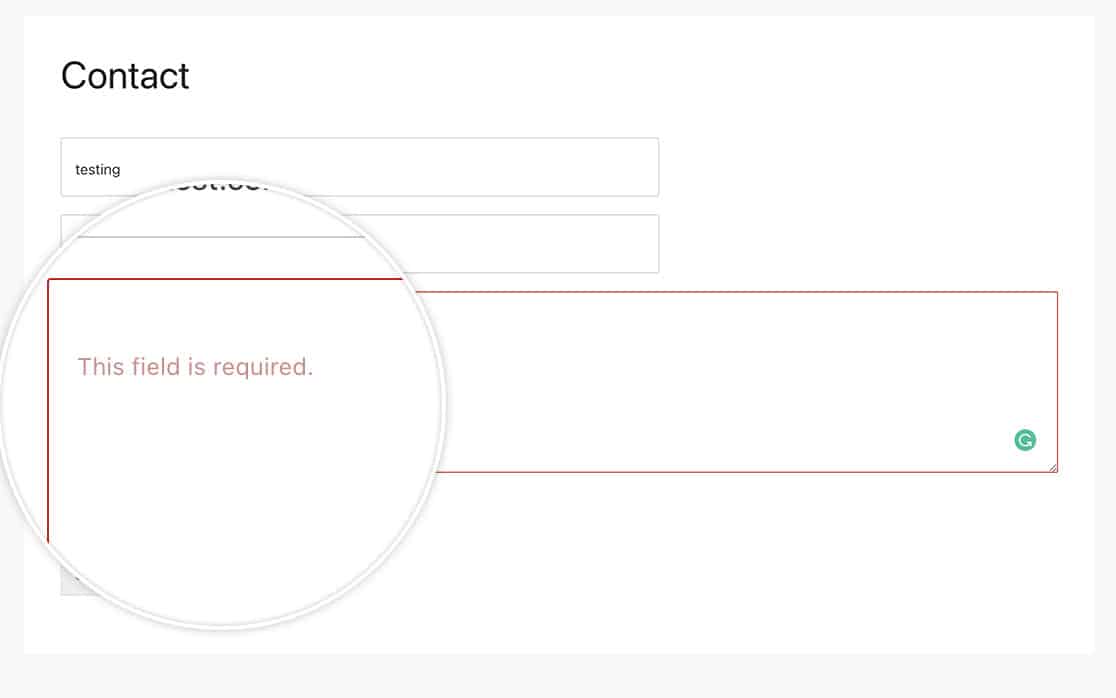
P: A validação do campo continuará a ser apresentada?
R: Sem dúvida! Os erros de validação manterão o mesmo estilo.

P: Porque é que isto não está a funcionar para mim?
R: Certifique-se de que repete os passos acima. Se não tiver colocado o texto do marcador de posição nos campos, as etiquetas não terão o efeito de flutuação quando um utilizador clicar no campo.
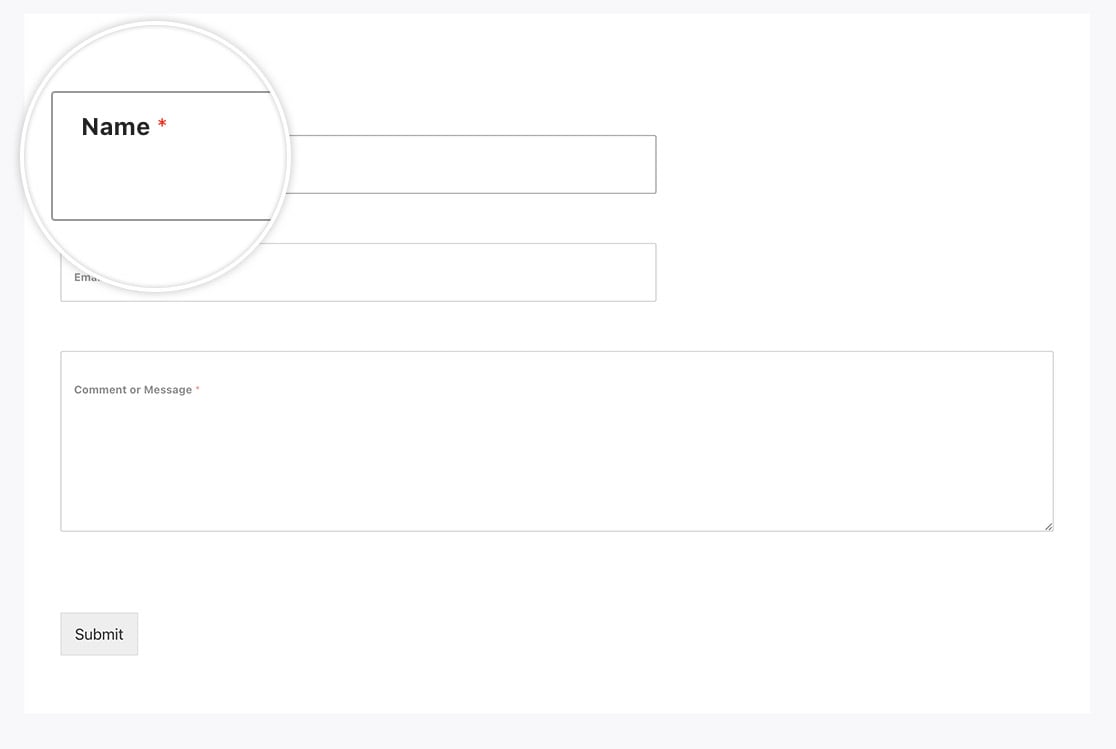
E pronto! Criou um formulário com etiquetas flutuantes que aparecem quando o utilizador começa a escrever no campo. A seguir, gostaria de alterar a cor da mensagem de confirmação ou simplesmente removê-la completamente? Dê uma olhada no nosso artigo sobre Como remover o estilo da caixa de mensagem de confirmação.
