AIサマリー
はじめに
Form Pages のロゴをフォームからホームページにリンクしたいですか?このチュートリアルではWPForms Form Pages アドオンを使ってフォームを作成し、フォーム用のロゴをアップロードして、小さなコードスニペットでそのロゴをホームページにリンクするスニペットを追加します。
フォームの作成
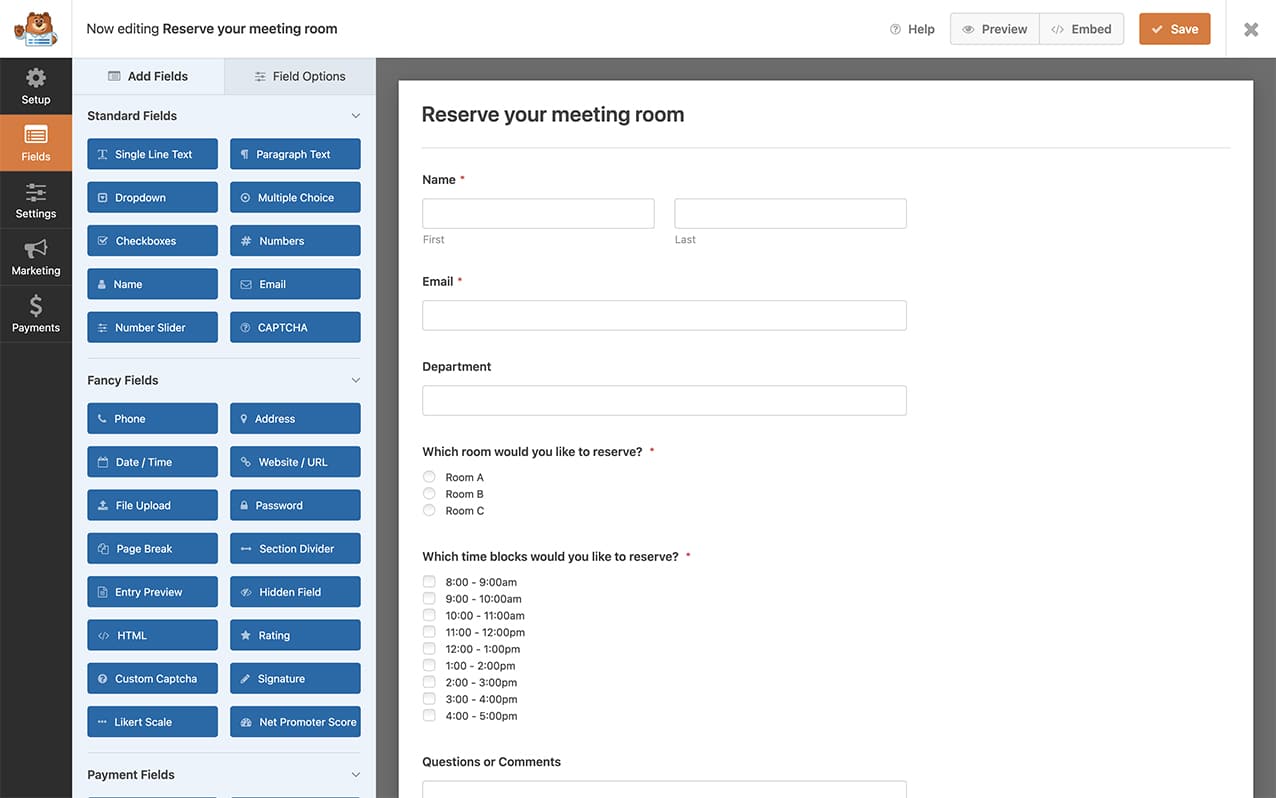
まず、新しいフォームを作成し、このフォームにフィールドを追加する必要があります。このチュートリアルでは基本的なフィールドを持つ予約フォームを作成します。

フォームページの有効化
次に、フォームがフォームページを使えるようにする必要があります。これについてはこちらのドキュメントを参照してください。
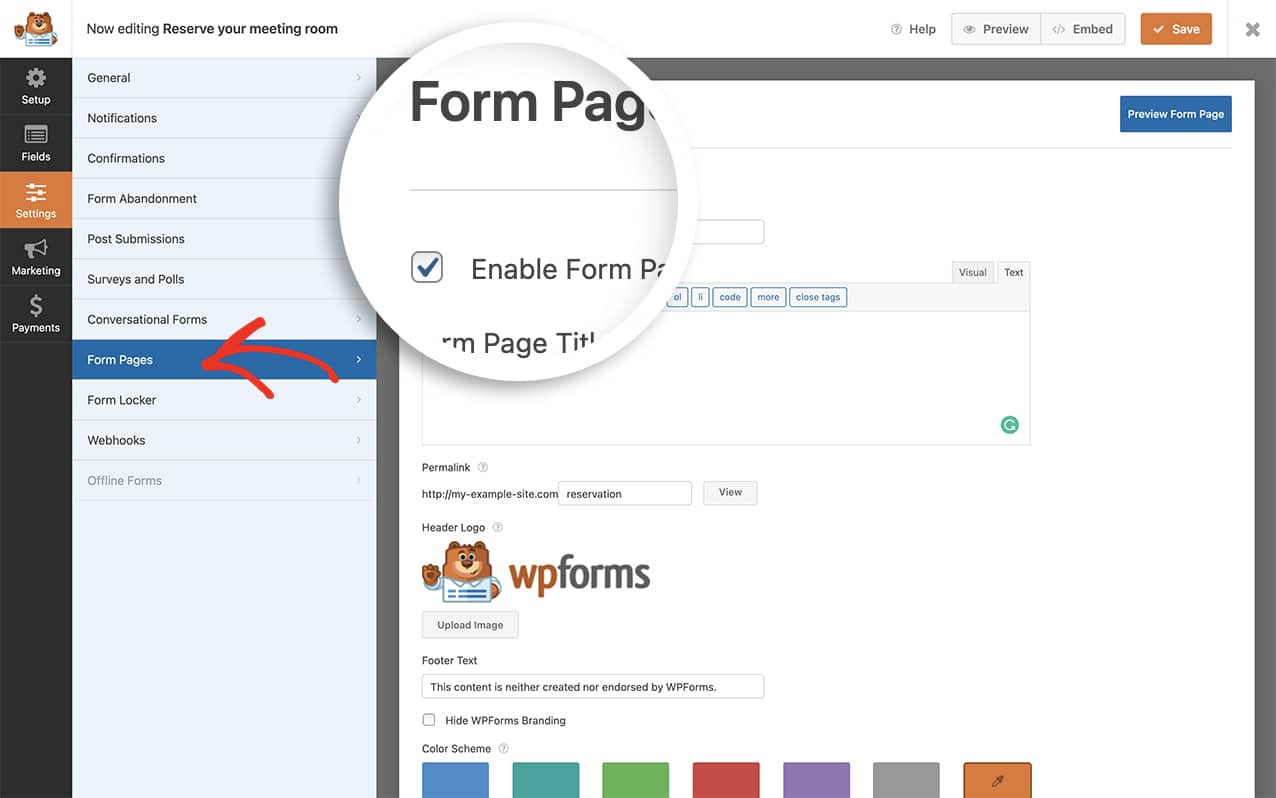
フォームビルダーで「設定」をクリックし、「フォームページ」をクリックして、この機能を有効にします。

ロゴのアップロード
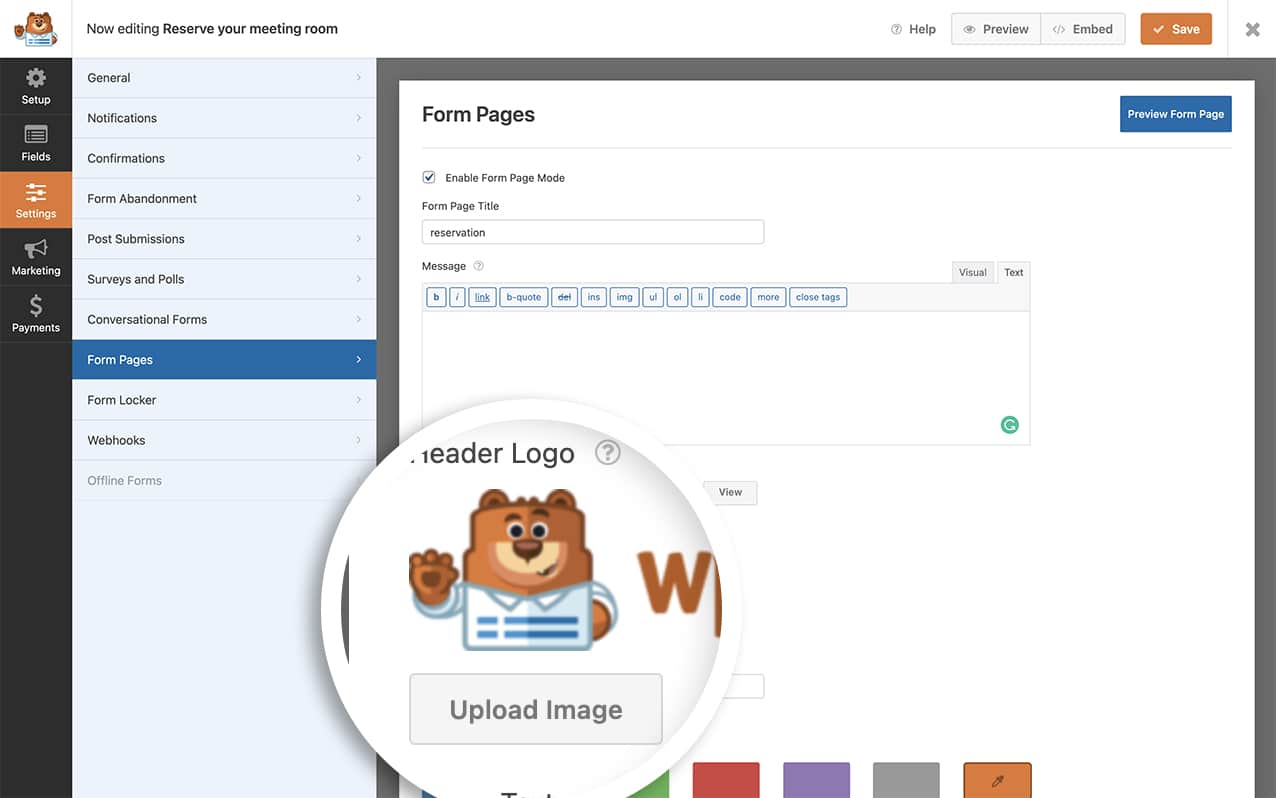
フォームページ] タブで [画像をアップロード] をクリックし、ロゴをアップロードします。完了したら、保存をクリックして変更を保存します。

デフォルトでは、この画像は何もリンクしていません。次のステップでは、この画像をホームページにリンクさせるコード・スニペットを追加します。
フォームロゴをリンクするスニペットを追加する
それでは、ロゴ画像をリンクに変えるスニペットをサイトに追加しましょう。 スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Link your form logo on form pages.
*
* @link https://wpforms.com/developers/how-to-link-your-form-pages-form-logo/
*/
function wpf_dev_form_pages_add_link() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// Could be removed if changes are needed in all form pages on the site.
var formID = 375;// ID of form page form to which apply changes.
if ( $( '#wpforms-' + formID ).length === 0 ) {
return;
}
// Detect Form Page image.
var $logo = $( '#wpforms-form-page-page' ).find( '.wpforms-custom-logo img' );
if ( $logo.length > 0 ) {
$logo.wrap($( '<a>',{
href: '/' // "/" could be changed to any link.
}));
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_pages_add_link', 30 );
上のスニペットでは、var formID = 375がフォームID番号です。これはあなたのフォームIDに合わせて変更する必要があります。 フォームIDを探すのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
もちろん、この画像をホームページにリンクする必要はありません。リンクを変更するには、このコードの行を置き換えるだけですhref: '/' // "/"は、任意のリンクに変更することができます href: 'http://google.com' // "/"は、任意のリンクに変更することができます。
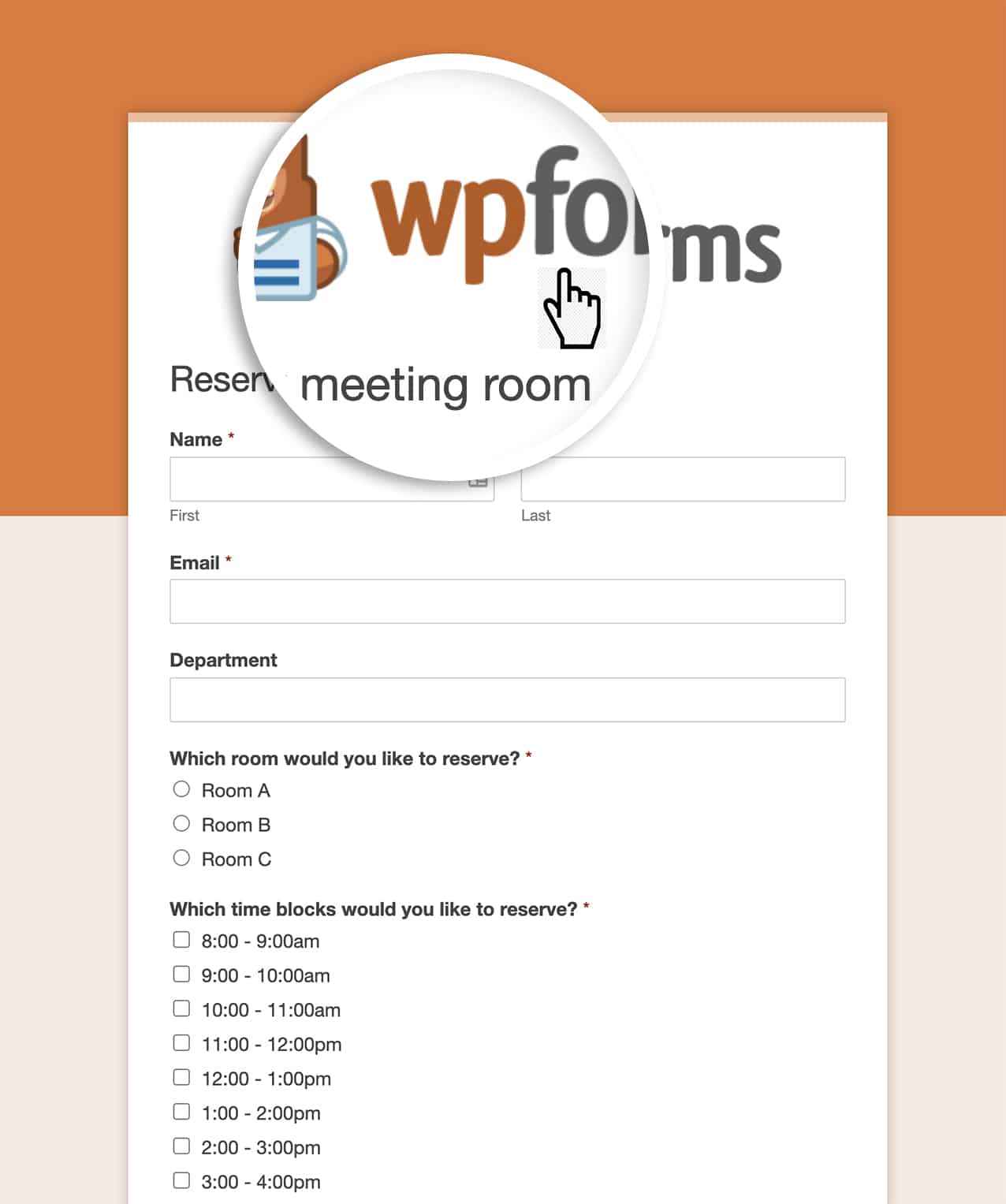
これで、フォームを表示してロゴ画像にカーソルを合わせると、画像をクリックするポインタが表示されます。

これだけで、フォームページにフォームのロゴをリンクさせることができます。Conversational Formsアドオンも同じようにしたいですか?チュートリアル「会話フォームのロゴをリンクする方法」をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
