AIサマリー
フォームのフィールドに、同じフォーム内の他のフィールドの値を事前に入力することに興味がありますか?JavaScriptを使えば、それを実現することができます。このガイドでは、フォームを作成し、フォームの 1 ページ目から Name フィールドを抽出し、同じフォームの 2 ページ目の Name フィールドに自動的に値を入力するスニペットを組み込む手順を説明します。
フォームの作成
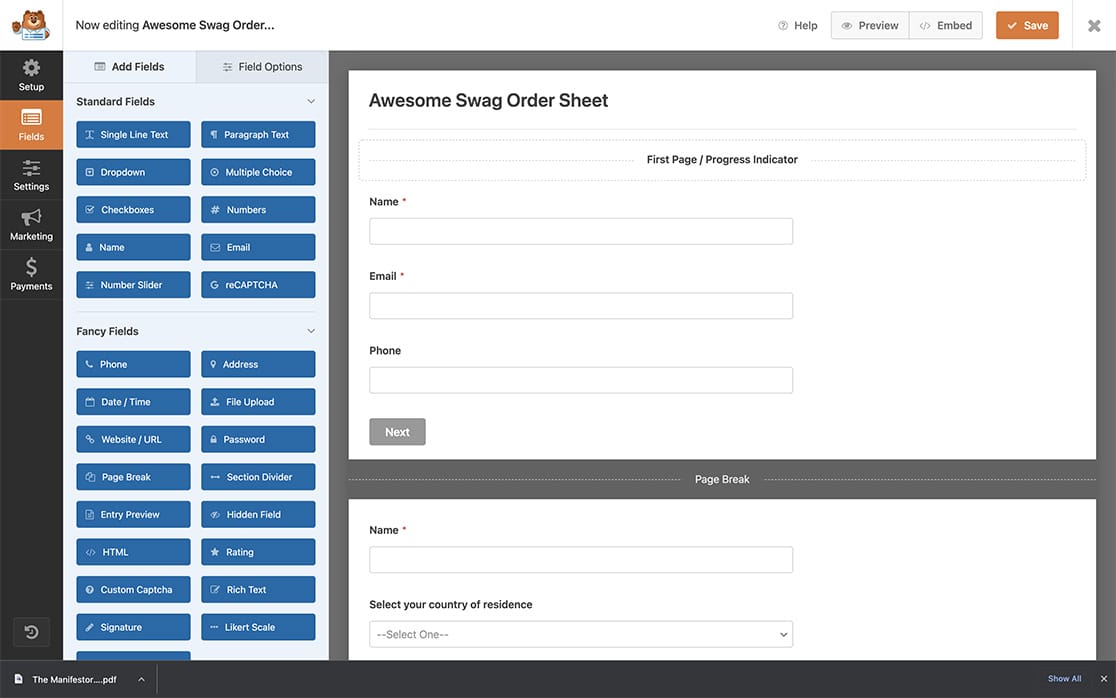
このチュートリアルでは、フォームの両方のページに名前フィールドを持つ複数ページのフォームを作成します。
複数ページのフォームを作成する際にサポートが必要な場合は、こちらのドキュメントをご覧ください。

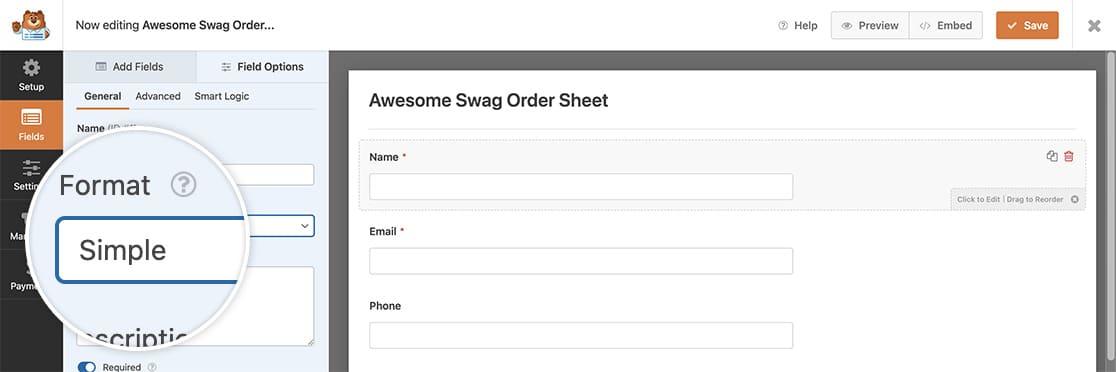
について 名称 フィールド フォーマット このチュートリアルでは、以下のように設定します。 シンプル. 
フィールドへの事前入力
同じフォームにフィールドを事前入力するためには、このスニペットをサイトに追加する必要がある。
あなたのサイトにスニペットを追加する方法と場所についてサポートが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Populate fields in the same form
*
* @link https://wpforms.com/developers/how-to-pre-populate-fields-in-the-same-form/
*/
function wpf_dev_name_change() {
?>
<script>
jQuery(function($){
// Define form and field IDs
var formID = 1386;
var nameField1 = 0; // ID of the field to grab name from
var nameField2 = 13; // ID of the field to pass value to
// Check if form and fields exist before manipulating
if ($('#wpforms-' + formID).length && $('#wpforms-' + formID + '-field_' + nameField1).length && $('#wpforms-' + formID + '-field_' + nameField2).length) {
// Update value for nameField2 when nameField1 changes
$('#wpforms-' + formID + '-field_' + nameField1).on('change', function() {
$('#wpforms-' + formID + '-field_' + nameField2).val($(this).val());
});
} else {
console.error('Form or field does not exist.');
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_name_change', 10 );
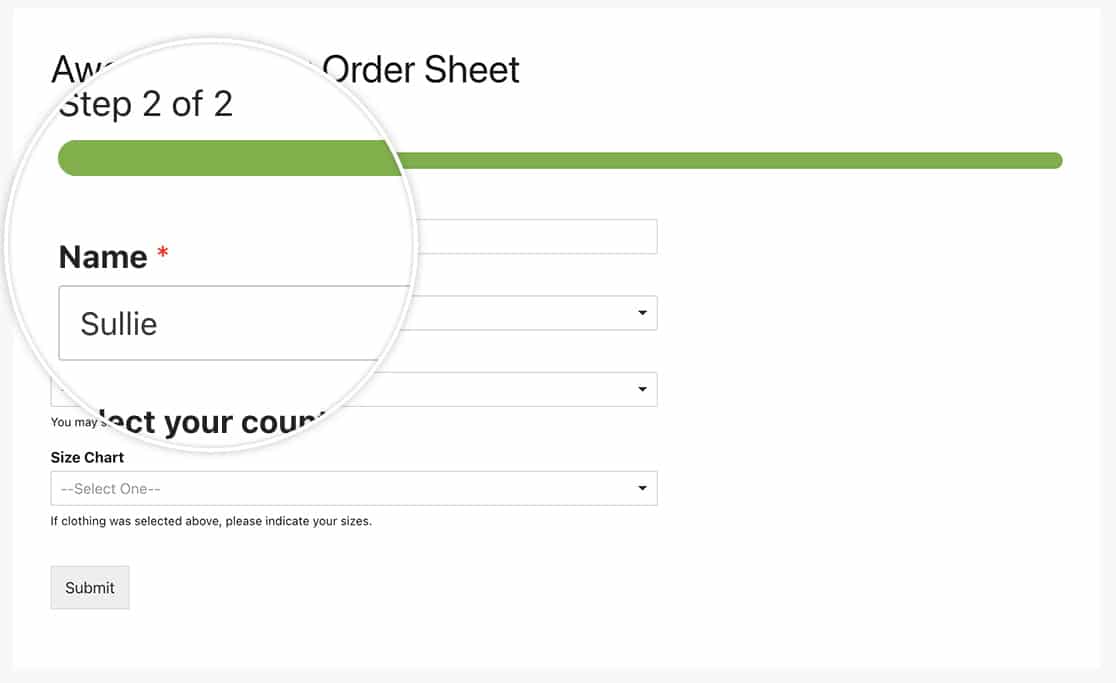
上記のスニペットは、フォームID1072でのみ実行され、フィールドID1である最初の名前フィールドに入力された値を受け取り、フォームID16であるフォームの2ページ目の2番目の名前フィールドに事前に入力します。
これらのIDをフォームとフィールドのIDに合わせて更新する必要があります。これらのIDを見つけるのに助けが必要な場合は、こちらのチュートリアルをご覧ください。

必要なのはそれだけです!クエリ文字列の使い方についてもっと知りたいですか?クエリ文字列を使って別のフォームからフォームフィールドに事前入力する方法についてのチュートリアルをご覧ください。
参考アクション
よくあるご質問
Q: 1つの関数で複数のフィールドを追加できますか?
A:この1つの関数の中にお好きなだけフィールドを追加することができます。例えば、名前、Eメール、電話番号のフィールドをあらかじめ入力しておくことができます。
/**
* Populate fields in the same form
*
* @link https://wpforms.com/developers/how-to-pre-populate-fields-in-the-same-form/
*/
function wpf_dev_name_change() {
?>
<script>
jQuery(function($){
// Define form and field IDs
var formID = 1072;
var nameField1 = 1; // ID of the name field on page 1
var nameField2 = 16; // ID of the name field on page 2
var emailField1 = 2; // ID of the email field on page 1
var emailField2 = 19; // ID of the email field on page 2
var phoneField1 = 5; // ID of the phone field on page 1
var phoneField2 = 29; // ID of the phone field on page 2
// Function to set the value of a field on page 2 based on the value of a field on page 1
function setFieldValue(field1, field2) {
$( `#wpforms-${formID}-field_${field1}` ).on('change', function() {
$( `#wpforms-${formID}-field_${field2}` ).val($(this).val());
});
}
// Check if form and fields exist before manipulating
if ($('#wpforms-' + formID).length) {
// Set the name field from page 1 to page 2
setFieldValue(nameField1, nameField2);
// Set the email field from page 1 to page 2
setFieldValue(emailField1, emailField2);
// Set the phone field from page 1 to page 2
setFieldValue(phoneField1, phoneField2);
} else {
console.error('Form does not exist.');
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_name_change', 10 );
