AIサマリー
はじめに
送信ボタンをパスワードで保護したいですか?このドキュメントの詳細なガイドに従うことで、フォーム全体をパスワードで保護できることをご存知ですか?このチュートリアルではその方法を紹介します!さっそく始めましょう!
フォームの作成
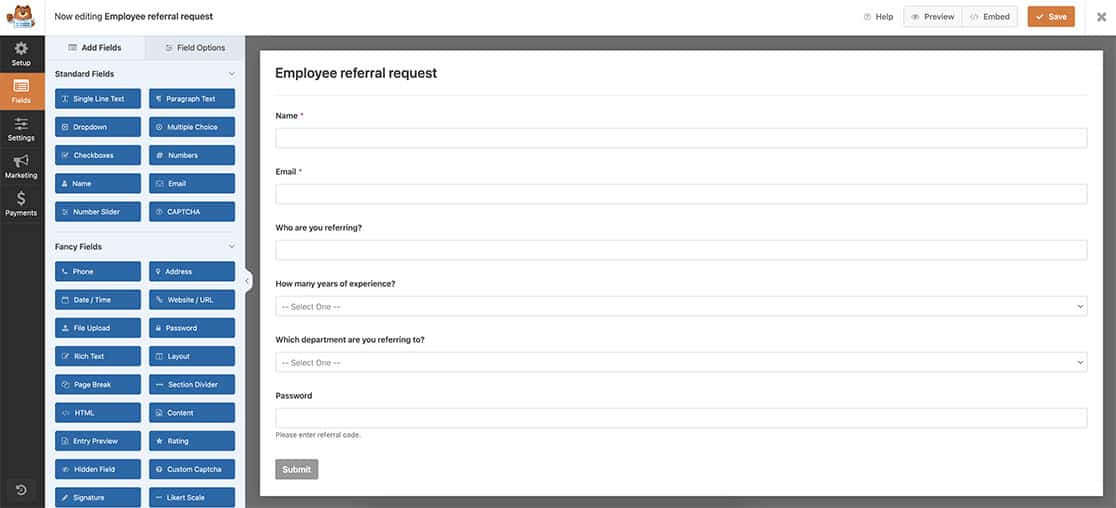
まず、新しいフォームを作成し、フィールドを追加します。フォームの作成にヘルプが必要な場合は、こちらの便利なガイドをご覧ください。

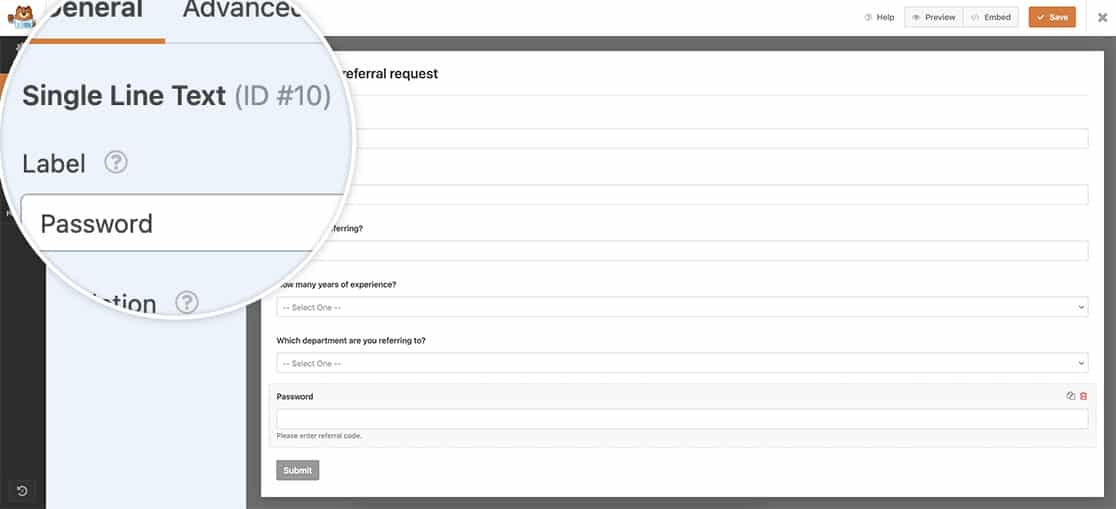
フォームの最後のフィールドは1行テキストフィールドで、訪問者がパスワードを入力できるようにします。

スニペットの追加
いよいよスニペットをサイトに追加します。スニペットをサイトに追加する場所や方法がわからない場合は、こちらの詳細なステップ・バイ・ステップ・ガイドをご覧ください。
/**
* Password-protect a submit button
*
* @link https://wpforms.com/developers/how-to-password-protect-a-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-137 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-137 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Password logic for Submit button
function wpf_dev_password_submit() {
?>
<script>
jQuery(function($){
// Look only at form ID 137 and field ID 10
$( "#wpforms-137-field_10" ).change(function(){
var selectedval = $( "#wpforms-137-field_10" ).val();
if(selectedval === "employee referral code 896"){
$( ".wpforms-submit" ).addClass( "show-submit" );
} else {
window.location = "https://myexamplesite.com/thank-you";
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_password_submit', 10 );
このスニペットは、デフォルトでフォームがロードされると、自動的に送信ボタンを非表示にします。入力されたパスワードが大文字と小文字を区別する 従業員紹介コード896と正確に一致しない場合、フォームは送信されず、代わりにサンキューページにリダイレクトされます。パスワードが正しく入力されると、ボタンが表示され、フォームを送信することができます。使用したいパスワードを反映させるために、このスニペットを忘れずに更新してください。
上記のスニペットを更新する必要があることを覚えておいてください。 #wpforms-137-field_10 を自分のフォームとフィールドのIDに合わせてください。これらのIDを見つけるのに助けが必要な場合は こちらのチュートリアルをご覧ください。.
これだけで、送信ボタンをパスワードで保護することができます。フォームからの選択肢に基づいてフォームを自動的に送信したいですか?フィールドの選択肢を使ってフォームを自動的に送信する方法の記事をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
