AIサマリー
説明
について wpforms_conversational_forms_content_before アクションは、サイトのフロントエンドにフォームが表示される前に発生します。
パラメータ
このアクションはパラメーターを受け付けない。
詳細情報
このアクションは、Conversational Forms アドオンで作成されたフォームに対してのみ実行されます。出力レンダリング処理の初期段階で実行されます。
代替案としては、次のようなものがある。 wpforms_conversational_forms_content_after同様の機能ですが、フォームの後に表示されます。
ソース
wpforms-conversational-forms/templates/single-form.php
例
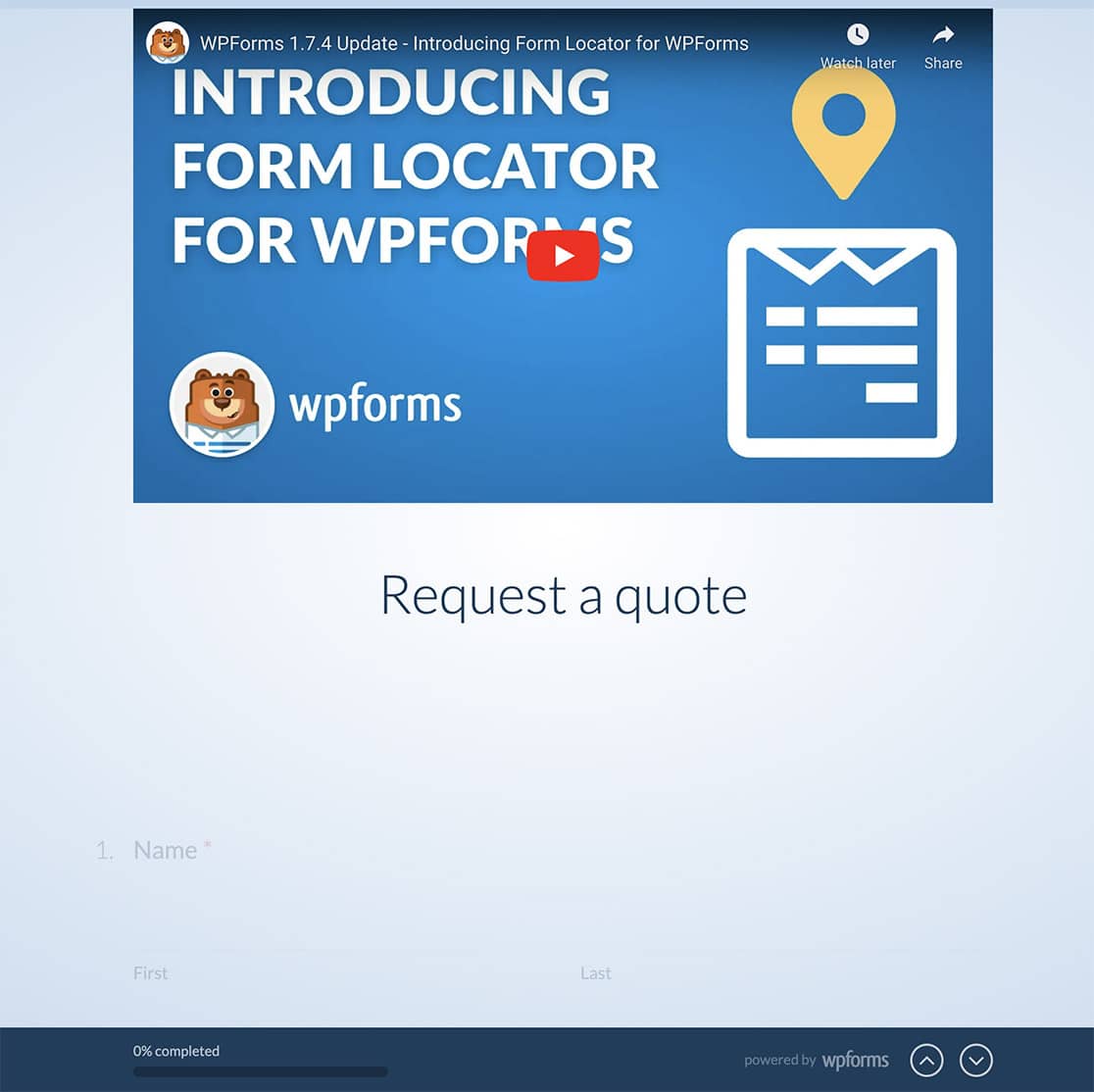
この例では、フォームを表示する前にビデオメッセージを表示します。
/**
* Output something before your Conversational Forms
*
* @link https://wpforms.com/developers/wpforms_conversational_forms_content_before/
*/
function wpf_dev_conversational_forms_content_before( ) {
// Run code or see example echo statement below.
_e( '<div class="video-announcement"><iframe src="https://www.youtube.com/embed/JY8TQspz7nI" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>', 'plugin-domain' );
}
add_action( 'wpforms_conversational_forms_content_before', 'wpf_dev_conversational_forms_content_before');

このスニペットを使用する場合、サイトにCSSを追加することもできます。例として、CSSスニペットも用意しました。
.video-announcement iframe {
height: 460px;
width: 100%;
}
.video-announcement {
text-align: center;
margin-top: 10px;
}
