Resumo da IA
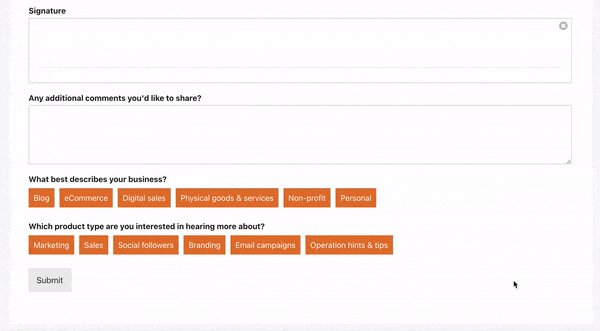
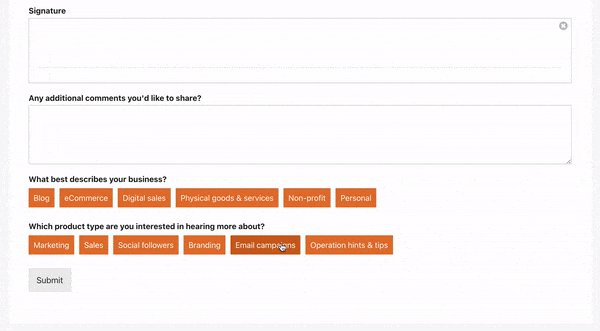
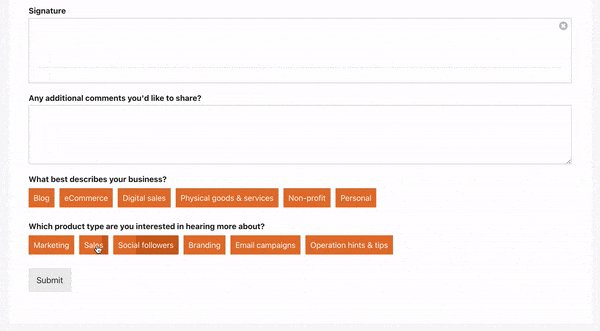
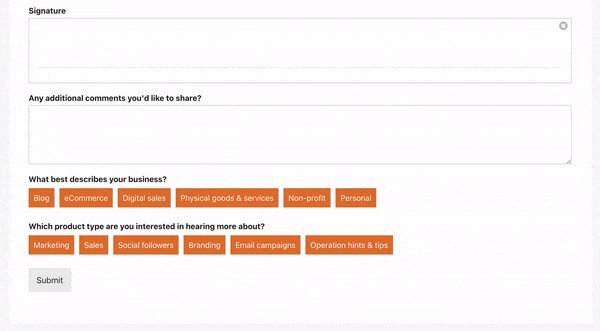
Gostaria de tornar os campos Caixa de verificação e Escolha múltipla do seu formulário mais atractivos? Ao adicionar transições suaves quando as opções são selecionadas, pode melhorar o aspeto visual dos seus formulários e melhorar a interação do utilizador.
Este guia mostrar-lhe-á como implementar transições elegantes utilizando CSS.
Configurar o seu formulário
Primeiro, crie um formulário com campos de Caixa de seleção e/ou Múltipla escolha. Se precisar de ajuda para criar o seu formulário, consulte o nosso guia sobre como criar o seu primeiro formulário.
Anote o ID do formulário e os IDs do campo, pois precisará deles para o CSS. Se não tiver a certeza de como encontrar estes IDs, consulte o nosso guia sobre como encontrar IDs de formulário e de campo.
Adicionar estilos de transição
Para implementar as transições, terá de adicionar CSS ao seu site. Se não tiver a certeza de como adicionar CSS personalizado, consulte o nosso guia sobre como adicionar CSS ao site WordPress.

O CSS acima será aplicado apenas ao ID de formulário 999. Este terá de ser alterado para corresponder ao seu próprio ID de formulário. Os IDs de campo field_27 e field_3 também terão de ser actualizados para corresponderem aos IDs de campo dos campos Caixa de verificação e Escolha múltipla no seu formulário.
Cada campo de caixa de verificação e de escolha múltipla tem o seu próprio ID, por isso, se tiver mais de dois no seu formulário, basta duplicar o CSS, alterar o número de ID do campo e separar cada um deles com uma vírgula.
E já está, adicionou com sucesso o CSS para criar uma transição para a Caixa de verificação e a Escolha múltipla no seu formulário.
Gostaria de adicionar algum CSS que faça com que os campos de formulário de texto saiam da página quando o visitante estiver a escrever neles? Veja o nosso tutorial sobre Como adicionar CSS ao foco do campo de formulário.
