Resumo da IA
Introdução
Gostaria de colocar as entradas dos campos de formulário em maiúsculas no seu WPForms? Você pode facilmente usar CSS e text-transform para formatar os valores de entrada, mas a entrada será salva exatamente como foi digitada. Usando um pequeno trecho de JavaScript você pode, em tempo real, garantir que esses valores sejam mostrados e armazenados com letras maiúsculas.
Neste tutorial, vamos explicar-lhe cada passo para o conseguir.
Criar o formulário
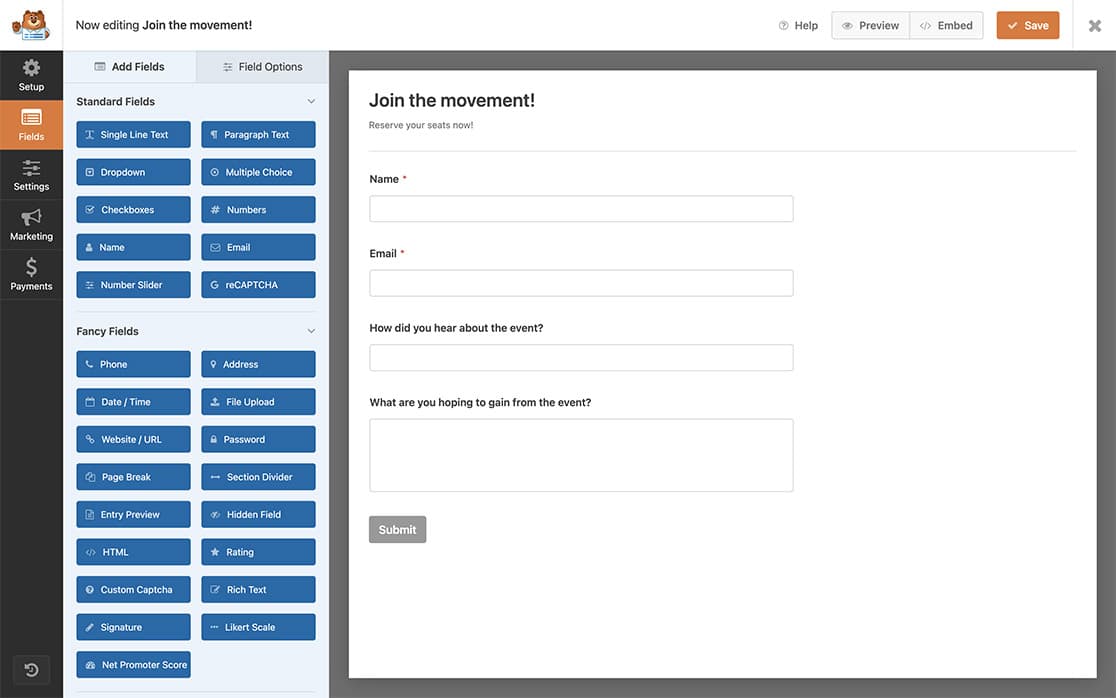
Primeiro, tem de criar o seu formulário. Para efeitos deste tutorial, adicionámos um campo de formulário Texto de parágrafo e um campo de formulário Texto de linha única ao nosso formulário.
Se precisar de ajuda para criar um formulário, consulte esta documentação.

Adicionar o nome da classe CSS
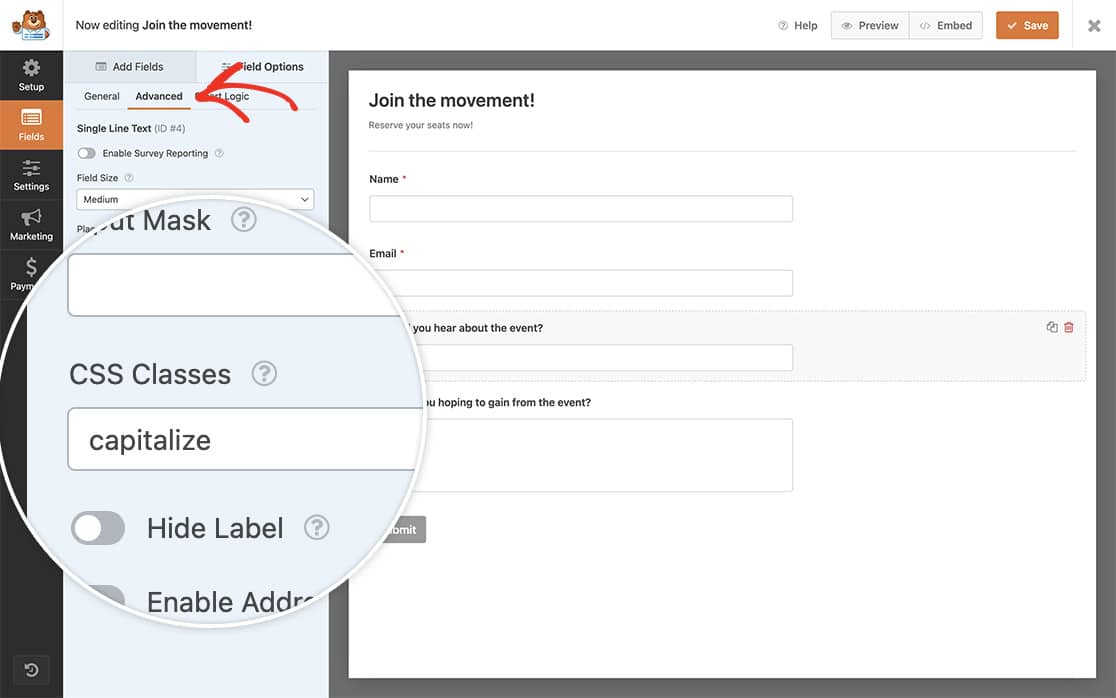
Em seguida, vamos utilizar uma classe CSS para cada um destes campos de formulário para acionar o CSS e utilizar a regra CSS de transformação de texto que iremos adicionar noutro passo. Para adicionar a classe CSS necessária, clique no campo Texto de linha única no seu construtor de formulários e, em seguida, clique para abrir a opção Avançadas.
Nas Classes CSS, adicione capitalize e repita estes passos também para o campo Texto do parágrafo.

Opções de implementação
Utilizar apenas CSS (opcional)
Este CSS personalizado significa que o campo do formulário será apresentado em maiúsculas, mas a entrada continuará a mostrar os valores do campo exatamente como foram digitados.
Se precisar de ajuda para saber como e onde adicionar CSS personalizadas, consulte este tutorial.
Basta copiar e colar este CSS no seu sítio.
.capitalize {
text-transform: capitalize;
}
Utilizar apenas JavaScript (recomendado)
Para capitalizar os valores de entrada do campo de formulário em tempo real enquanto o formulário é preenchido, bem como para garantir que as informações de entrada são armazenadas com a capitalização, vamos adicionar um pequeno script que capitaliza imediatamente o campo à medida que o texto é digitado.
Para obter ajuda sobre como adicionar JavaScript ao seu site, consulte este tutorial.
/*
* Capitalize form field text
*
* @link https://wpforms.com/developers/how-to-capitalize-form-field-inputs/
*/
function wpf_dev_capitalize() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery( '.wpforms-field.capitalize input' ).keyup(function() {
jQuery(this).val(jQuery(this).val().substr(0, 1).toUpperCase() + jQuery(this).val().substr(1).toLowerCase());
});
jQuery( '.wpforms-field.capitalize textarea' ).keyup(function() {
jQuery(this).val(jQuery(this).val().substr(0, 1).toUpperCase() + jQuery(this).val().substr(1).toLowerCase());
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_capitalize', 30 );
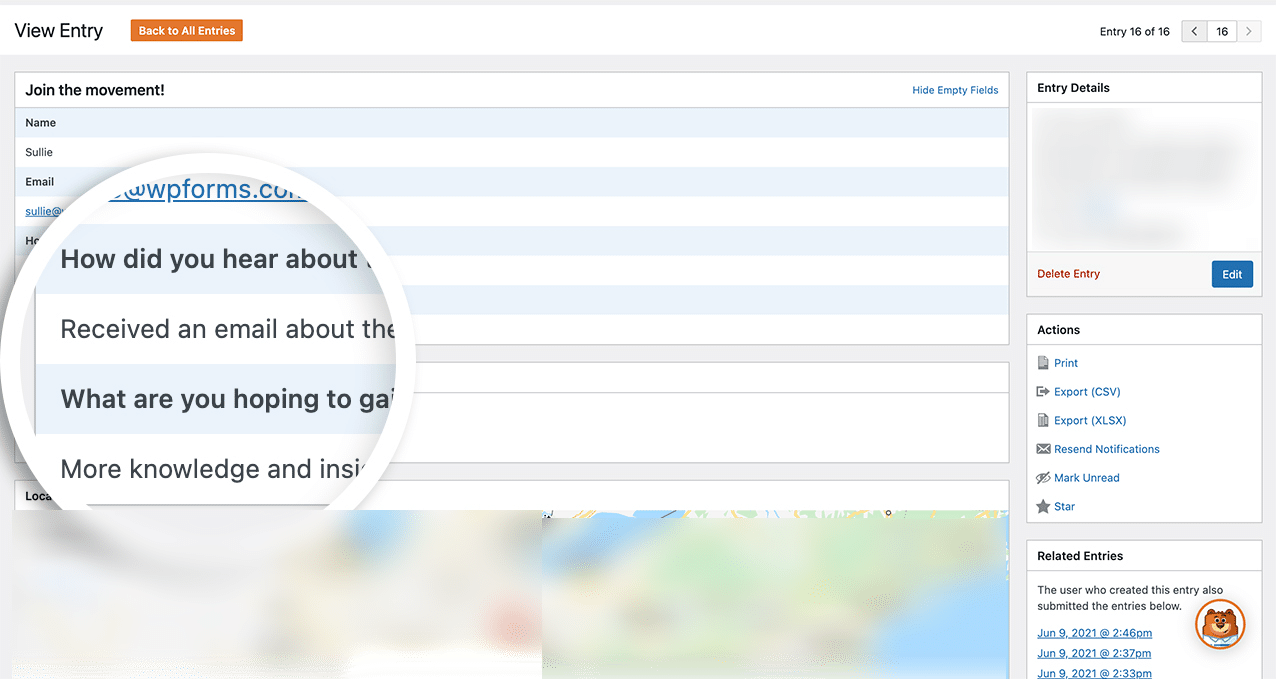
Este snippet procurará qualquer campo de formulário que tenha não só a classe CSS predefinida de wpforms-field, mas que também tenha a classe CSS de capitalize, pelo que, à medida que o utilizador escreve, o texto será automaticamente capitalizado e, quando o formulário for submetido, a entrada guardará esses campos com as letras maiúsculas.

FAQ
E se eu quiser colocar todo o texto em maiúsculas e não apenas a primeira letra?
Se precisar que o texto seja totalmente em maiúsculas (por exemplo, "hello" é apresentado como "HELLO"), utilize text-transform: uppercase em vez de text-transform: capitalize. Para mais pormenores sobre as propriedades CSS para transformação de texto, pode consultar Documentação do Mozilla sobre transformação de texto.
E é tudo o que precisa! Gostaria de impedir que os utilizadores introduzam URLs nos seus campos de formulário? Veja o nosso artigo sobre Como bloquear URLs dentro dos campos do formulário.
Relacionadas
Referência da ação: wpforms_wp_footer_end
