AIサマリー
WPFormsでカスタムコードスニペットやCSSを使用する場合、しばしば特定のフォームやフィールドIDを見つける必要があります。これらのIDは、あなたがカスタマイズしたいフォームやフィールドを正確にターゲットにするのに役立ちます。
このガイドでは、これらのIDを見つける最も簡単な方法を紹介する。
フォームIDの検索
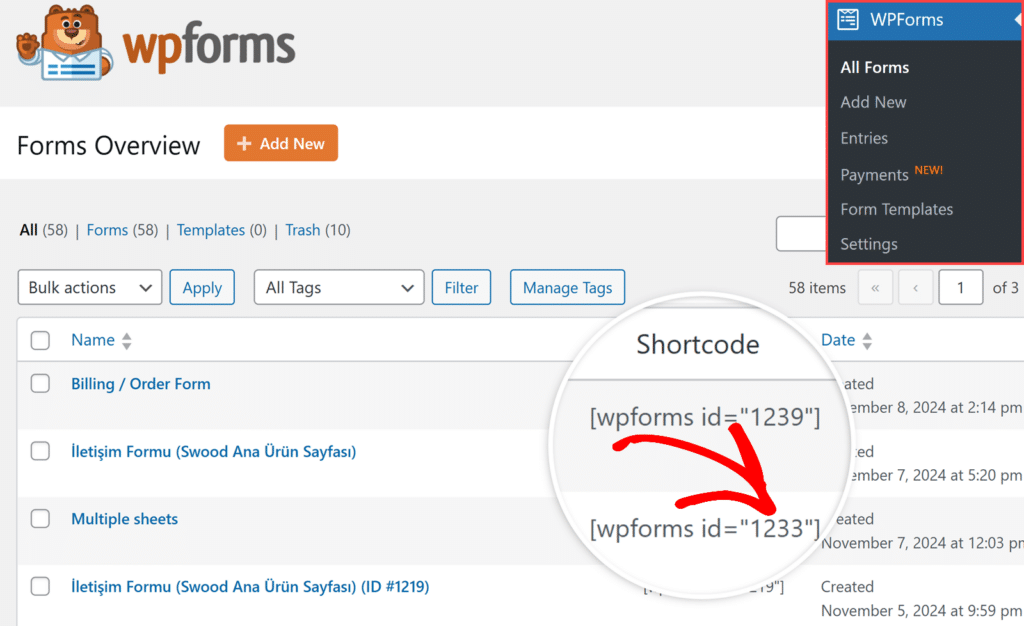
フォームの ID を素早く見つける最も簡単な方法は、フォームの概要ページです。このページを表示するには、WPForms " All Formsと進み、Shortcode列を探します。フォーム ID はショートコード内の数字です。
例えば、以下のスクリーンショットはショートコードを示しています。 [wpforms id="1233"].このフォームのIDは次のようになります。 1233.

フィールドIDの検索
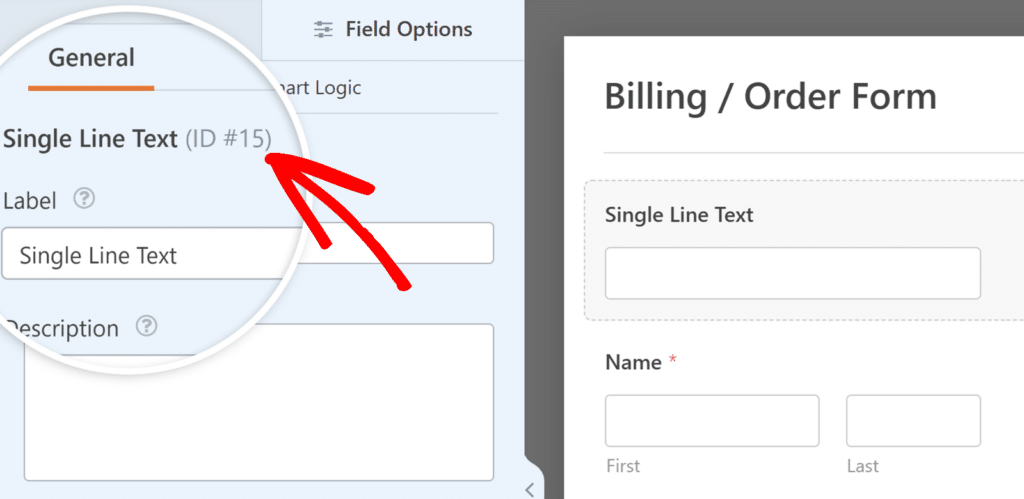
特定のフィールドのIDを見つけるには、フォームビルダーでフォームを編集します。次に、特定したいフィールドをクリックし、左側のフィールドオプションパネルを見ます。フィールド ID はGeneral タブの一番上に表示されます。
例えば、"Single Line Text (ID #15) "と表示された場合、フィールドIDは次のようになります。 15.

これらのIDの使い方
私たちのドキュメントでコード・スニペットを見るときは、例のIDを実際のIDに置き換える必要があります。正しい使い方は以下の通りです:
- フォームIDについては、YOUR-FORM-IDを実際のフォーム番号に置き換えてください。たとえば、フォームIDが561の場合、次のように変更します。
wpforms-YOUR-FORM-IDへのwpforms-561 - フィールドIDについては、YOUR-FIELD-IDを実際のフィールド番号に置き換えてください。例えば、あなたのフィールドIDが13の場合、次のように変更します。
field_YOUR-FIELD-IDへのfield_13.
つまり、フォームIDが999でフィールドIDが4なら、変更することになる:
jQuery('#wpforms-123-field_13')
に:
jQuery('#wpforms-999-field_4')
これらのIDは多くのカスタマイズに不可欠である:
- フォームIDは、特定のフォームにCSSを適用したり、カスタムバリデーションを追加したり、フォーム固有の機能を作成したりするときに必要になります。
- フィールドIDは、特定のフィールドにスタイルを設定したり、カスタム検証ルールを追加したり、フィールド固有の計算を作成したりするときに必要です。
例えば、送信ボタンの色をカスタマイズする場合、特定のフォーム ID を使用することで、変更が意図したフォームにのみ影響するようになります:
/* Customize submit button color for specific forms */
#wpforms-form-561 .wpforms-submit {
background-color: red;
}
フォームとフィールドのIDを検索して使用するのに必要なのはこれだけだ!
次に、フォームのカスタマイズについてもっと知りたいですか?フォームにカスタム CSS スタイルを追加するガイドをご覧ください。
