AIサマリー
説明
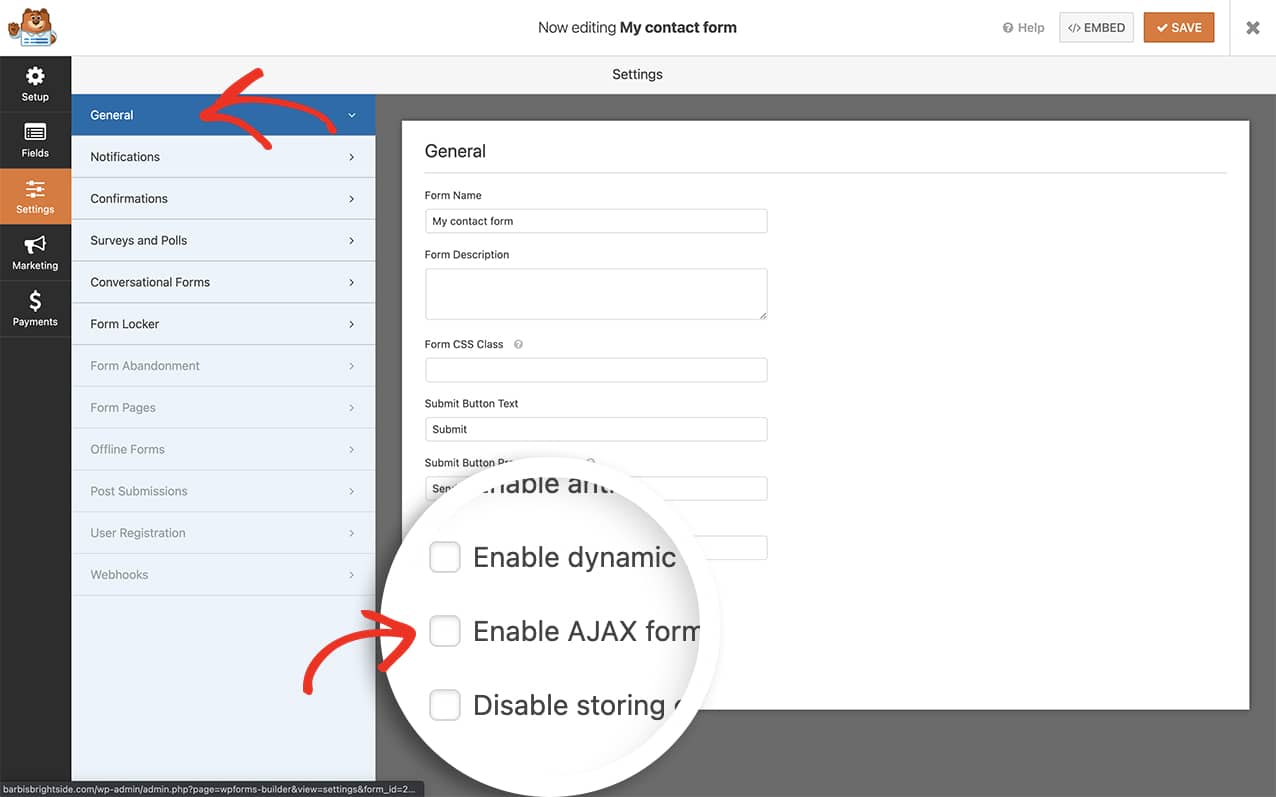
について wpforms_display_submit_spinner_src フィルタが実行されるのは AJAXフォーム送信を有効にする をフォーム設定で有効にし、フォームを送信します。
パラメータ
- ドル
- (文字列)スピナーに使われる画像のソース(URL)。
- フォームデータ
- (配列)処理済みのフォーム設定/データ。
ソース
wpforms/src/Frontend/Frontend.php
詳細情報
について wpforms_display_submit_spinner_src フィルタを使用すると、フォーム設定で AJAX が有効になっているときにフォームが送信されるときに表示されるアイコン/画像を変更できます。

例
この例では、すべてのフォームのスピナーソースを変更します。
/**
* Filter for changing the spinning loader icon shown as the form is submitted.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src ) {
return 'https://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
この例では、特定のフォームをターゲットにしています。フォームID42
/**
* Filter for changing the spinning loader icon shown as the form is submitted for a specific form.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
if ( $form_data[ 'id' ] === '42' ) {
$src = 'https://yoursite.com/your-image.svg';
}
return $src;
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
推奨画像サイズは26×26です。代わりに、CSSを使って .wpforms-submit-spinner CSSクラスが必要だが、CSSを追加する場合は !important でデフォルトのインラインスタイルを上書きします。
