Resumo da IA
Gostaria de melhorar o aspeto dos seus campos de formulário quando os utilizadores interagem com eles? Quando um utilizador clica num campo de formulário, este entra no chamado "estado de foco" em CSS.
Este guia mostra-lhe como adicionar efeitos visuais atractivos que fazem com que os seus campos de formulário sobressaiam ligeiramente da página quando os utilizadores interagem com eles.
Compreender a focagem do campo do formulário
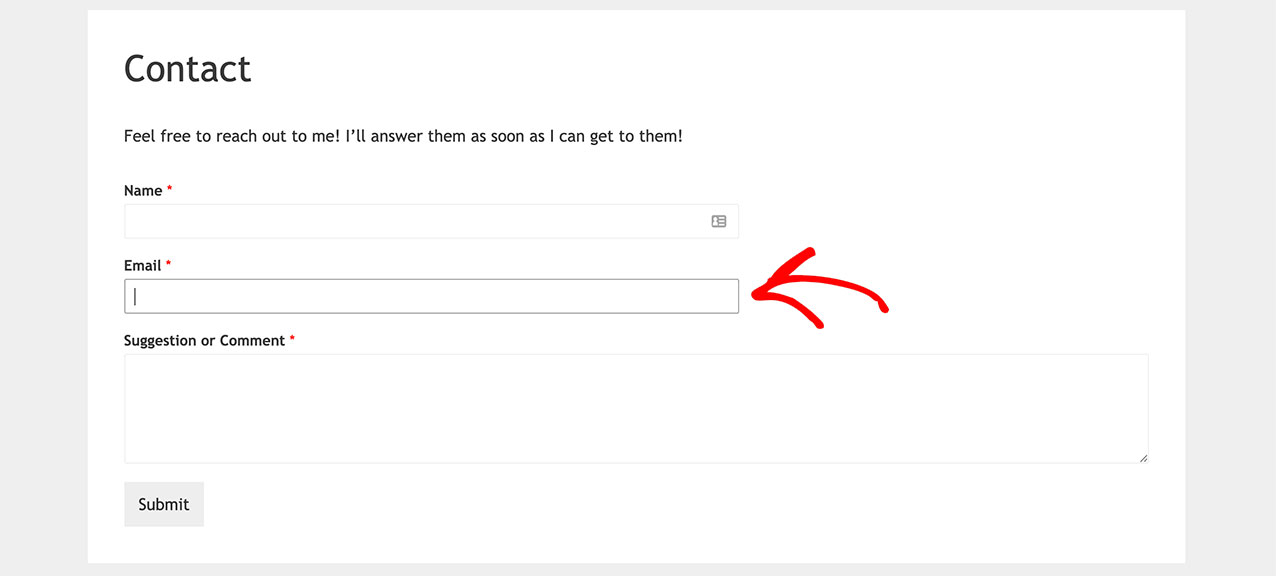
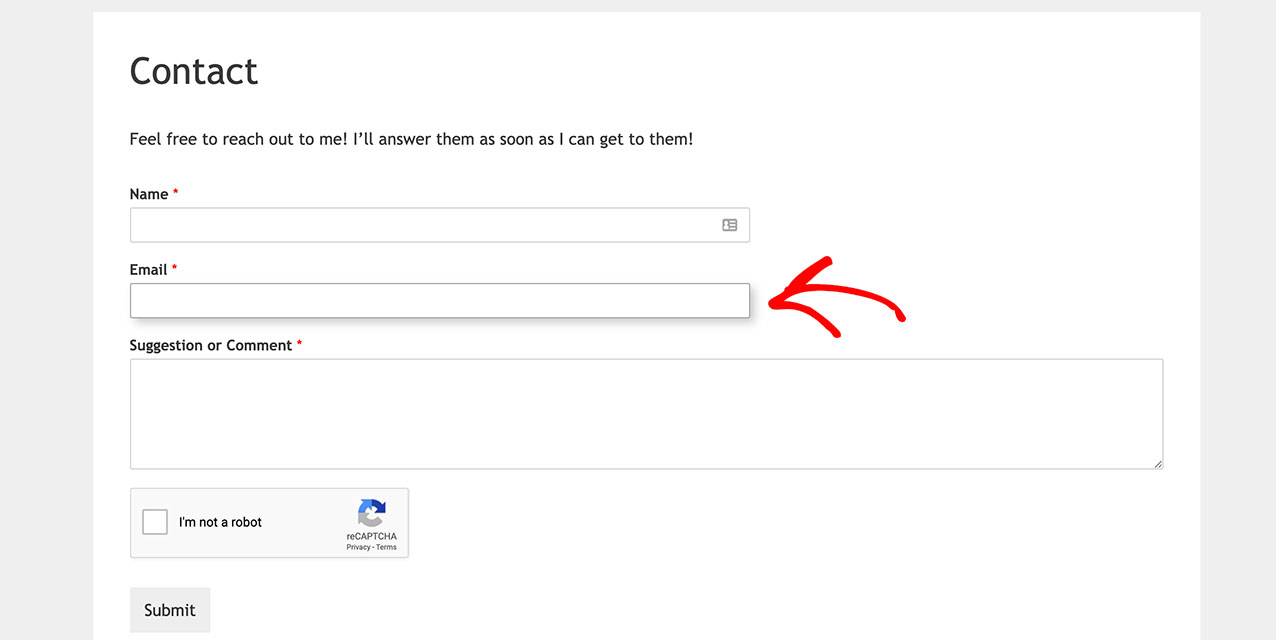
Por padrão, o WPForms adiciona uma borda simples em torno dos campos quando eles estão em foco (quando um usuário clica ou faz tabulação para eles). Podemos melhorar esse comportamento padrão com CSS personalizado para criar um feedback visual mais atraente.

Configurar o seu formulário
Em primeiro lugar, crie o seu formulário e adicione os campos pretendidos. Se precisar de ajuda para criar um formulário, consulte o nosso guia sobre como criar o seu primeiro formulário.
Adição de CSS para efeitos de focagem personalizados
Para adicionar efeitos de focagem personalizados, terá de adicionar CSS ao seu site. Se não tiver a certeza de como adicionar CSS personalizado, consulte o nosso guia sobre como adicionar CSS personalizado ao seu site.
Aqui está o código CSS para criar um efeito de foco apelativo:
O que este CSS faz:
- Adiciona um efeito de sombra subtil quando os campos estão focados
- Cria uma animação de transição suave
- Melhora o botão de envio com efeitos de foco

Personalização do código
Terá de atualizar o seletor CSS para corresponder ao ID do seu formulário. Substitua form#wpforms-form-1000 pelo seu ID de formulário real. Se precisar de ajuda para encontrar o ID do formulário, consulte o nosso guia sobre como encontrar IDs de formulários e campos.
Opções de personalização
É possível modificar vários aspectos do efeito de focagem:
Intensidade da sombra
Ajuste a sombra alterando os valores em box-shadow:
sombra da caixa: 5px 5px 10px #ccc; /* horizontal, vertical, desfocagem, cor */
Velocidade de animação
Alterar o tempo de transição:
transição: box-shadow 0.3s ease-in-out; /* propriedade, duração, função de temporização */
Cores e estilos
Personalize as cores e os contornos:
button[type=submit]:hover {
background-color: #eee; /* Change hover background color */
border: 1px solid #ccc; /* Change border style */
}
Perguntas mais frequentes
P: Como é que posso adicionar a focagem automática ao meu formulário?
R: Se pretender que o seu formulário se concentre automaticamente no primeiro campo quando a página é carregada, consulte o nosso guia sobre como adicionar o foco automático aos seus formulários.
E pronto! Adicionou com êxito o CSS necessário para alterar o foco do campo do formulário. Se quiser experimentar outros tutoriais de CSS para alterar o aspeto dos campos do formulário, consulte o nosso artigo sobre como adicionar material design aos seus formulários.
