Resumo da IA
Introdução
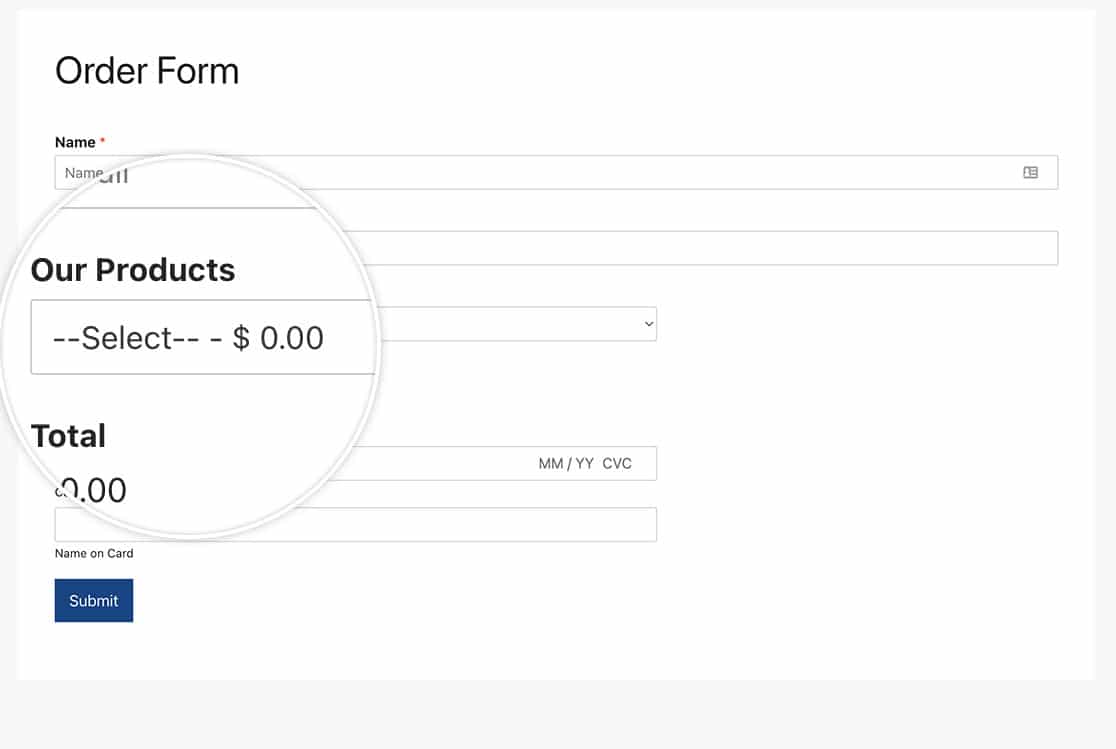
Gostaria de adicionar uma seleção suspensa vazia aos seus campos de pagamento sem mostrar um preço zero? Ao usar o campo Itens suspensos dos campos de pagamento, ativar a opção Mostrar preço após rótulos de item exibe automaticamente 0,00 para seleções vazias.
Este guia mostra-lhe como manter uma opção "-Selecionar-" limpa sem a indicação de preço zero.

Compreender a questão
Quando cria um campo Itens pendentes no seu formulário de pagamento e ativa a opção Mostrar preço após etiquetas de item, qualquer seleção vazia (como -Select-) é automaticamente apresentada como -Select- $0,00. Esta pode não ser a apresentação ideal para os seus clientes.
O snippet de código neste guia permitirá que você:
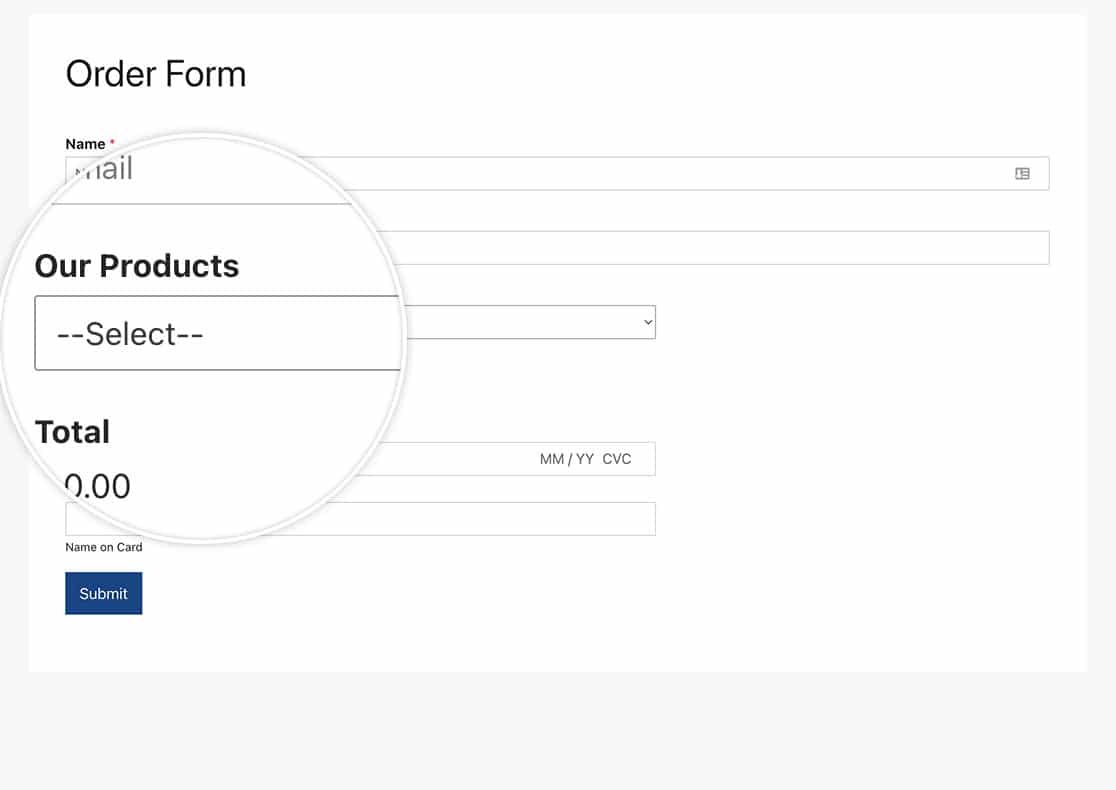
- Mantenha a sua seleção vazia na parte superior do menu pendente
- Remover a indicação de preço "$0.00"
- Manter a afixação de preços para todas as outras opções
Configurar o formulário
Primeiro, crie o seu formulário e adicione um campo Itens do menu pendente na secção Campos de pagamento.
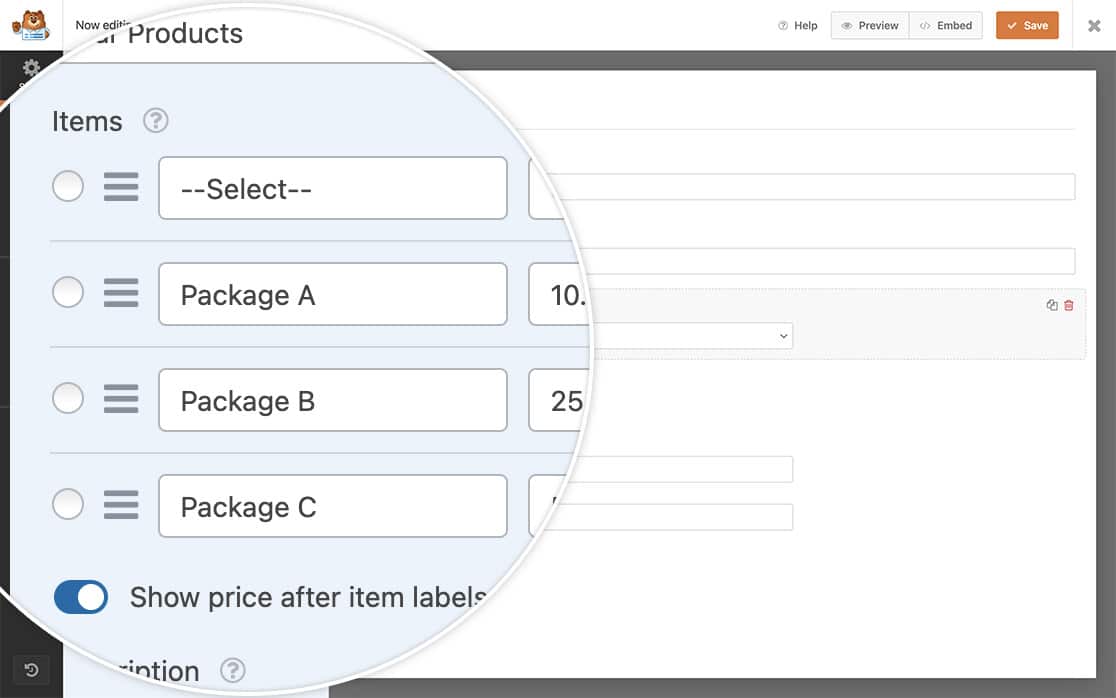
No campo Itens do menu pendente:
- Adicione as suas opções regulares com os respectivos preços
- Adicionar uma opção vazia (como -Select-) no topo da lista
- Ativar a caixa de verificação Mostrar preço após etiquetas de item nas definições do campo

Adicionar o snippet de código
Adicione este fragmento de código ao seu site para remover a apresentação do preço da sua seleção vazia:
Este código funciona da seguinte forma:
- Encontrar qualquer opção pendente com um valor de dados de 0,00
- Substituir o seu conteúdo de texto por -Select-
- Remover a indicação do preço apenas para esta opção

Pode personalizar o texto "-Select-" modificando a linha 9 do código. Por exemplo, para o alterar para "Escolha uma opção", actualize a linha para:
jQuery('.wpforms-payment-price option[data-amount="0.00"]').text('Escolha uma opção');
E já está! A seguir, gostaria de personalizar ainda mais o campo suspenso no seu formulário? O nosso guia sobre como estilizar o campo pendente abrange todos os passos em pormenor.
