Resumo da IA
Pretende adicionar automaticamente um ano à data de entrada dos seus formulários? Neste tutorial, vamos guiá-lo pelo processo de configuração de um formulário para voluntários, completo com uma data de início. Além disso, mostraremos como gerar dinamicamente uma data de expiração que é um ano antes da data de inscrição usando PHP. Isso envolve a criação de campos ocultos para armazenar a data de início do voluntário e a data de expiração calculada. Vamos lá!
Criar o formulário
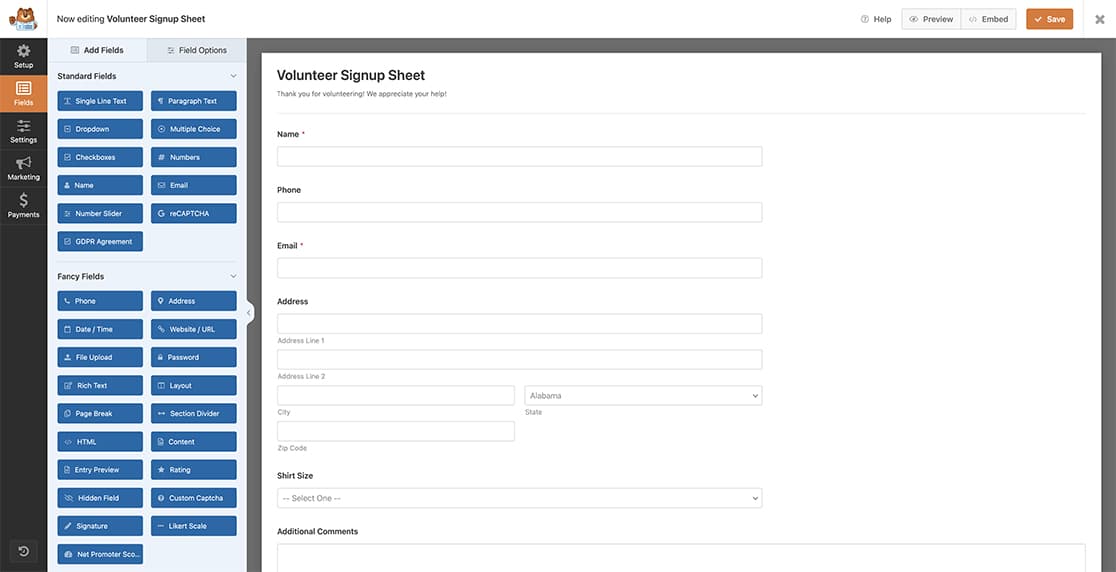
Vamos começar por criar um novo formulário. Se precisar de ajuda para criar um novo formulário, consulte esta documentação.
Para o propósito deste tutorial, estamos criando um formulário de inscrição de voluntário. Este formulário irá captar as várias informações necessárias para os voluntários, bem como dois campos ocultos que irão armazenar a data de início, que é a data de entrada da submissão, bem como uma data de expiração para o voluntário, uma vez que vamos querer que o voluntário se inscreva novamente todos os anos.

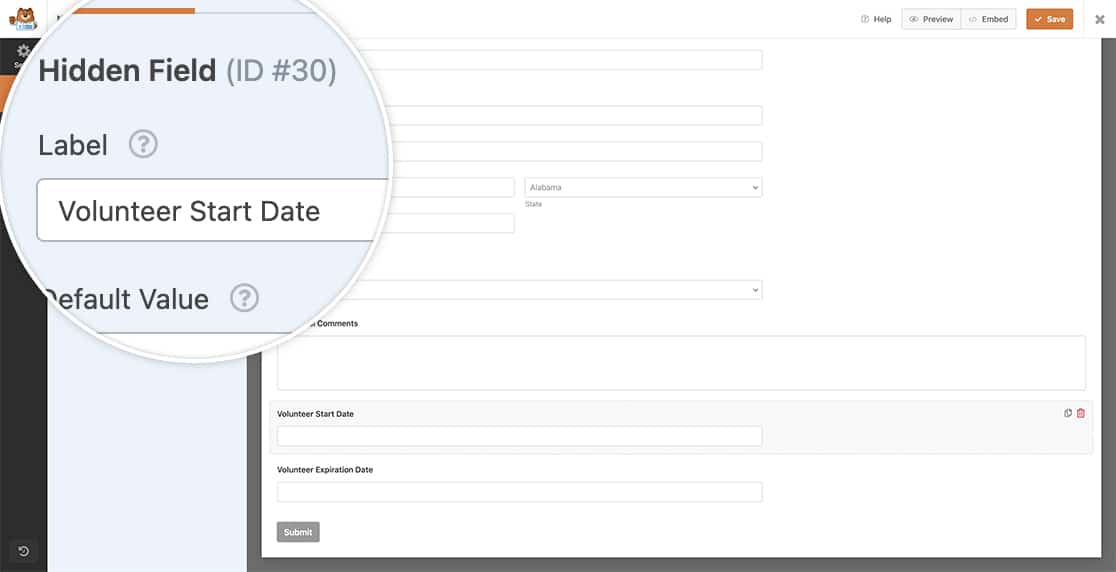
Definição dos campos ocultos
No nosso formulário, temos dois campos ocultos. Um é para armazenar a informação da data exacta de entrada e o segundo é onde vamos pegar na data de entrada, adicionar um ano e depois armazenar esses dados no segundo campo oculto, que será uma data de validade.

Adicionar um ano à data de entrada do WPForms
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda para saber como e onde adicionar snippets ao seu site, consulte o nosso tutorial sobre este assunto.
/**
* Add one year to the entry date and store this date inside a hidden field
*
* @link https://wpforms.com/developers/how-to-add-a-year-to-the-wpforms-entry-date/
*/
function wpf_dev_process_complete( $fields, $entry, $form_data, $entry_id ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #2189.
if ( absint( $form_data[ 'id' ] ) !== 2189 ) {
return;
}
// Get the full entry object
$entry = wpforms()->entry->get( $entry_id );
// Fields are in JSON, so we decode to an array
$entry_fields = json_decode( $entry->fields, true );
// Checking to make sure Name field (ID 2) is not empty
if (isset( $fields[2][ 'value' ] )) {
// Set the date to today's date so the Entry Date is recorded
// on the first hidden field in the form
// Remember to update the 30 to match the field ID of your form for your first hidden field
$entry_fields[30][ 'value' ] = date('m/d/Y');
// Set the date format and store the current date in a variable
$setDate = date('m/d/Y');
$date = strtotime($setDate);
// Get the date set above and add 1 year to this date
$new_date = strtotime('+ 1 year', $date);
// Store this new date inside the hidden field ID
// Remember to update the 33 to match the field ID of your form for your second hidden field
$entry_fields[33][ 'value' ] = date('m/d/Y', $new_date);
}
// Convert back to json
$entry_fields = json_encode( $entry_fields );
// Save changes
wpforms()->entry->update( $entry_id, array( 'fields' => $entry_fields ), '', '', array( 'cap' => false ) );
}
add_action( 'wpforms_process_complete', 'wpf_dev_process_complete', 10, 4 );
No snippet acima, é importante observar que há uma referência de ID de formulário(2189), bem como algumas referências de ID de campo(2, 30 e 33). Terá de atualizar cada um destes números de ID para corresponder aos seus próprios IDs de formulário e de campo. Se precisar de ajuda para saber onde encontrar os seus números de ID, consulte este tutorial.
No snippet acima, nossa função começa certificando-se de que o ID do formulário corresponde 2189Se não o fizer, este snippet não será executado.
Na próxima parte do snippet, estamos verificando apenas para garantir que o Nome campo (este é o ID do campo 2) não está vazio. Uma vez que configurámos o nosso formulário para fazer o Nome um campo obrigatório, sabemos que nunca estará vazio, mas mesmo assim colocámo-lo como uma verificação de validação.
Quando continuarmos com o nosso snippet, vamos definir o primeiro campo oculto (ID do campo 30) para a data atual, que é a mesma que a data de entrada da apresentação.
E, finalmente, vamos pegar na data atual, adicionar um ano e colocar essa nova data no segundo campo oculto (ID do campo 33).
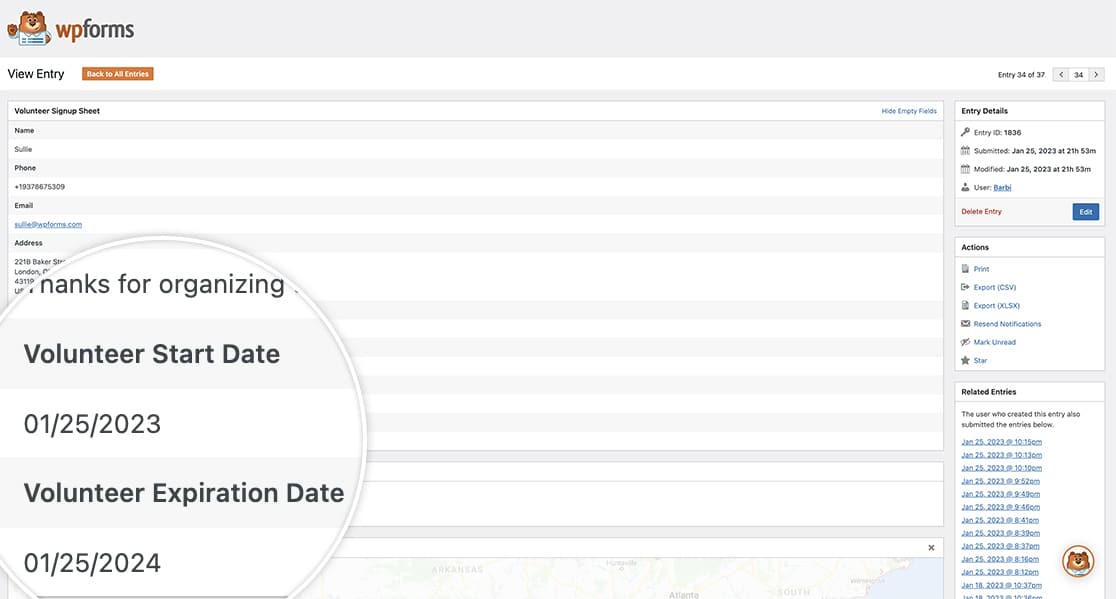
E agora, quando visualiza a entrada, pode ver claramente a data original da submissão do formulário, bem como a nova data que será a data de expiração da submissão.

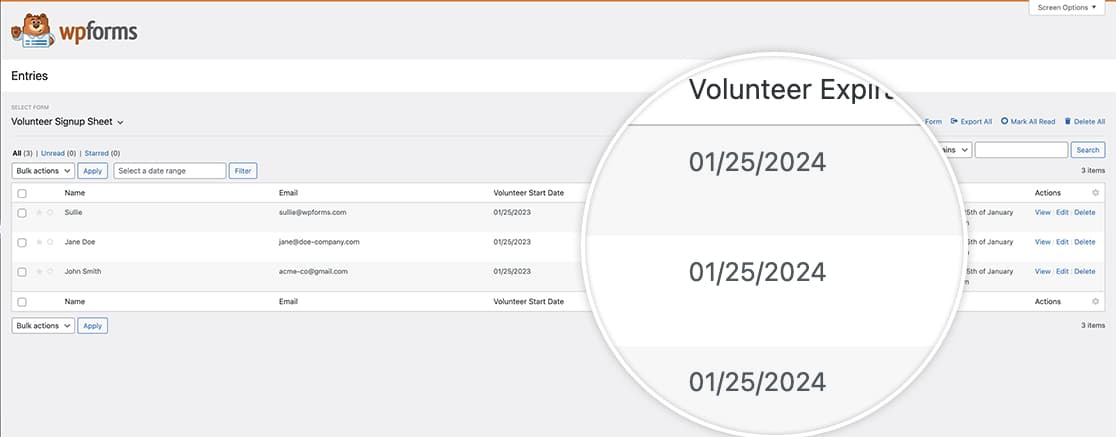
Pode até seguir o guia nesta documentação para alterar a vista predefinida do ecrã de entradas, de modo a poder ver facilmente estas datas quando visualiza todas as entradas.

E já está! Adicionou e guardou com sucesso uma nova data nas suas entradas que é exatamente um ano a partir da data de entrada. Você também gostaria de armazenar valores de campo em suas entradas? Confira nosso tutorial sobre Como armazenar valores de campo na entrada do WPForms.
