Resumo da IA
Introdução
Gostaria de adicionar uma animação de neve a cair à sua mensagem de confirmação? Pode adicionar facilmente alguma animação à mensagem de confirmação que tenha um efeito mais interativo utilizando PHP e JavaScript. Neste tutorial, detalharemos cada etapa de como fazer isso.
Criar o seu formulário
Primeiro, tem de criar o seu formulário. Para efeitos deste tutorial, criámos um formulário de encomenda. Quando a encomenda estiver concluída, será apresentada uma mensagem de confirmação na qual aparecerá a animação da neve a cair.
Se precisar de ajuda para criar o seu formulário, consulte esta documentação.
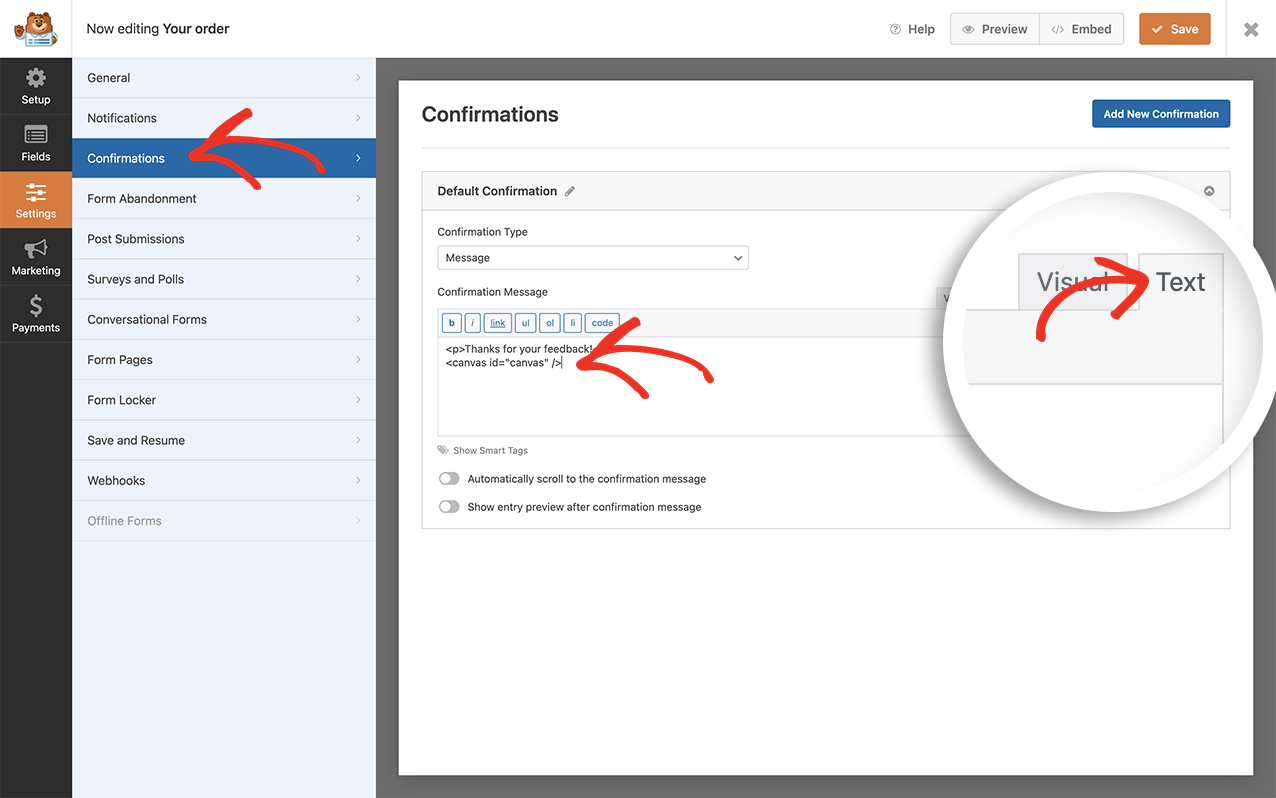
Depois de adicionar os campos, clique no separador Definições e, em seguida, clique em Confirmações. Dentro da janela Mensagem de confirmação, vamos adicionar um elemento HTML canvas com um ID de canvas, para que possamos definir exatamente onde os confettis vão cair.
Uma vez dentro do separador Confirmações, lembre-se de clicar no separador Texto na caixa de mensagem. Terá de o fazer para adicionar HTML puro a esta área de mensagem.

Basta adicionar <canvas id="canvas" />
Adicionar este elemento de ecrã e ID significa que podemos controlar onde esta neve aparecerá. Só queremos que apareça na mensagem de confirmação, pelo que estamos a adicionar um elemento que podemos direcionar especificamente no nosso fragmento de código.
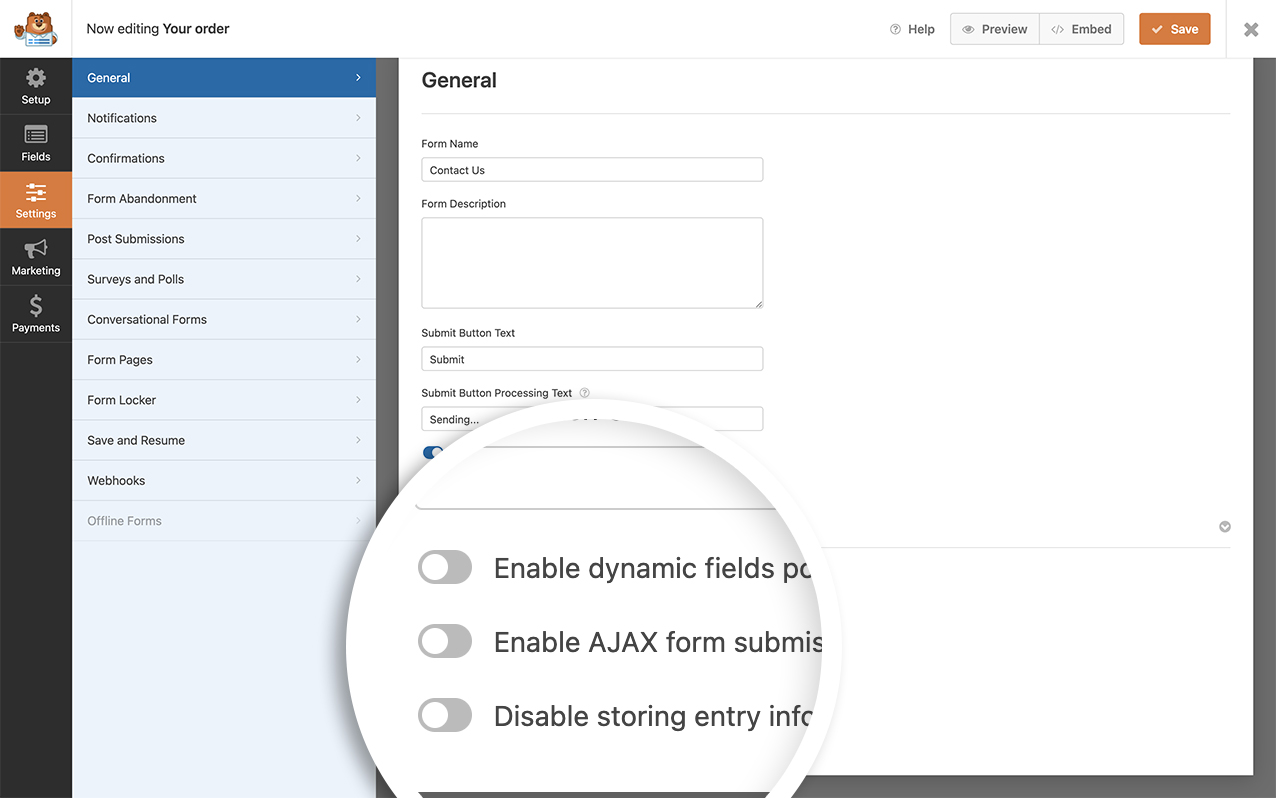
Este snippet só é executado em formulários não AJAX. É necessário desativar as configurações de AJAX dentro do construtor de formulários. Para desativar essa configuração, vá para a guia Configurações dentro do construtor de formulários e, na configuração Avançado, desative a configuração Ativar envio de formulário AJAX.

Adicionar o CSS para o invólucro do ecrã
Também precisamos de adicionar algumas CSS personalizadas para o <canvas id="canvas" /> wrapper. Se precisar de ajuda sobre como e onde adicionar CSS personalizadas, consulte este tutorial. Basta copiar e colar este CSS no seu sítio.
canvas#canvas {
position: absolute;
top: 0;
left: 0;
}
Adicionar o trecho de código para criar a neve
Agora é hora de adicionar o snippet de código que fará a mágica acontecer. Para obter ajuda sobre como adicionar um snippet ao seu site, consulte este tutorial.
/**
* Add falling snow to the canvas element on the confirmation message
*
* @link https://wpforms.com/developers/how-to-add-falling-snow-animation-to-your-confirmation-message/
*/
function wpf_dev_winter_scene_animation() {
?>
<script type="text/javascript">
//If the canvas ID does not exist on the page, this script will not run
if (document.querySelector( '#canvas' ) !== null) {
//canvas init
var canvas = document.getElementById( "canvas" );
var ctx = canvas.getContext( "2d" );
//canvas dimensions
var W = window.innerWidth;
var H = window.innerHeight;
canvas.width = W;
canvas.height = H;
//snowflake particles
var mp = 50; //max particles
var particles = [];
for(var i = 0; i < mp; i++)
{
particles.push({
x: Math.random()*W, //x-coordinate
y: Math.random()*H, //y-coordinate
r: Math.random()*4+1, //radius
d: Math.random()*mp //density
})
}
//Lets draw the flakes
function draw()
{
ctx.clearRect(0, 0, W, H);
ctx.fillStyle = "white";
ctx.beginPath();
for(var i = 0; i < mp; i++)
{
var p = particles[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, Math.PI*2, true);
}
ctx.fill();
update();
}
//Function to move the snowflakes
//angle will be an ongoing incremental flag. Sin and Cos functions will be applied to it to create vertical and horizontal movements of the flakes
var angle = 0;
function update()
{
angle += 0.01;
for(var i = 0; i < mp; i++)
{
var p = particles[i];
//Updating X and Y coordinates
//We will add 1 to the cos function to prevent negative values which will lead flakes to move upwards
//Every particle has its own density which can be used to make the downward movement different for each flake
//Lets make it more random by adding in the radius
p.y += Math.cos(angle+p.d) + 1 + p.r/2;
p.x += Math.sin(angle) * 2;
//Sending flakes back from the top when it exits
//Lets make it a bit more organic and let flakes enter from the left and right also.
if(p.x > W+5 || p.x < -5 || p.y > H)
{
if(i%3 > 0) //66.67% of the flakes
{
particles[i] = {x: Math.random()*W, y: -10, r: p.r, d: p.d};
}
else
{
//If the flake is exitting from the right
if(Math.sin(angle) > 0)
{
//Enter from the left
particles[i] = {x: -5, y: Math.random()*H, r: p.r, d: p.d};
}
else
{
//Enter from the right
particles[i] = {x: W+5, y: Math.random()*H, r: p.r, d: p.d};
}
}
}
}
}
//animation loop
setInterval(draw, 25);
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_winter_scene_animation', 1);

E é tudo o que precisa! Adicionou com êxito uma animação de neve a cair à sua mensagem de confirmação. Gostaria de adicionar alguns confetes? Confira nosso tutorial sobre Como adicionar animação de confete à mensagem de confirmação.
Relacionadas
Referência da ação: wpforms_wp_footer_end
