AIサマリー
ドロップダウン、チェックボックス、複数選択フィールドのフィールド値をWPFormsのエントリー内に保存したいですか?このチュートリアルでは、PHPを使ってフィールドラベルの代わりにフィールドの値を取得し、エントリーの内部に保存する方法を紹介します。
エントリーの中に値を格納する
このチュートリアルでは、フォームを作成する前に、まずスニペットをサイトに追加します。これは、このスニペットの一部が、ドロップダウン、チェックボックス、複数選択肢のフィールドの値を表示するオプションを有効にするためです。
スニペットの追加方法と場所については、こちらのチュートリアルをご覧ください。
2つの別々のスニペットを追加しました。最初のスニペットはこのチュートリアルに従ったもので、ドロップダウン、チェックボックス、複数選択肢フィールドのフィールド値を追加できるようにします。
2番目のスニペットは、フォーム送信を受け取り、処理中にフィールド・ラベルの代わりにフィールド値を取得してエントリーに保存する。
重要: ドロップダウンフィールドに依存する条件付きロジックを通知で使用している場合、このスニペットによってそれらのルールが動作しなくなる可能性があります。
これは、通知条件が選択肢のラベルを比較するのに対し、このスニペットは選択肢の値を保存し、代わりに使用するためです。ラベルと値は異なるので、一致せず、条件はトリガーされません。
フォームの作成
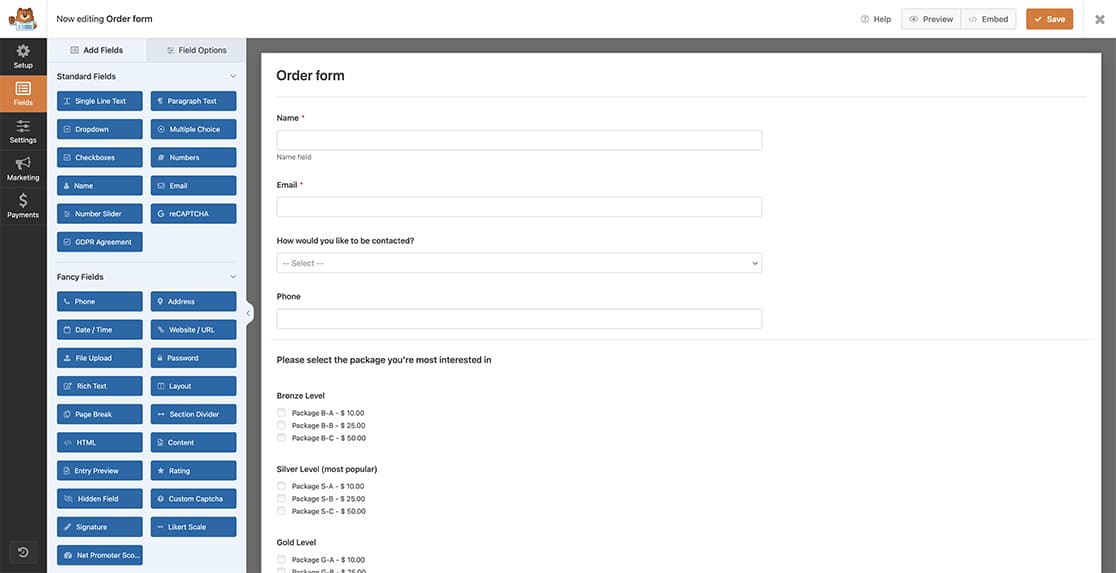
フォームを作成し、ドロップダウン、チェックボックス、多肢選択式のフィールドを追加します。
フォームの作成にヘルプが必要な場合は、詳細なドキュメントをご覧ください。

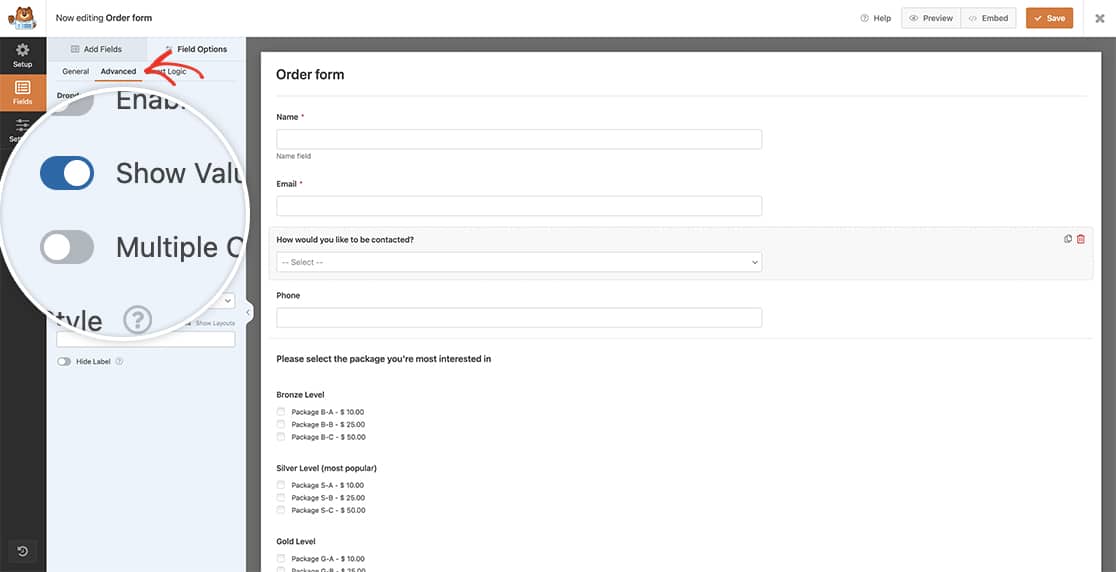
このドキュメントの目的のために、コンタクトのプリファレンスのドロップダウンフィールドを追加しました。フィールドの値を追加するには、フィールドを選択し、詳細設定タブをクリックします。

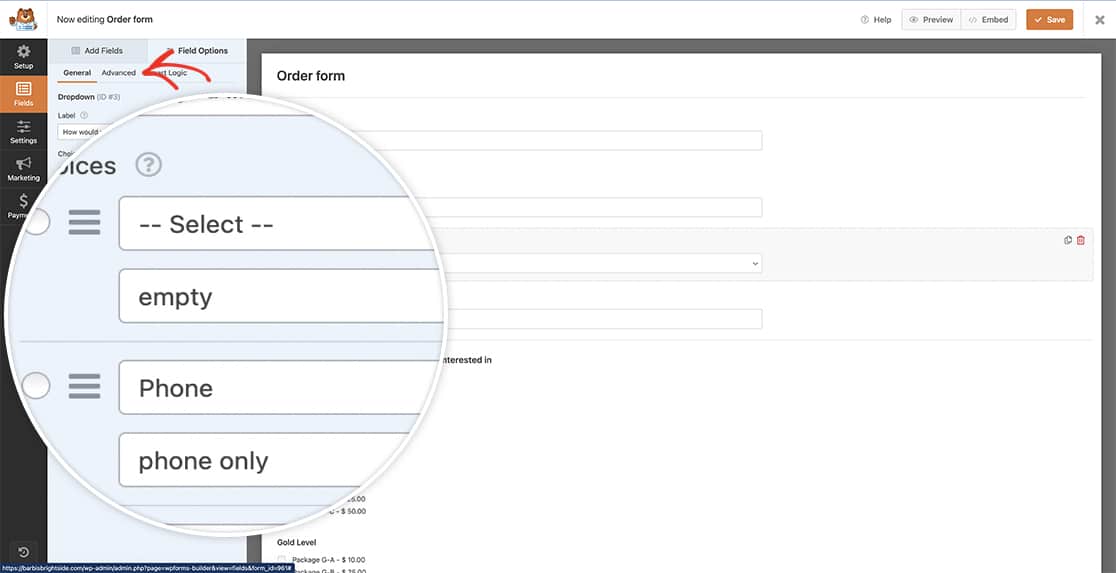
ボタンをクリックして「値を表示」をオンにしてから、「全般」タブに戻ってフィールド値を追加します。

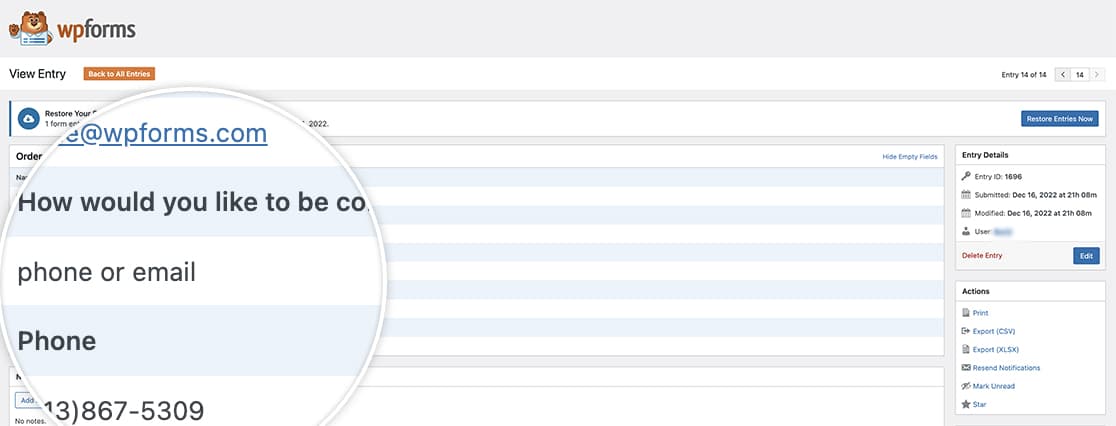
フォームを保存すると、フィールドの値がフィールドラベルではなく、フォームエントリーの中に保存されていることがわかります。

Zapierアドオンを使用してフィールド値も送信したいですか?Zapierを使用してフィールド値をExcelに送信する方法のチュートリアルをご覧ください。
リファレンス・フィルター
よくあるご質問
Q: 単一のフォームだけをターゲットにするにはどうすればいいですか?
A:1つのフォームだけをターゲットにするには、代わりにこのスニペットを使ってください。584を自分のフォームIDに合わせて更新する必要があります。フォームIDを調べるには、こちらのチュートリアルをご覧ください。
/**
* Show values in Dropdown, checkboxes, and Multiple Choice.
*
* @link https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/
*/
add_action( 'wpforms_fields_show_options_setting', '__return_true' );
/**
* Save choices 'values' instead of 'labels' for the fields with 'Show values' option enabled.
*
* @link https://wpforms.com/developers/how-to-store-field-values-in-the-wpforms-entry/
*/
function wpf_dev_process_filter_choices_values( $fields, $entry, $form_data ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #584.
if ( absint( $form_data[ 'id' ] ) !== 584 ) {
return $fields;
}
if ( ! is_array( $fields ) ) {
return $fields;
}
foreach ( $fields as $field_id => $field ) {
if (
isset( $field[ 'type' ] ) &&
in_array( $field[ 'type' ], [ 'checkbox', 'radio', 'select' ], true ) &&
! empty( $form_data[ 'fields' ][ $field_id ][ 'show_values' ] )
) {
$value_raw = ! empty( $field[ 'value_raw' ] ) ? $field[ 'value_raw' ] : '';
$field[ 'value_raw' ] = $field[ 'value' ];
$field[ 'value' ] = $value_raw;
$fields[ $field_id ] = $field;
}
}
return $fields;
};
add_filter( 'wpforms_process_filter', 'wpf_dev_process_filter_choices_values', 10, 3 );
