AIサマリー
WordPressでのフォーム入力作業を効率化したいですか?フォームフィールドに以前のフォームからの情報を自動入力することで、ユーザーエクスペリエンスを向上させ、データの正確性を確保することができます。このチュートリアルでは、事前に入力されたクエリ文字列を使ってフォーム間で情報を受け渡す手順を説明します。
これを実現するためのステップに入る前に、クエリー文字列と、なぜそれが素晴らしいのかについて少し掘り下げてみよう!
クエリー文字列とは?
クエリー文字列は、ウェブサイトのさまざまな部分をつなぐ便利なメッセンジャーだと考えてください。クエリー文字列は、URLの末尾に追加される情報の断片で、ウェブページ同士の通信を助けます。通常、ウェブアドレスのクエスチョンマークの後に、アンパサンドで区切られたキーと値のペアが続きます。
どのように機能するのか?
あなたがウェブサイト上のフォームに入力しているとします。送信ボタンを押すと、フォームはあなたのデータをウェブサイトのサーバーに送信します。しかし、そのデータを別のフォームやページに渡したい場合、ユーザーに再度入力させる必要はないでしょうか?そこでクエリー文字列の出番です。
フォーム送信後のリダイレクトURLにクエリー文字列を追加することで、本質的には、「最初のフォームの情報がここにあります。次のフォームのフィールドを埋めるために使ってください!と言っているようなものです。
なぜ有益なのか?
- 時間の節約:ユーザーは便利さが大好きです。クエリー文字列を使えば、すでに入力した情報を再度入力する手間が省けます。
- 正確さ:フォームの入力でタイプミスをしたことはありませんか?クエリー文字列を使えば、最初のフォームから直接データを取り込むので、ミスの可能性を減らすことができます。
- コンバージョン率の向上:フォーム入力プロセスを効率化することで、ユーザーがサイト上でアクションを完了しやすくなり、コンバージョン率の向上につながります。
- シームレスな体験:ユーザーにとって順風満帆であることが重要です。自動入力フォームにより、ウェブサイトをシームレスに移動でき、ユーザーエクスペリエンスが向上します。
一言で言えば、クエリー文字列はウェブサイトのさまざまな部分をつなぐ魔法の糸のようなものです。クエリー文字列は、フォーム間の情報の受け渡しを行い、あなたとユーザーの両方を楽にします。入力の手間を省き、自動化を進めれば、誰もが得をします!
ということで、さっそく飛び込んでみよう!
クエリー文字列の使用
まず、2つの別々のフォームを作成します。フォームの作成にヘルプが必要な場合は、こちらのドキュメントを参照してください。
1) ホームページフォームの作成
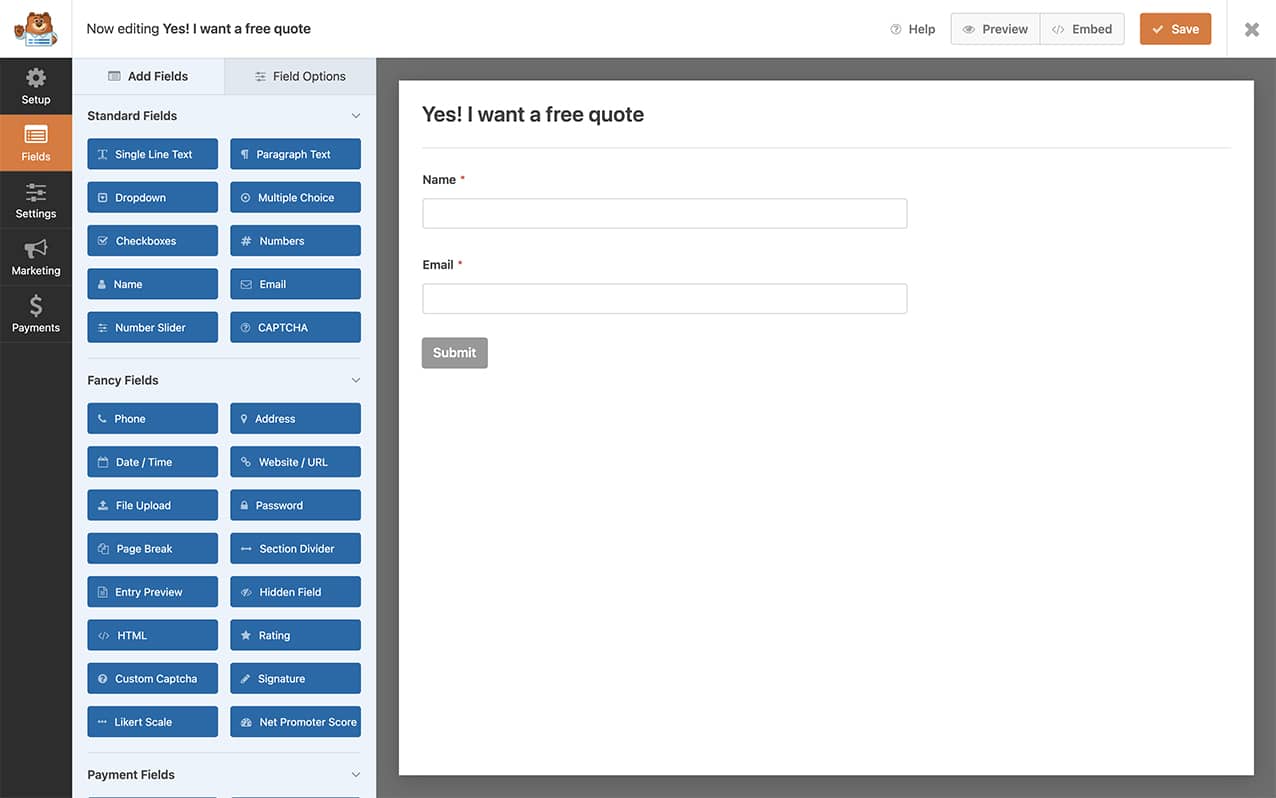
まず、最初のフォームを作成し、このフォームに必要なフィールドをすべて追加します。
後でこのフォームを見直すので、とりあえず「保存」をクリックする。

2) 追加フォームの作成
このステップでは、事前入力された情報を受け取る別のフォームを作成します。必要なフィールドをすべて追加し、事前入力したい情報と一致していることを確認します。
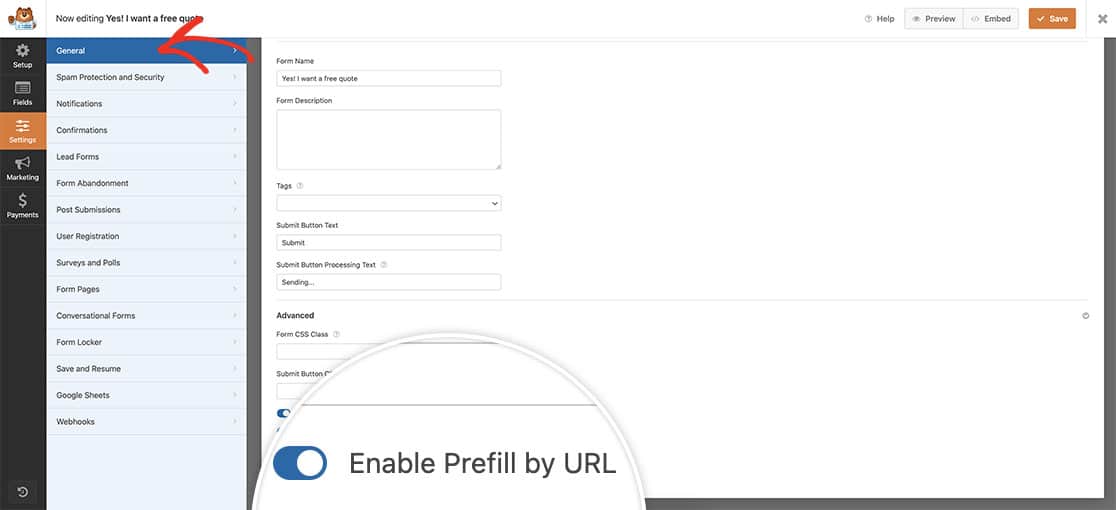
次に、設定 " 一般タブに移動し、詳細オプションに入るためにドロップダウンの矢印をクリックします。ここで、[URLによるプリフィルを有効にする]ボタンを切り替えることができます。
![wpforms-enable-prefill-option - WPForms 設定]→[一般]→[詳細設定]で、[URLによるプリフィルを有効にする]を忘れずに切り替えてください。](https://wpforms.com/wp-content/uploads/2019/10/wpforms-enable-prefill-option.jpg)
3) フォーム送信時のリダイレクト設定
さて、いよいよすべてをまとめましょう。最初のステップで作成したホームページフォームを編集しましょう。フォームビルダーで設定 " 確認 と進みます。
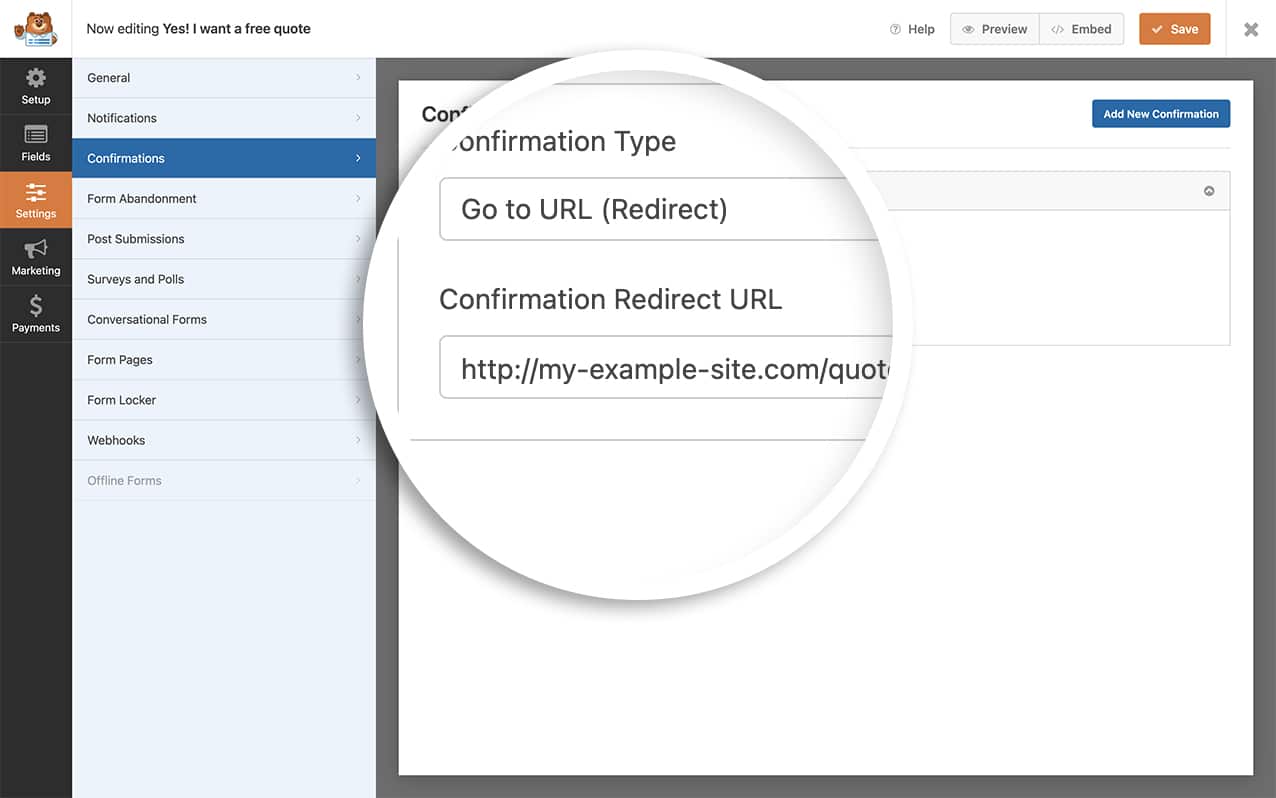
ここで、確認タイプを「Go To URL (Redirect)」に変更し、「Confirmation Redirect URL」フィールドに、このURLをコピーして貼り付けます。
http://example.com/quote/?wpf1036_1={field_id="1"}&wpf1036_2={field_id="2"}
上記のURLで、変更しなければならないことがいくつかあるでしょう。例えば
- example.comを自分のドメインに置き換える。
- quoteという単語をあなたのページ名に置き換えてください。
- 調整
wpf1036_1そしてwpf1036_2を、受信フォームのフォームIDとそれぞれのフィールドIDに一致させる。 - 更新
{field_id="1"}をホームページフォームのフィールドIDで指定します。 名称 フィールドにいる。

特定のフィールドID番号を見つけるのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
確認リダイレクトURLに追加したら、フォームの保存をクリックします。
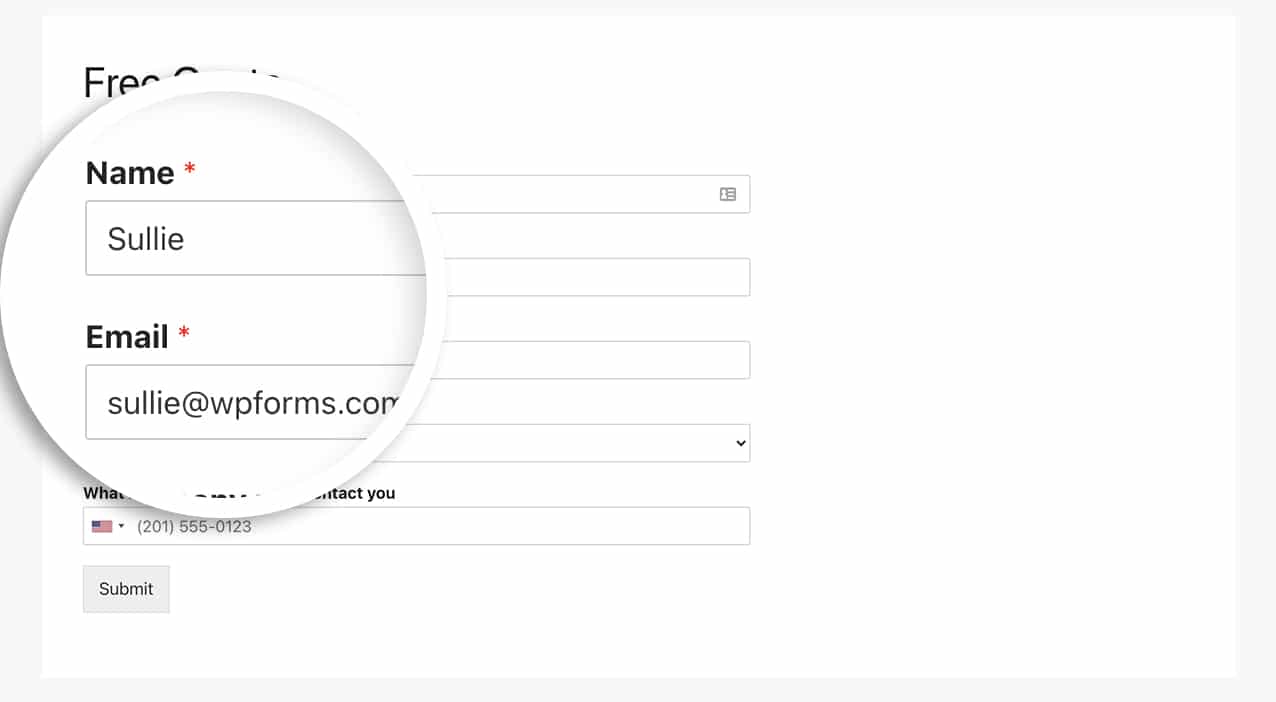
これで、ユーザーがホームページのフォームを見たときに、名前とEメールアドレスを入力し、送信ボタンをクリックすると、ページが別のフォームにリダイレクトされ、名前と Eメールアドレスのフィールドにホームページのフォームから収集した情報が自動的に事前入力されます。

クエリー文字列を使ってフォームフィールドに事前入力するために必要なことは以上です。他にどんなフィールドでこの機能を使えるか見てみたいですか?WPForms で URL 設定による事前入力を有効にする方法 をご覧ください。
よくあるご質問
Q: なぜ次のフォームが入力されないのですか?
A:フィールドがプリポップされない場合は、2つ目のフォームで設定が有効になっていることを確認してください。
つ目のフォームのフォームビルダーを開き、設定 " 一般タブに移動します。次に、画面下部の詳細設定ドロップダウンをクリックし、URL による事前入力を有効にするボタンに切り替えます。

Q: 名前フィールドに姓と名を使用している場合はどうすればよいですか?
A:名前にシンプル・フォーマットを使用していない場合は、URLの名前フィールドに次のように記載します。
http://my-example-site.com/quote/?wpf1036_1_first={field_id="1|first"}&wpf1036_1_last={field_id="1|last"}&wpf1036_2={field_id="2"}
同じことが住所フィールドにも言えます。住所を分解すると次のようになります。
&wpf1036_3_address1={field_id="3|address1"}&wpf1036_3_address2={field_id="3|address2"}&wpf1036_3_city={field_id="3|city"}&wpf1036_3_state={field_id="3|state"}&wpf1036_3_postal={field_id="3|postal"}
