Resumo da IA
Introdução
Está a utilizar o campo Layout e gostaria de alterar a ordem dos separadores? Por padrão, a sequência de tabulação para esse campo passa por todos os campos do lado esquerdo antes de passar para os do lado direito. Em apenas algumas etapas simples, demonstraremos como personalizar a ordem de tabulação sem esforço usando um snippet JavaScript. Vamos começar!
Criar o formulário
Para começar, vamos criar um novo formulário utilizando o campo Layout. Se precisar de ajuda com isto, consulte esta documentação útil.
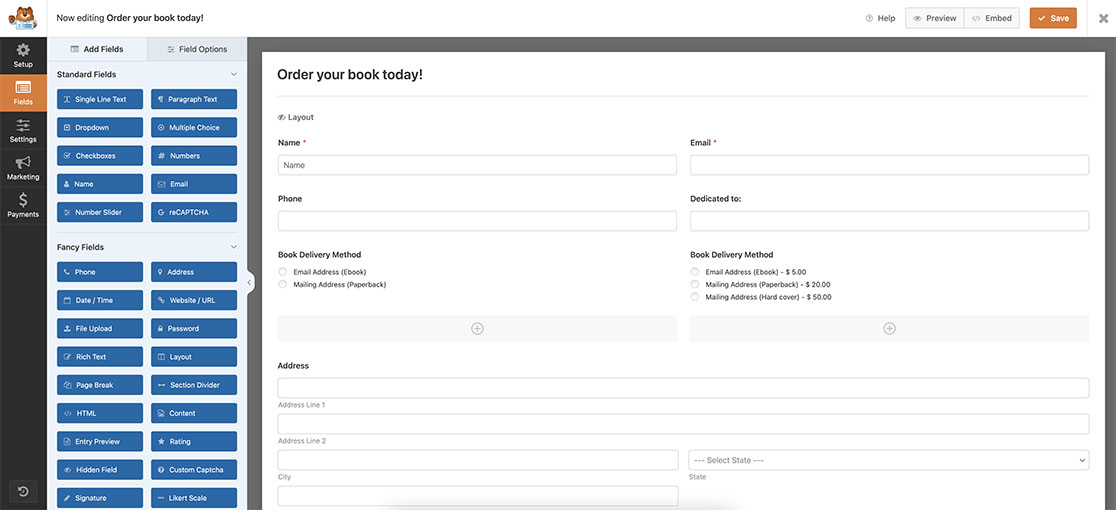
Para efeitos desta documentação, adicionámos o Nome, o E-mail, o Telefone e alguns outros campos ao nosso campo Layout.

Adicionar o snippet
Assim que o formulário for criado, terá de adicionar este snippet ao seu sítio.
Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, visite este tutorial.
/**
* Change tab order inside layout field
*
* @link https://wpforms.com/developers/how-to-change-the-tab-order-inside-the-layout-field/
*/
function wpf_dev_change_layout_field_tab_order( ) {
?>
<script type="text/javascript">
jQuery(function($){
// form ID 2771 and field ID 10 - name field
document.getElementById("wpforms-2771-field_10").tabIndex = 1;
// form ID 2771 and field ID 27 - email field
document.getElementById("wpforms-2771-field_27").tabIndex = 2;
// form ID 2771 and field ID 26 - phone field
document.getElementById("wpforms-2771-field_26").tabIndex = 3;
// form ID 2771 and field ID 43 - dedicated to field
document.getElementById("wpforms-2771-field_43").tabIndex = 4;
// form ID 2771 and field ID 30 - book delivery left field
document.getElementById("wpforms-2771-field_30").tabIndex = 5;
// form ID 2771 and field ID 36 - book delivery right field
document.getElementById("wpforms-2771-field_36").tabIndex = 6;
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_change_layout_field_tab_order', 30 );
Este snippet localizará cada elemento do formulário pelo número de ID e atribuirá um tabIndex para que, ao percorrer o formulário, apareça pela ordem que definiu no snippet.
Terá de atualizar cada ID de campo e tabIndex para cada campo do seu formulário. Para encontrar o ID do campo, consulte esta documentação.
E isso é tudo o que precisa para definir a ordem de tabulação dos campos dentro do seu campo Layout. Gostaria de poder ocultar um campo de layout até que uma determinada pergunta do seu formulário seja respondida? Dê uma olhada no nosso tutorial sobre Como mostrar ou ocultar um campo de layout.
Relacionadas
Referência da ação: wpforms_wp_footer_end
