Resumo da IA
Introdução
Gostaria de dar aos seus visitantes a opção de mostrar ou ocultar a sua palavra-passe à medida que a escrevem no seu formulário? Por padrão, o campo Senha no WPForms mascara a entrada com asteriscos por segurança.
O WPForms inclui uma configuração integrada que permite adicionar uma alternância de visibilidade de senha com apenas um clique no construtor. Se preferir adicionar esta funcionalidade com código para ter mais controlo, este tutorial também lhe mostrará como o fazer com um snippet.
Opção incorporada para visibilidade da palavra-passe
A partir da versão 1.9.8 do WPForms, é possível ativar uma opção integrada que permite aos utilizadores alternar a visibilidade da palavra-passe, sem necessidade de código personalizado.
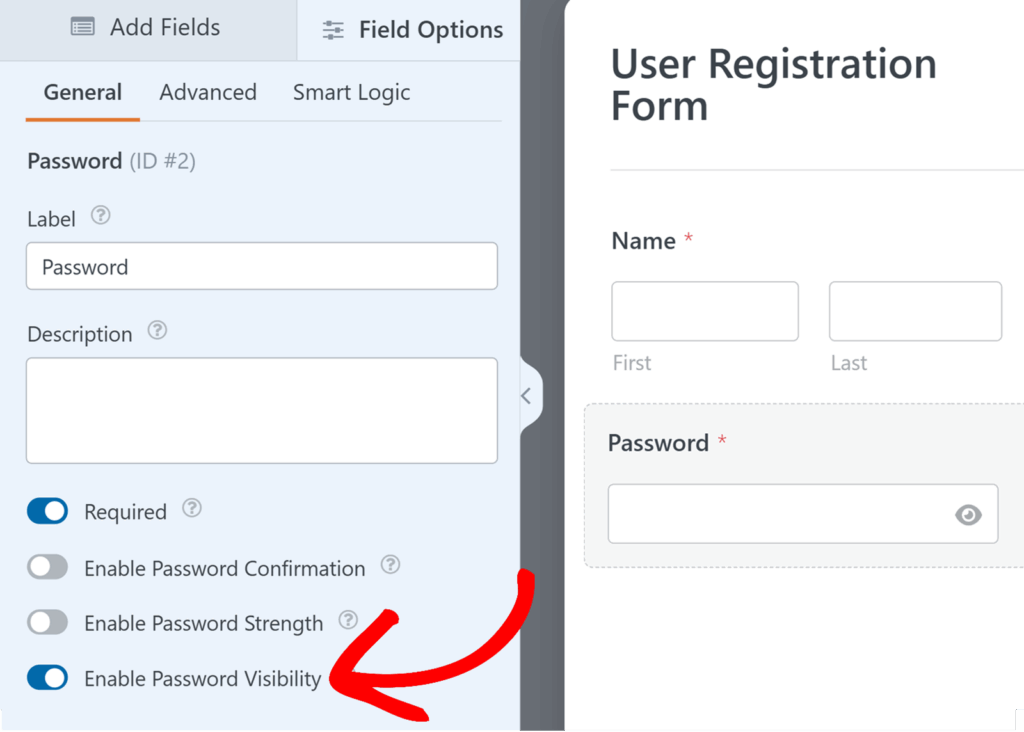
Para ativar esta funcionalidade, clique no campo Palavra-passe no criador de formulários para abrir o painel Opções de campo. Em seguida, no separador Geral, active a definição Ativar visibilidade da palavra-passe.

Esta é a forma mais rápida e fácil de adicionar uma opção de visibilidade da palavra-passe aos seus formulários.
Se preferir ter mais controlo ou quiser personalizar o comportamento e o estilo, pode ainda seguir o tutorial abaixo para adicionar esta funcionalidade com um fragmento de código.
Adicionar o snippet
Para adicionar manualmente uma alternância de visibilidade da palavra-passe, terá de colocar um pequeno fragmento de código no seu site. Este método dá-lhe mais flexibilidade para ajustar o aspeto e o funcionamento da alternância.
Copie o snippet abaixo para o seu site.
Nota: Antes de adicionar este snippet de código, certifique-se de que instalou o plugin Font Awesome.
Se precisar de ajuda sobre como e onde adicionar trechos de código personalizados, consulte este tutorial.
/**
* Provide a password visibility toggle switch
*
* @link https://wpforms.com/developers/how-to-add-a-password-visibility-toggle-button/
*/
function wpf_dev_password_toggle() {
?>
<script type="text/javascript">
jQuery(function($){
$( '.wpforms-field-password' ).each(function(){
$(this).find( 'input' ).each(function(){
$(this).before( '<i class="fa fa-eye-slash fa-eye" id="password-toggle"></i>' );
var $passwordInput = $(this);
$(this).parent().find( '#password-toggle' ).on( 'click', function(){
var type = $passwordInput.attr( 'type' ) === 'password' ? 'text' : 'password';
$passwordInput.attr( 'type', type);
$(this).toggleClass( 'fa-eye-slash' );
});
});
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_password_toggle', 30 );
Este snippet será aplicado a todos os Palavra-passe adicionado através do WPForms. Aplicará automaticamente uma classe de ícone específica utilizando o parâmetro before pseudo-classe. Quando se clica neste ícone, invoca-se a ID CSS de password-toggle para que seja mostrada a palavra-passe em vez dos asteriscos.
Aplicação de CSS personalizado
Agora, no nosso passo final, vamos adicionar algum CSS personalizado para estilizar este ícone. Para o fazer, vamos copiar e colar este CSS personalizado no seu site.
Para obter ajuda sobre como e onde adicionar CSS personalizadas, consulte este tutorial.
.wpforms-field-password,
.wpforms-field-password .wpforms-field-row-block {
display: flex;
flex-flow: wrap;
}
.wpforms-field-row-block *:not(input):not(i),
.wpforms-field-password *:not(input):not(i) {
flex-basis: 100% !important;
}
#password-toggle {
width: 35px;
font-family: "FontAwesome" !important;
text-align: center;
line-height: 35px;
background: #d9d9d9;
border-radius: 2px 0 0 2px;
border: 1px solid #ccc;
border-right: 0;
}
.wpforms-field-password input {
width: calc(100% - 50px) !important;
border-radius: 0 2px 2px 0 !important;
}
.fa-eye-slash:before {
font-size: 12px;
}
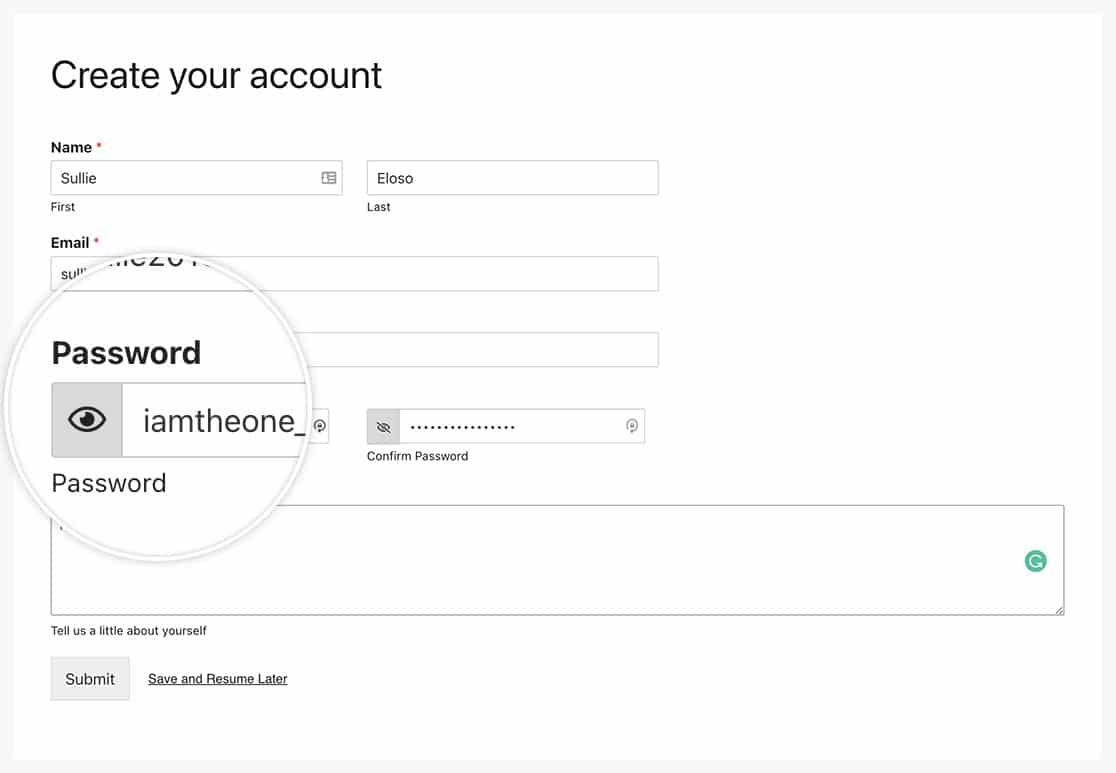
Agora, quando vir o formulário, verá o interrutor de visibilidade da palavra-passe.

E é tudo! Gostaria de alterar também os subtítulos? Veja o nosso tutorial sobre Como alterar os subtítulos do campo de senha.
FAQ
Referência da ação: wpforms_wp_footer_end
