AIサマリー
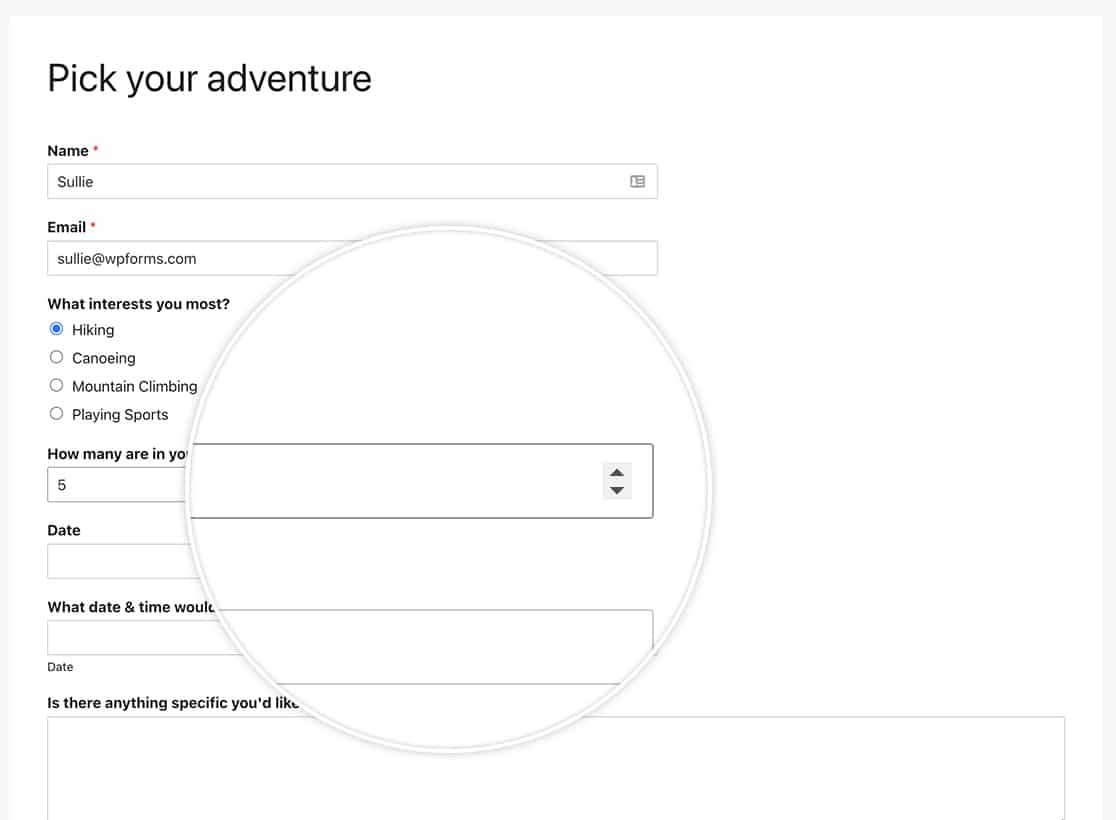
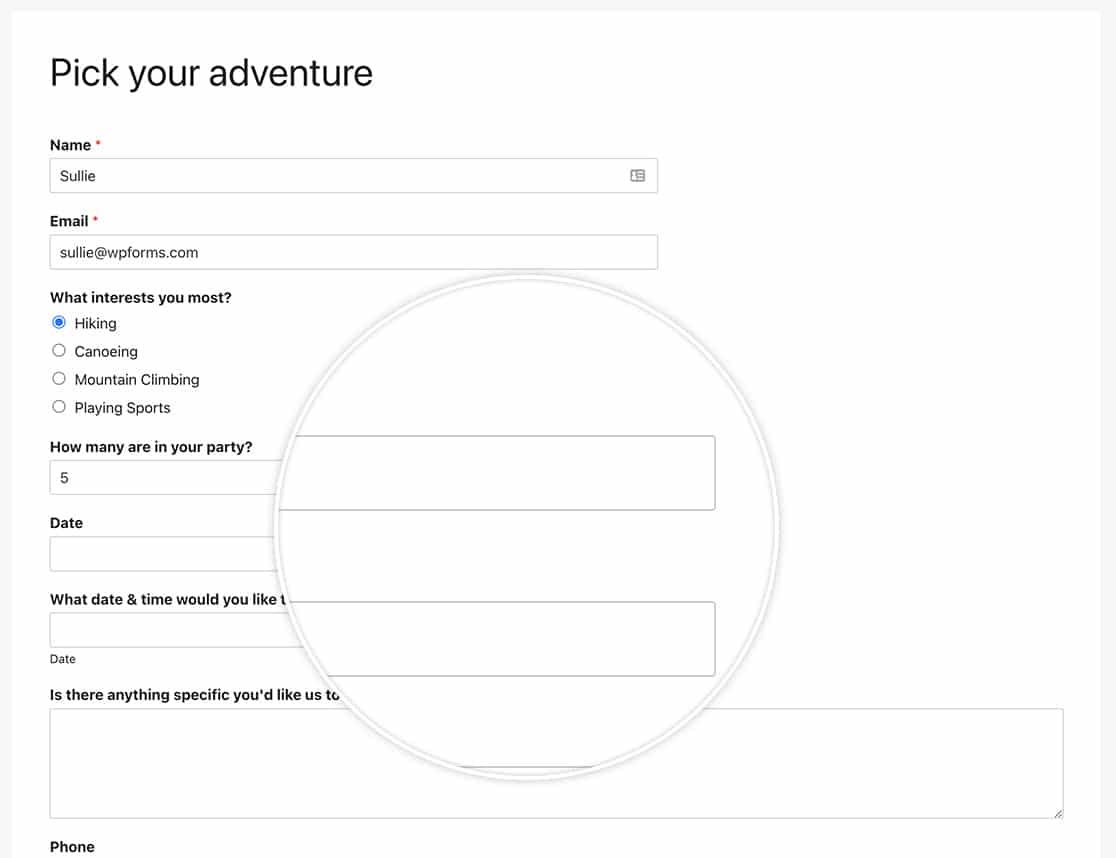
WPFormsのNumbersフィールドに表示されるデフォルトの矢印キーを削除したいですか?Chrome、Safari、Firefoxのようなブラウザは、フォームフィールドに独自のデフォルトスタイルを適用するのが一般的です。これらの矢印を削除したい場合は、その手順をご案内します。

ほんの少しのCSSで、フォームフィールドの外観を簡単に変更することができます。このチュートリアルでは、フィールドから矢印を消すために必要なCSSを提供します。
数字フィールドの矢印の削除
このスタイルを削除するには、カスタムCSSをコピーしてサイトに貼り付ける必要がある。
カスタムCSSを追加する方法と場所についてサポートが必要な場合は、こちらのチュートリアルをご覧ください。
特定のフォーム
このCSSは、特定のフォームID612の Numberフォームフィールドにのみ適用されます。このCSSを使用する前に、このIDを更新する必要があります。
フォームIDの見つけ方についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
form#wpforms-form-612 input[type="number"]::-webkit-outer-spin-button, form#wpforms-form-612 input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
form#wpforms-form-612 input[type="number"] {
-moz-appearance: textfield;
}
すべてのフォーム
すべてのフォームの矢印を削除したい場合は、このCSSを使用します。
input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0 !important;
}
input[type="number"] {
-moz-appearance: textfield !important;
}
このCSSはフォームフィールドの機能を変更するものではありません。Numbersフォームフィールドでは数字のみが入力可能ですが、このCSSを追加すると、フィールド上に矢印が表示されなくなります。

数字フィールドの上下の矢印を消すのに必要なのはこれだけです。他のフォームフィールドもスタイリングしたいですか?テキストベースのフィールドにスタイルを追加する方法の記事をご覧ください。
