Resumo da IA
Pretende permitir que os utilizadores imprimam os seus formulários para preenchimento offline? Embora os browsers ofereçam uma funcionalidade de impressão integrada através do menu predefinido Ficheiro, a adição de um botão ou ligação de impressão dedicada pode melhorar a experiência do utilizador.
Este guia mostra-lhe como adicionar uma opção de impressão diretamente aos seus formulários utilizando um código HTML simples.
Configurar o seu formulário
Em primeiro lugar, crie um formulário e adicione os campos pretendidos. Se precisar de ajuda para criar o seu formulário, consulte o nosso guia sobre como criar o seu primeiro formulário.
Adicionar a ligação de impressão
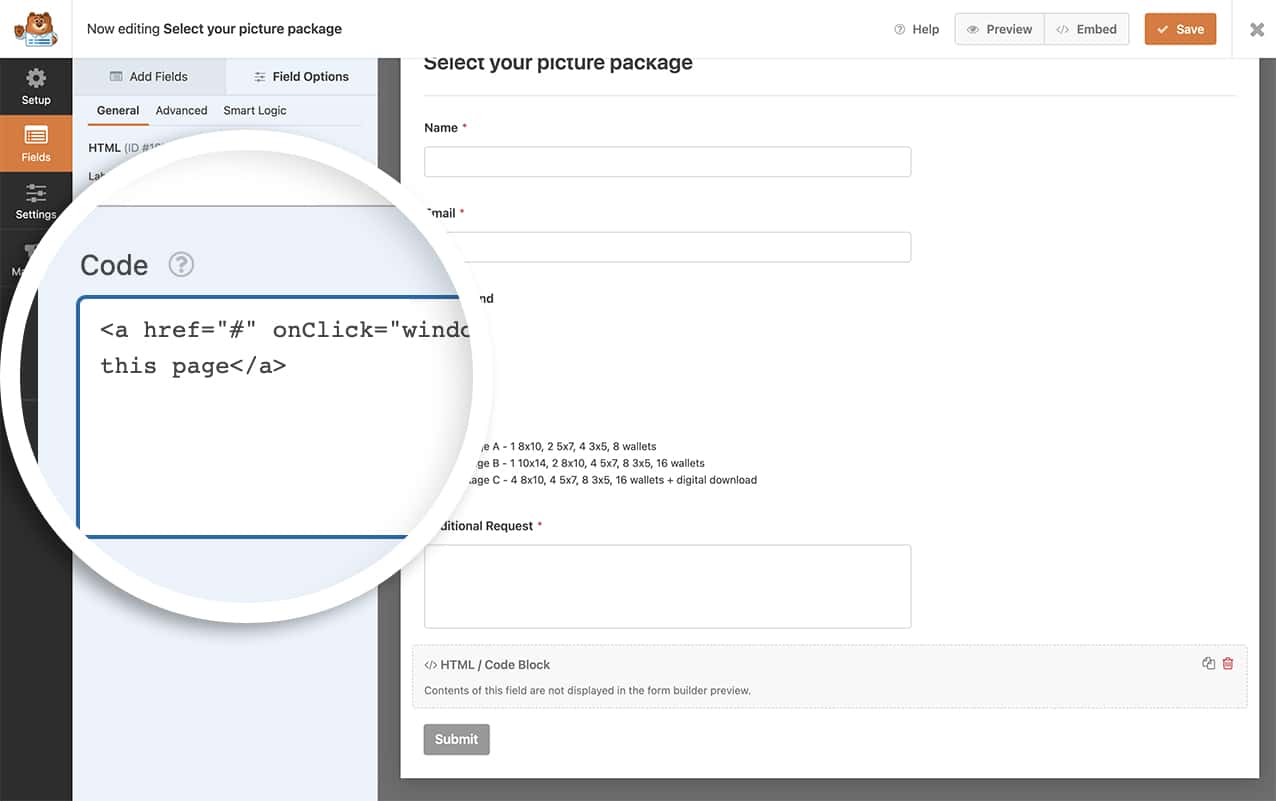
Em seguida, adicione um campo HTML ao seu formulário. Dentro deste campo, adicione o seguinte código:
<a href="#" onClick="window.print()">Print this page</a>

Este código cria uma ligação de texto simples que acciona a caixa de diálogo de impressão do browser quando é clicada. O href="#" impede o redireccionamento de páginas, enquanto que onClick="window.print()" chama a função de impressão do browser.
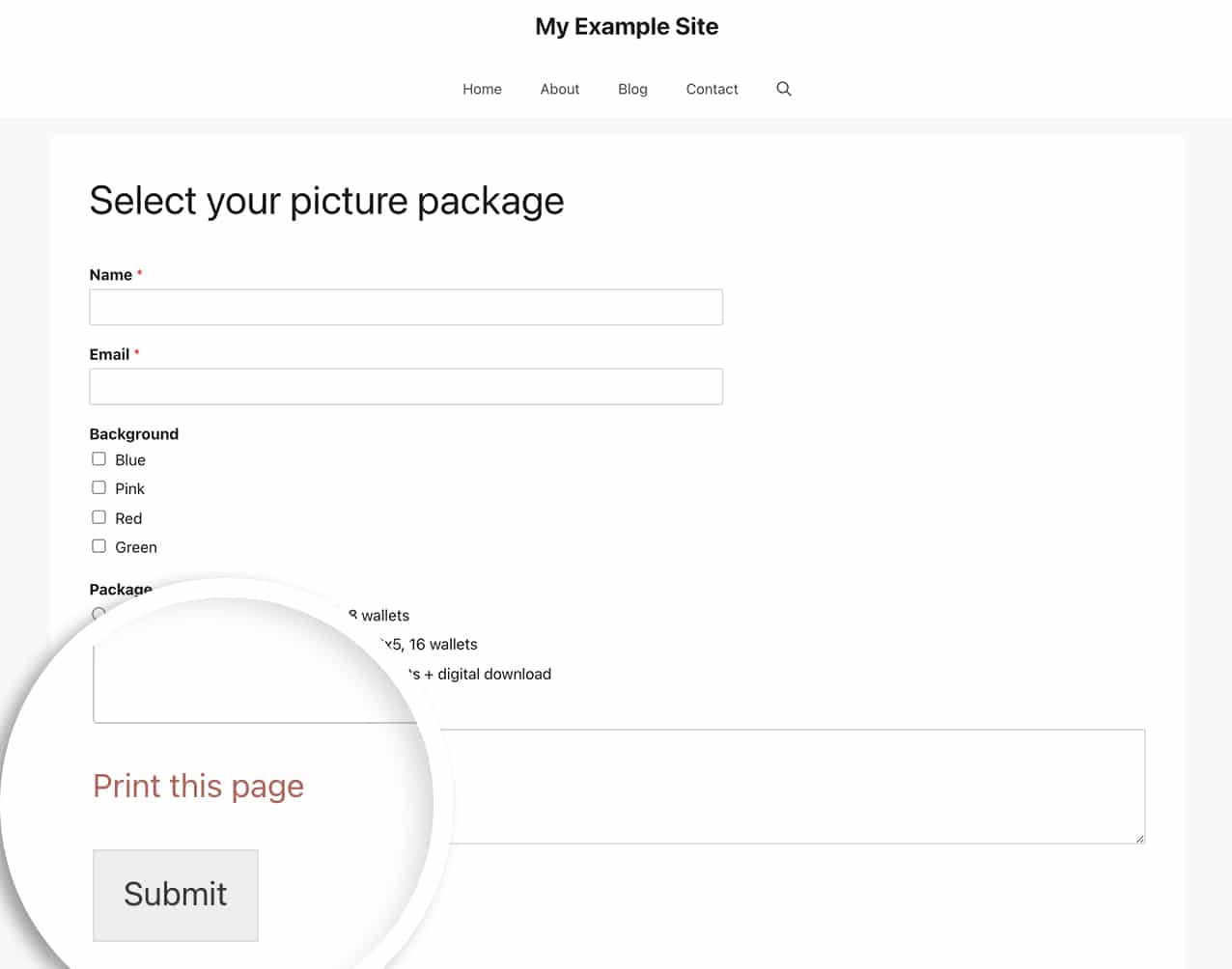
Depois de ter guardado o formulário, pode ver que, mesmo por cima do botão Enviar, existe uma ligação para imprimir o formulário.

Estilizar a ligação para impressão (opcional)
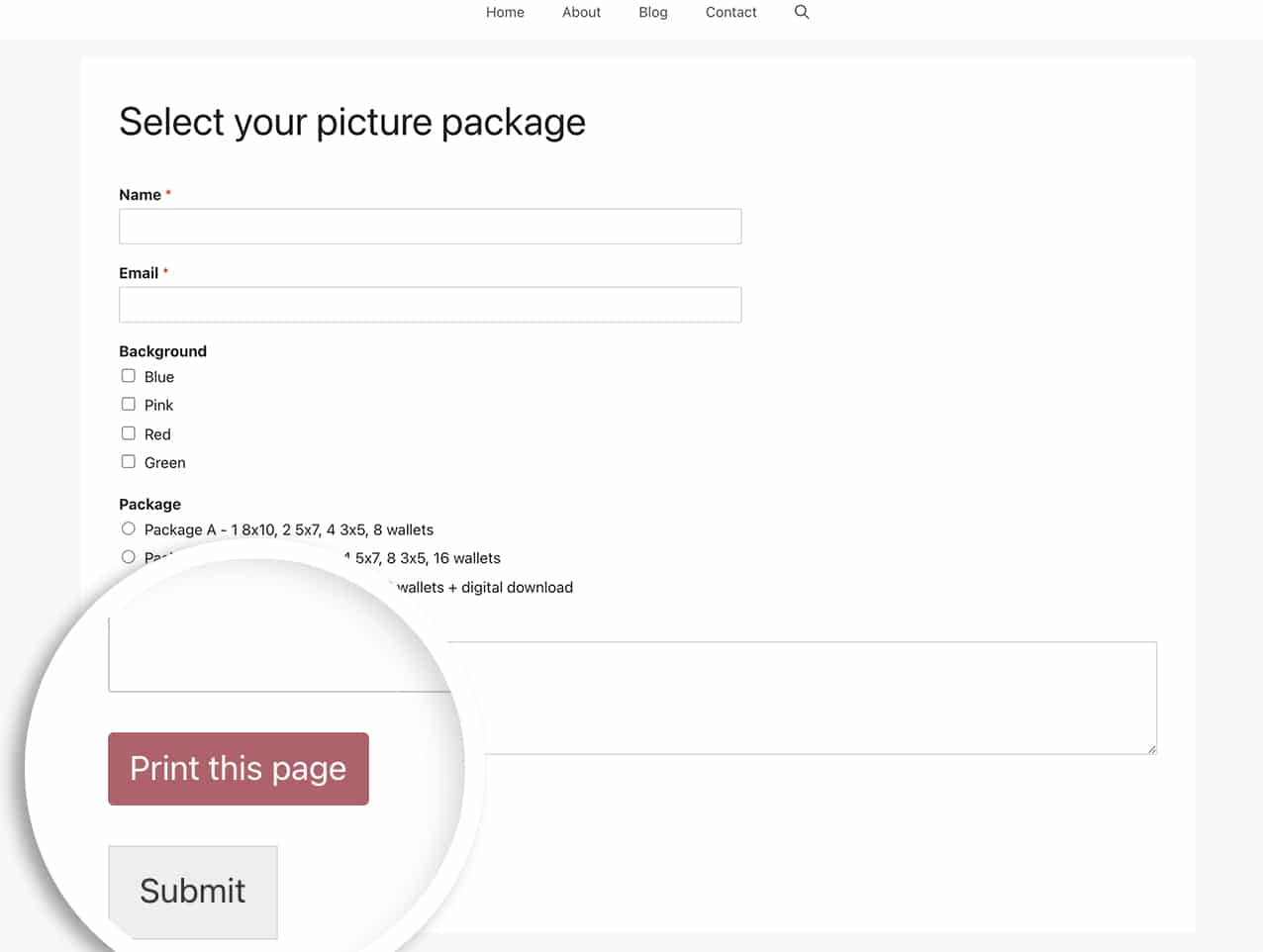
Para que o seu link de impressão se pareça mais com um botão, pode adicionar um estilo personalizado. Primeiro, modifique o seu HTML para incluir uma classe CSS:
<a class="print_link" href="#" onClick="window.print()">Print this page</a>
Em seguida, adicione este CSS ao seu site. Se precisar de ajuda para adicionar CSS personalizado, consulte o nosso guia sobre como adicionar código personalizado.
a.print_link {
display: inline-block;
padding: 5px 10px;
border-radius: 3px;
background-color: #B95D6A;
color: #ffffff;
border: 1px solid #b95d6a;
transition: all 0.2s ease-in-out;
}
a.print_link:hover {
background-color: #ffffff;
color: #b95d6a;
}

Impressão de formulários de várias páginas
Se o seu formulário utilizar quebras de página, precisará de CSS adicional para garantir que todas as páginas são impressas corretamente. Adicione este CSS ao seu tema:
@media print {
/* print only styles here */
#wpforms-form-1000 .wpforms-page {
display: block !important;
}
}
Não se esqueça de substituir 1000 com o seu ID de formulário. Se precisar de ajuda para encontrar o seu ID de formulário, consulte o nosso guia sobre lIDs de formulários de localização.
Para aplicar isto a todos os formulários, utilize:
@media print {
/* print only styles here */
.wpforms-page {
display: block !important;
}
}
Também pode utilizar estes estilos de impressão para ocultar elementos como a barra lateral, o rodapé ou o cabeçalho durante a impressão.
E é tudo o que precisa! Gostaria de saber como usar códigos de acesso dentro desses campos de formulário HTML? Veja o nosso tutorial sobre Como exibir códigos de acesso dentro de um campo HTML.
