AIサマリー
概要
検証エラーメッセージを無効にしたいが、エラーの視覚的表現は残したい。
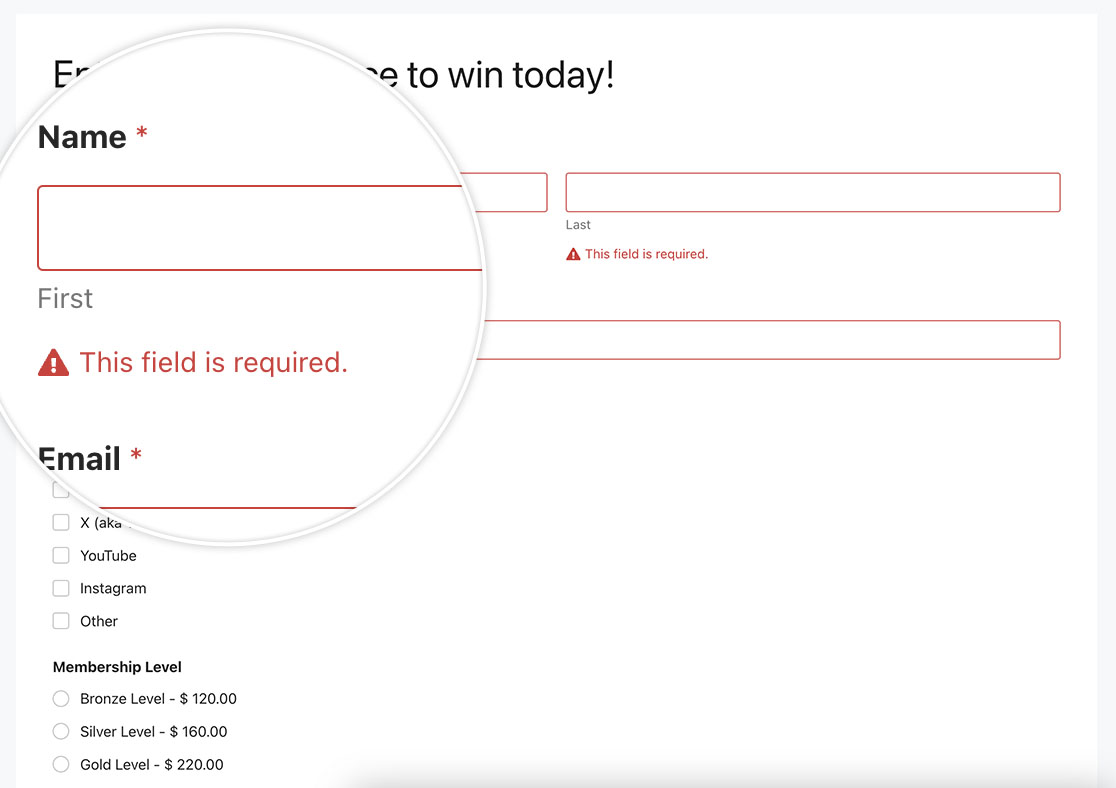
デフォルトでは、フォームのフィールドがバリデーションに失敗すると、フィールドの周りに枠線が表示され、バリデーションの失敗を説明するアイコン付きのテキストが表示されます。これらのバリデーションチェックのテキストは WPForms の設定で簡単に変更できます。このテキストを変更する方法の詳細については、こちらのガイドを参照してください。

小さなCSSスニペットで、必須フィールドが未入力のときに表示されるテキストとアイコンを簡単に非表示にすることができます。このチュートリアルでは、これらのメッセージを無効にするために必要なCSSを紹介します。
スニペットの追加
このエラー・テキストを無効にするには、次のCSSスニペットをコピーしてサイトに貼り付けるだけです。
あなたのサイトにCSSスニペットを追加する方法と場所についてヘルプが必要な場合は、こちらの役立つガイドをご覧ください。
/* Disable form validation error messages */
/* @link https://wpforms.com/developers/how-to-add-custom-css-styles-for-wpforms/ */
.wpforms-field-required ~ em, input.wpforms-error ~ em {
display: none !important;
}
.wpforms-field-required ~ em, input.wpforms-error ~ em {
display: none !important;
}
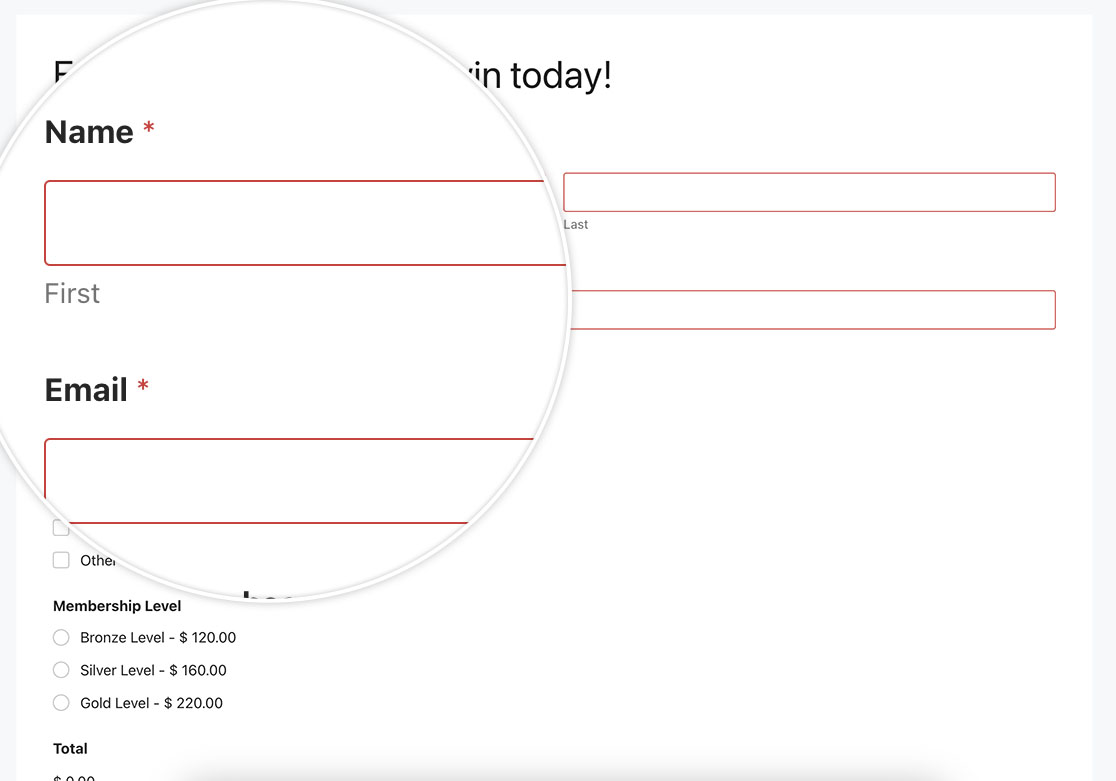
この CSS は WPForms のすべてのフォームのバリデーションエラーメッセージを無効にします。フィールドの周りには赤枠が表示され、フォームが送信されなかった理由の視覚的なガイドとなりますが、エラーメッセージとアイコンは表示されなくなります。

もし1つのフォームだけをターゲットにしたい場合は、このCSSを使うことになる。
/* Disable form validation error messages */
/* @link https://wpforms.com/developers/how-to-add-custom-css-styles-for-wpforms/ */
.wpforms-field-required ~ em, input.wpforms-error ~ em {
display: none !important;
}
form#wpforms-form-3602 .wpforms-field-required ~ em, form#wpforms-form-3602 input.wpforms-error ~ em {
display: none;
}
CSSの-3602を自分のフォームIDに合わせて変更するだけです。フォームIDを探すのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
以上で、バリデーションエラーメッセージを表示しないようにすることができました!フォームに表示される必須フィールドアイコンも変更したいですか?必須フィールドのインジケータを変更する方法」のチュートリアルをご覧ください。
