Resumo da IA
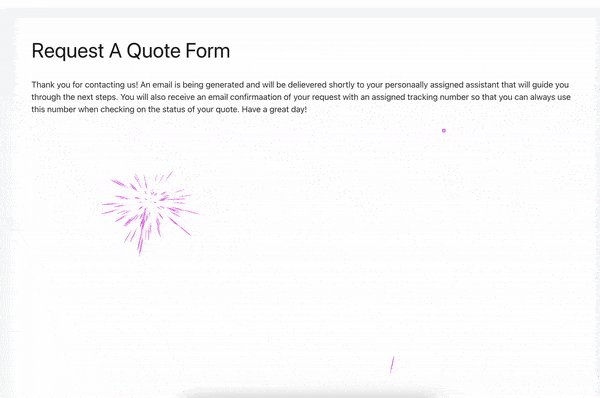
Gostaria de tornar a mensagem de confirmação do seu formulário mais atractiva? Ao adicionar uma animação de confettis, pode criar uma experiência emocionante e memorável quando os utilizadores submetem o seu formulário com sucesso.
Este guia mostra-lhe como implementar animações de confettis e fogo de artifício nas suas mensagens de confirmação.
Configurar o seu formulário
Primeiro, precisa de criar o seu formulário. Para efeitos deste tutorial, vamos apenas adicionar um formulário de contacto simples com os campos de formulário Nome, E-mail e Texto do parágrafo.
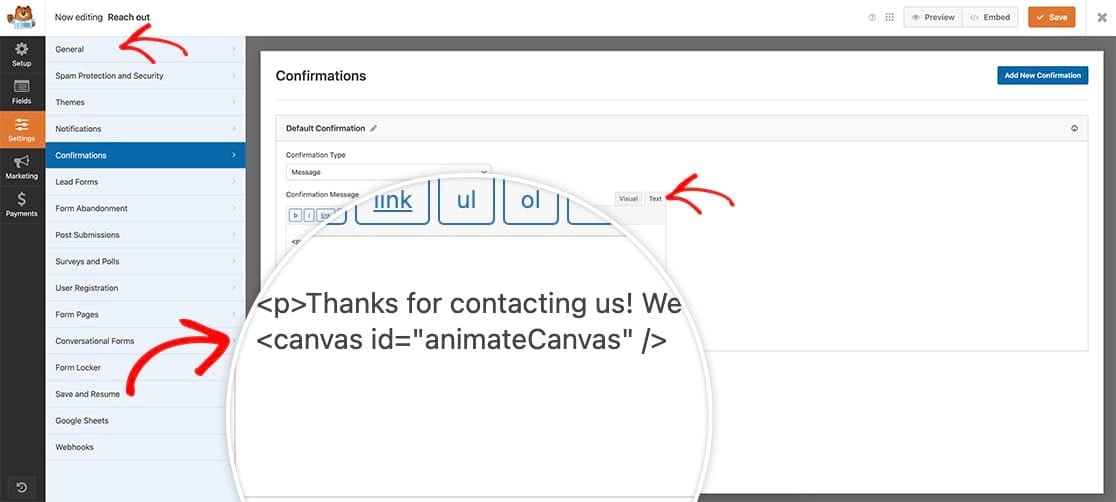
Depois de ter adicionado os seus campos, clique no botão Definições e, em seguida, clique em Confirmações. No interior do Mensagem de confirmação basta adicionar <canvas id="animateCanvas" />.

Adicionar este elemento de ecrã e ID significa que podemos controlar onde os confetti aparecerão. Só queremos que apareçam na mensagem de confirmação, pelo que estamos a adicionar um elemento que podemos direcionar especificamente no nosso fragmento de código.
Adicionar estilos de ecrã
Adicione este CSS ao seu site para posicionar corretamente a animação. Se não tiver a certeza de como adicionar CSS personalizado, consulte o nosso guia sobre como adicionar CSS ao WordPress.
canvas#animateCanvas {
position: fixed;
top: 0;
left: 0;
z-index: 1000; /* ensure canvas is above other content */
pointer-events: none; /* allow clicks to pass through the canvas */
}
Adicionar a animação de confetes
Agora é hora de adicionar o snippet de código que fará a mágica acontecer. Se não tiver a certeza de como adicionar código personalizado, consulte o nosso guia sobre como adicionar trechos de código ao WordPress.
Personalizar a animação
Pode modificar estes valores no código para personalizar a animação:
- SPRITE_WIDTH: Largura das peças de confetti
- SPRITE_HEIGHT: Altura das peças de confettis
- PAPER_LENGTH: Quantidade de confetis
- ROTATION_RATE: Velocidade de rotação
- CORES: Conjunto de cores de confetis
- DURATION: Duração da animação (em milissegundos)
- COMPRIMENTO: Quantidade total de peças de confetis

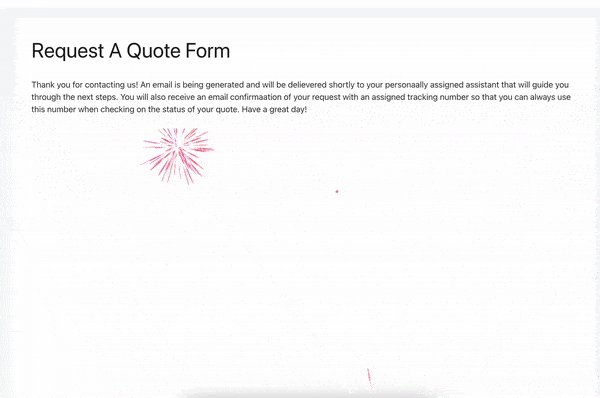
Alternativa: Animação de fogo de artifício
Para obter um efeito de fogo de artifício em vez de confetti, substitua o código do confetti pelo código de animação do fogo de artifício (consulte o código completo na documentação acima). O processo de configuração permanece o mesmo.

E é tudo o que precisa! Adicionou com êxito uma animação de confettis à sua mensagem de confirmação. Gostaria de adicionar um pouco de neve? Confira nosso tutorial sobre Como adicionar uma animação de neve caindo à sua mensagem de confirmação.
