AIサマリー
HTMLフォームフィールド内にショートコードを表示したいですか?デフォルトでは、フォームフィールドはショートコードを受け付けません。このチュートリアルでは、PHP を使ってHTMLフォームフィールドにショートコードを追加できるようにする方法を紹介します。
Shortcodes Ultimateプラグインをインストールする
この例では、無料のプラグインを使ってHTMLフォームフィールドにアコーディオン・ショートコードを追加します。すでにショートコード・プラグインがインストールされていたり、組み込みのショートコードが利用できるかもしれないので、このステップはもちろん任意です。必要なものを自由に使ってください。ただ、以下のオプションのCSSはこのプラグイン専用であることを覚えておいてください。
このチュートリアルで提案されているプラグインを使用する場合は、プラグインをダウンロードしてWordPressサイトにインストールしてください。
あなたのサイトにプラグインを追加する方法については、 WPBeginnerのプラグインをインストールする方法のガイドをチェックするとよいでしょう。
ショートコードの作成
HTMLフィールドに必要なアコーディオン・ショートコードを作成するには、アコーディオン・ショートコードの作成方法に関するドキュメントに従う必要がある。
シンプル・スタイルを使って、アコーディオンのサイズ・チャートの説明を作成します。ショートコードはこのようになります。
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
HTMLフィールド内にショートコードを表示する
フォームを作成する前に、スニペットをサイトに追加します。
あなたのサイトにスニペットを追加する方法と場所については、こちらのチュートリアルをご覧ください。
/**
* Run shortcodes on HTML field content.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-html-field/
*
*/
function wpf_dev_html_field_shortcodes( $field, $field_atts, $form_data ) {
if ( ! empty( $field[ 'code' ] ) ) {
$field[ 'code' ] = do_shortcode( $field[ 'code' ] );
}
return $field;
}
add_filter( 'wpforms_html_field_display', 'wpf_dev_html_field_shortcodes', 10, 3 );
このスニペットを使うと、WPForms のすべての HTMLフォームフィールドでショートコードを使えるようになります。
フォームの作成
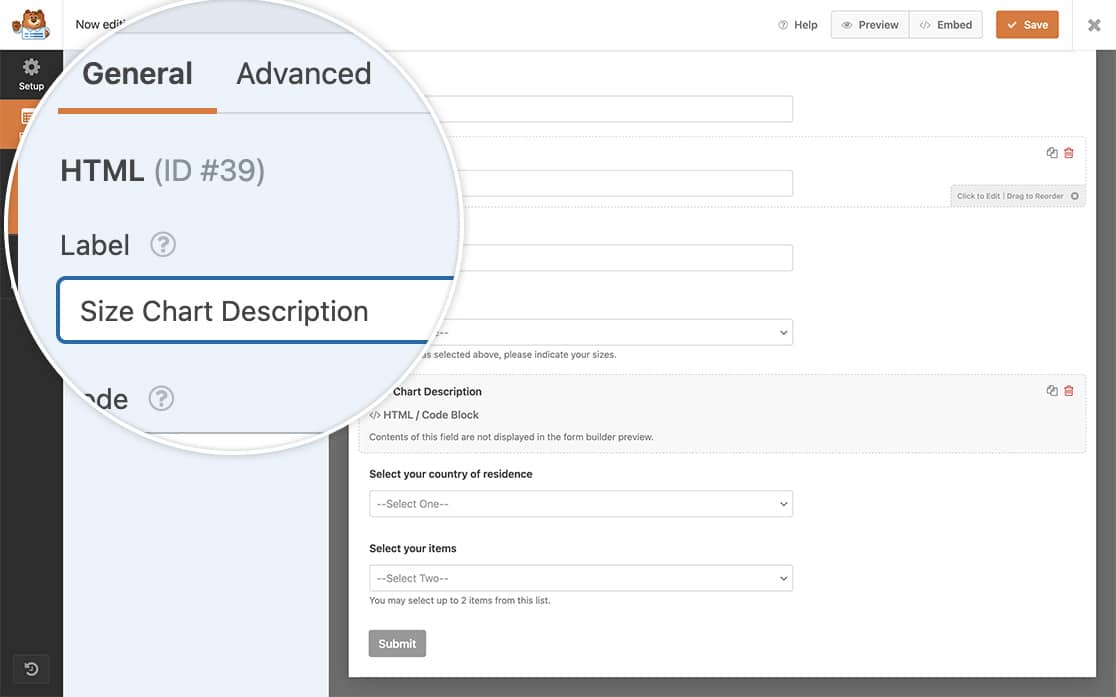
いよいよフォームを作成し、HTMLフォーム・フィールドを追加する。
WPFormsでフォームを作成する方法についてヘルプが必要な場合は、ドキュメントをご覧ください。

HTMLフィールドにショートコードを追加する
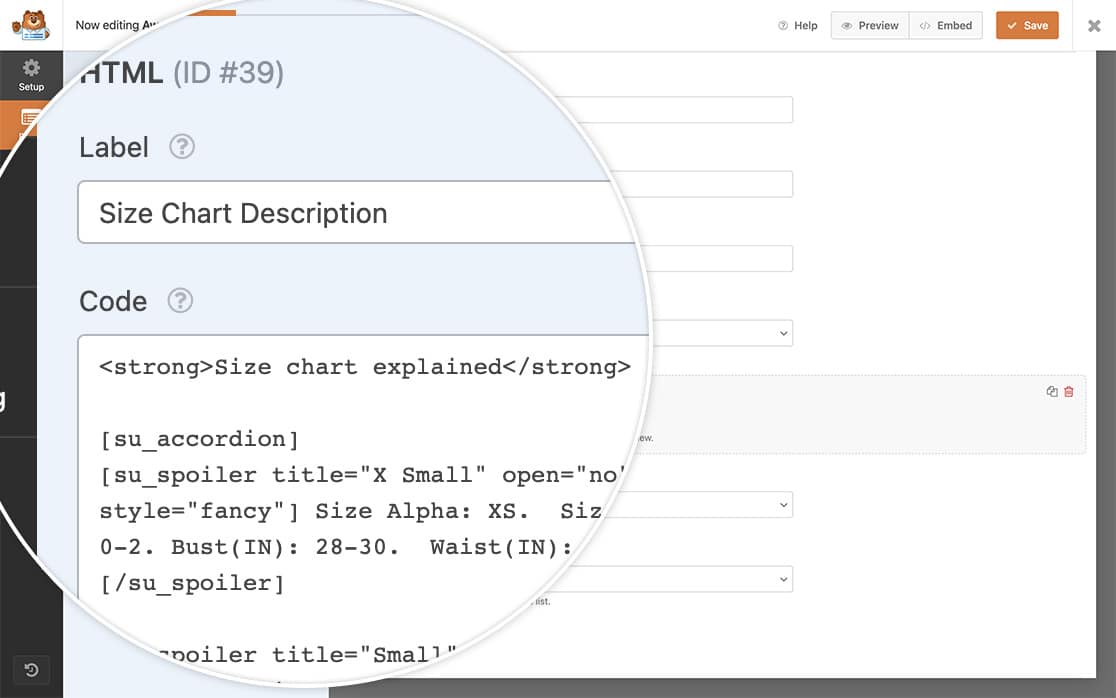
では、前のステップのショートコードをコピーして、HTMLフィールドに貼り付けます。
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
ショートコードの出力外観は、フォームのスタイルによって変更される可能性があります。使用するショートコードのスタイルを必ずテストしてください。

CSSの追加(オプション)
上で述べたように、ショートコードのスタイルの一部は、WPFormsのデフォルト・スタイルのために、あなたが期待するものとは異なる場合があります。 この例では、アコーディオンを開くアイコンのスタイルと位置を設定するためにCSSを追加します。
.wpforms-field .su-accordion {
margin-bottom: 1.5em;
}
.wpforms-field .su-spoiler-style-simple {
border-top: 1px solid #ccc !important;
border-bottom: 1px solid #ccc !important;
}
.wpforms-field .su-spoiler {
margin-bottom: 1.5em !important;
}
.wpforms-field .su-accordion .su-spoiler {
margin-bottom: 0.5em !important;
}
.wpforms-field .su-u-trim>:first-child {
margin-top: 0 !important;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: .9em;
}
.wpforms-field .su-spoiler-title {
position: relative !important;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px !important;
font-weight: 700;
font-size: 13px !important;
}
.wpforms-field .su-spoiler-icon {
position: absolute !important;
left: 7px;
top: 7px;
display: block !important;
width: 20px !important;
height: 20px !important;
line-height: 21px;
text-align: center;
font-size: 14px !important;
font-family: ShortcodesUltimateIcons;
font-weight: 400;
font-style: normal;
-webkit-font-smoothing: antialiased;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-content {
padding: 1em 10px !important;
background: #fff;
color: #333;
}
.su-spoiler.su-spoiler-closed>.su-spoiler-content {
height: 0;
margin: 0;
padding-top: 0 !important;
padding-bottom: 0 !important;
overflow: hidden;
border: none;
opacity: 0;
pointer-events: none;
}
.wpforms-field .su-spoiler-content {
padding: 14px !important;
transition: padding-top .2s !important;
-ie-transition: padding-top .2s !important;
}
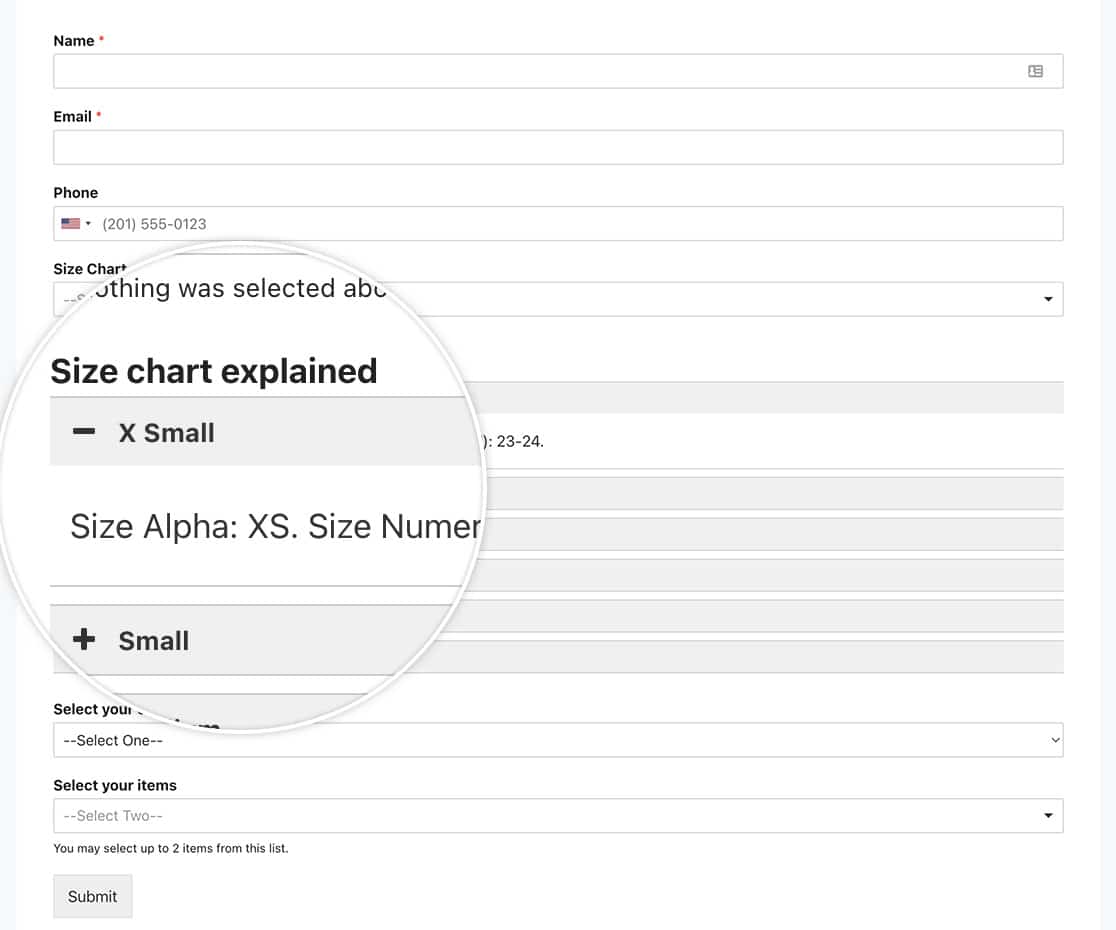
これで訪問者がフォームを見たとき、フォームのHTMLフィールド内に商品の特徴を示すアコーディオンが表示されるようになります。

これだけで、HTMLフォーム・フィールド内に任意のショートコードを表示することができます。 HTMLフィールドにスマートタグを表示したいですか? HTMLフィールドでスマートタグを処理する方法の記事をご覧ください。
