AIサマリー
はじめに
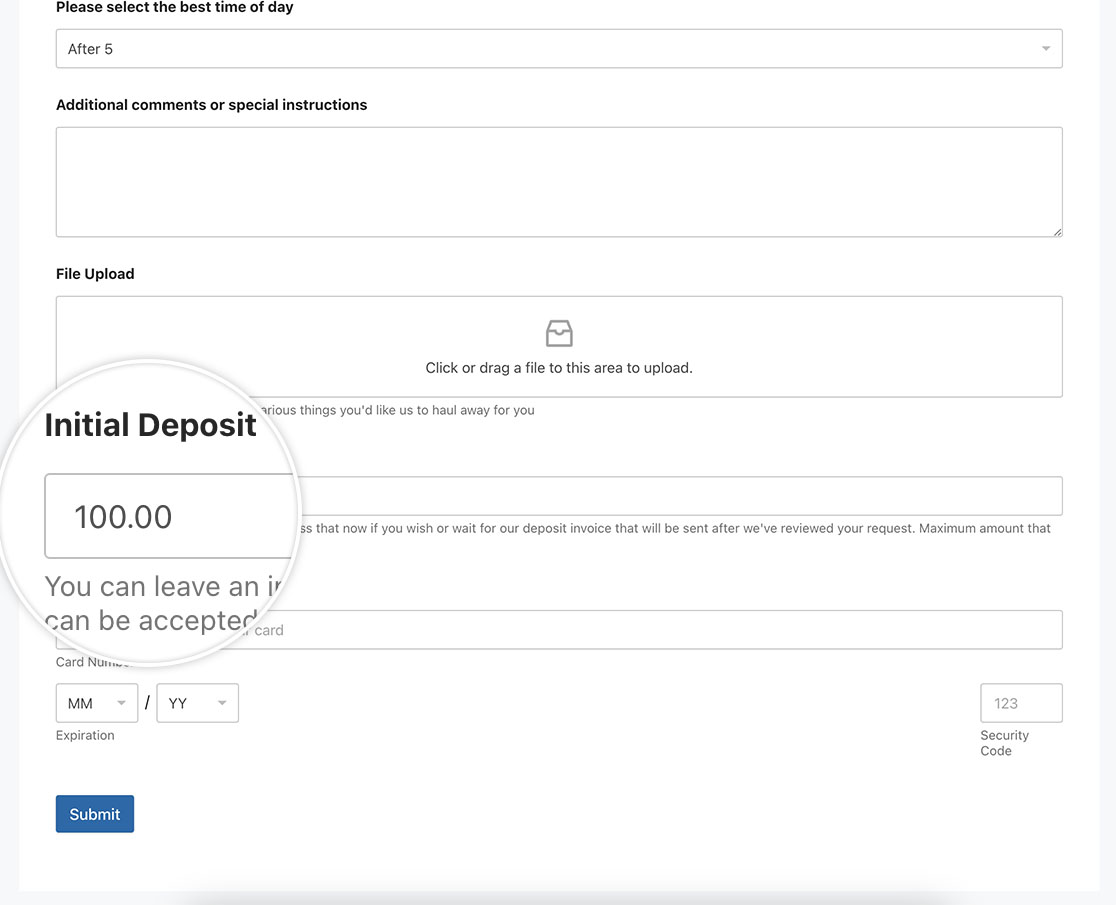
単品支払いフィールドの前に通貨記号を設定しますか?デフォルトでは、このフィールドを使用し、アイテムタイプがユーザー定義に設定されている場合、通貨記号は表示されません。

しかし、このチュートリアルでは、小さなスクリプトを使ってこれを実現する方法を紹介する。
フォームの作成
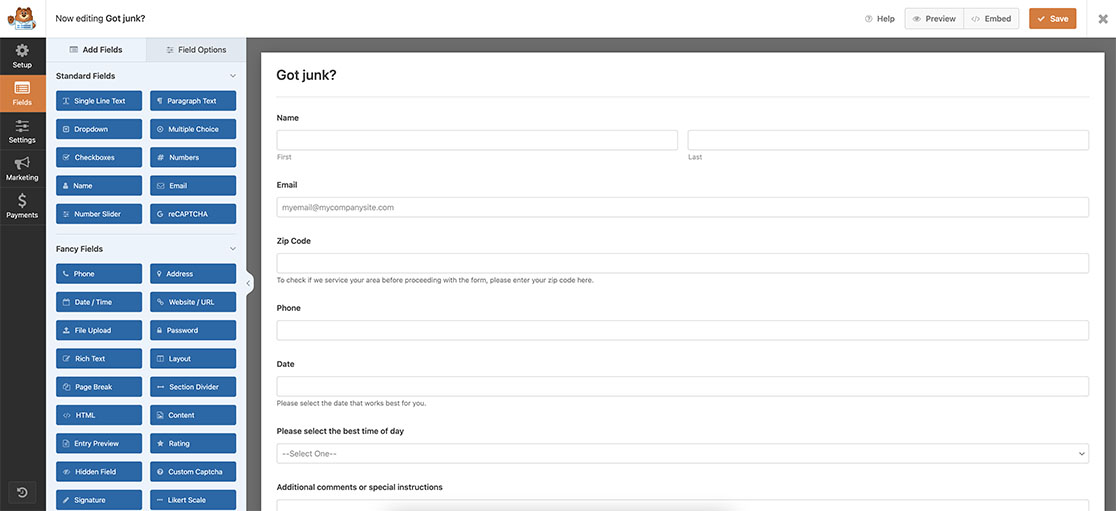
まず、新しいフォームを作成し、フィールドを追加します。
フォームの作成にヘルプが必要な場合は、こちらの便利なドキュメントをご覧ください。

アイテムタイプの設定
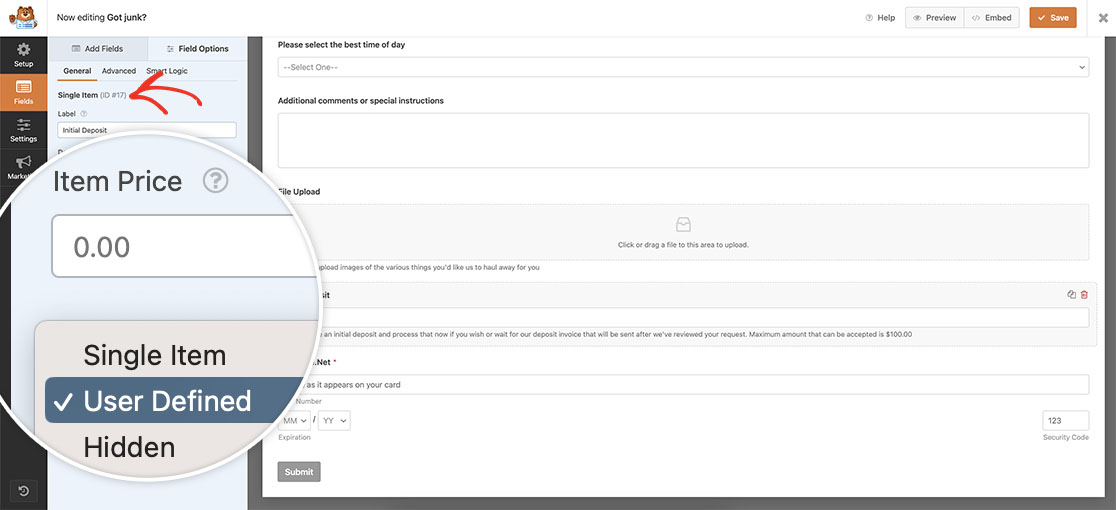
フォームに他のフィールドを追加したら、フォームビルダー内の支払いフィールドの下にある単品フォームフィールドを追加してください。追加したら、アイテムタイプをユーザー定義に設定します。

スニペットの追加
フィールドの設定が完了したら、いよいよスニペットをサイトに追加します。スニペットをサイトに追加する方法や場所については、こちらのチュートリアルをご覧ください。
/**
* Set a currency symbol in the Single Item payment field
*
* @link https://wpforms.com/developers/how-to-set-a-currency-symbol-before-a-single-item-field/
*/
function wpf_add_dollar_symbol_to_singleitem() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// Look for the form ID 3382 and the field ID 17
var inputElement = document.querySelector( '#wpforms-3382-field_17' );
// Add left padding to create space for the dollar symbol
inputElement.style.paddingLeft = '1em';
// Set background position
inputElement.style.backgroundPosition = 'left center';
// Set background repeat
inputElement.style.backgroundRepeat = 'no-repeat';
// Define the desired padding size
var paddingSize = '5px';
// dollar symbol svg
var backgroundImage = 'url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=\'http://www.w3.org/2000/svg\' width=\'14\' height=\'14\' viewBox=\'0 0 12 12\'%3E%3Ctext x=\'' + paddingSize + '\' y=\'10\' font-size=\'14\' fill=\'%23000\'%3E%24%3C/text%3E%3C/svg%3E")';
// Set background image with the dollar symbol and padding
inputElement.style.backgroundImage = backgroundImage;
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_add_dollar_symbol_to_singleitem', 30);
このスクリプトは、フォームID3382とフィールドID17を探し、フィールドの先頭にドル($)シンボルのSVGアイコンをスタイルして配置します。 このスクリプトで適用されるCSSスタイルは、あなたの仕様に合わせて簡単に変更できます。SVG画像の詳細については、W3Cのドキュメントをご覧ください。
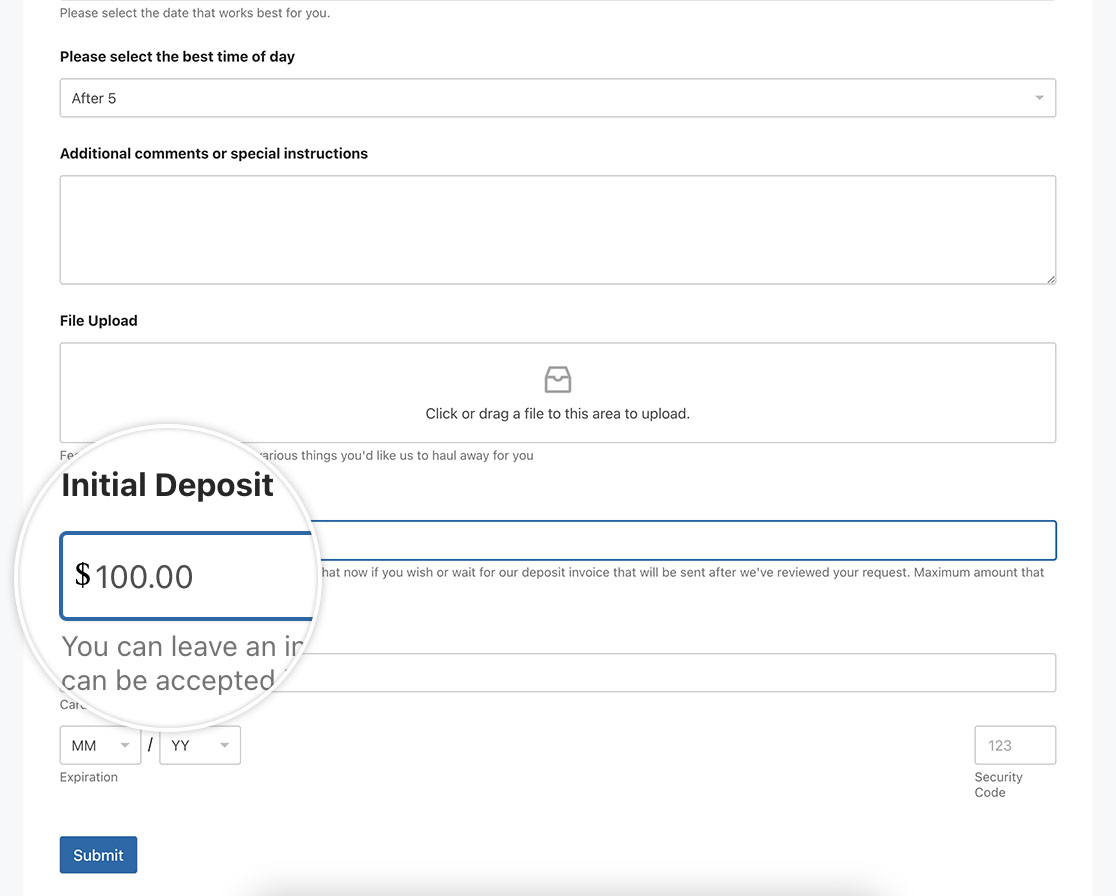
これでフォームを表示すると、フィールド内に通貨記号が表示される。
上記のスクリプトでは、フォームとフィールドのIDを自分のIDに合わせて更新する必要があります。これらのIDがどこにあるかわからない場合は、こちらのチュートリアルをご覧ください。

単品支払いフィールドに通貨記号を設定するために必要なことは以上です。単品支払いフィールドに最低金額を設定したいですか?価格フィールドに最低金額を設定する方法のチュートリアルをご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
