AIサマリー
概要
フォーム送信時の不透明効果を無効にしたいですか?簡潔な CSS スニペットで、フォームが送信されるときに明らかになる不透明度を素早く無効にすることができます。
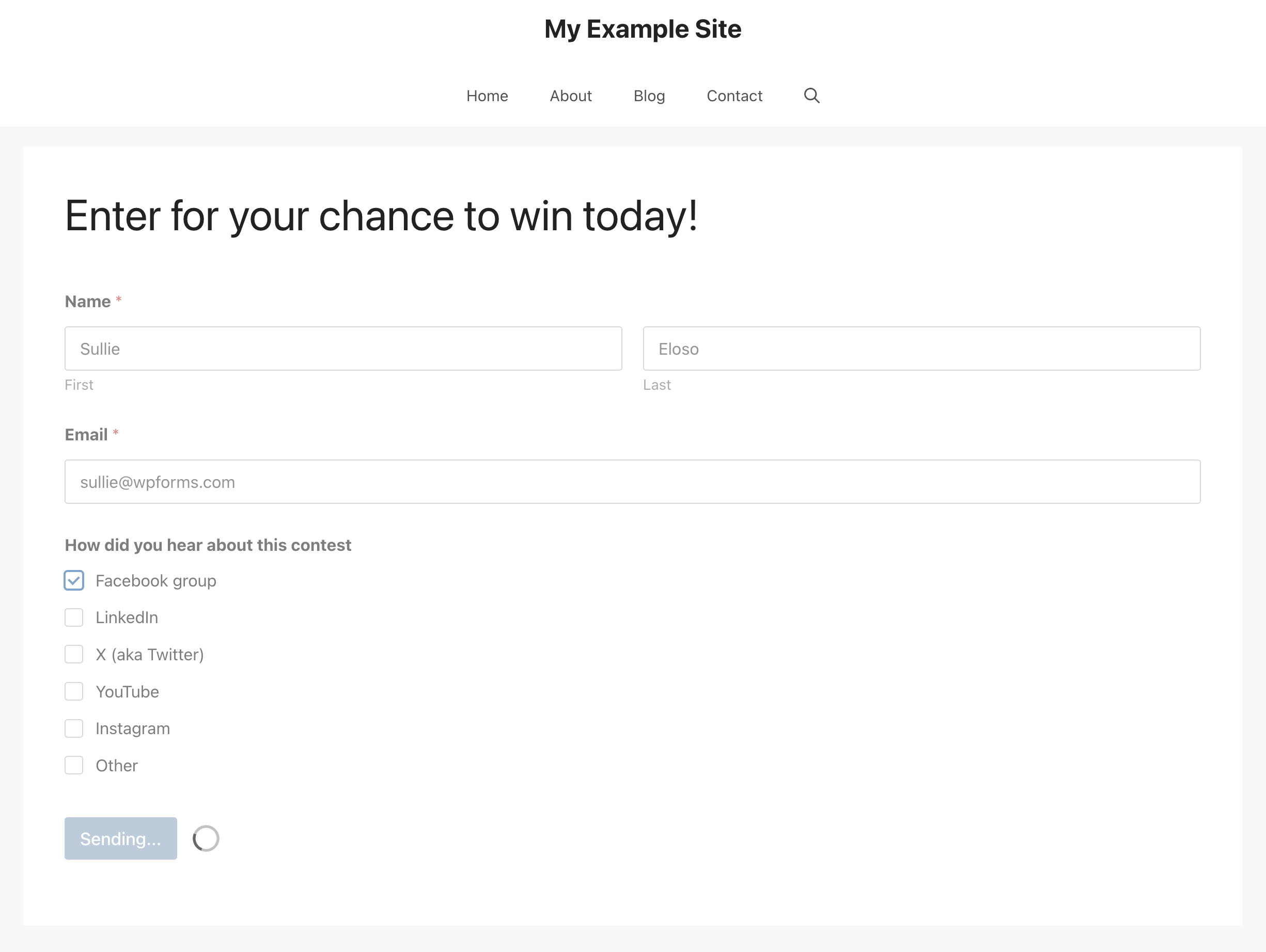
デフォルトでは、フォームを送信するとき、フォームと送信ボタンはわずかに不透明になります。

このチュートリアルでは、不透明度をなくし、ユーザーエクスペリエンスを向上させるための手順を説明します。あなたのフォームをよりシームレスにしましょう!
スニペットの追加
いよいよスニペットをサイトに追加します。スニペットをサイトに追加する方法については、こちらのチュートリアルをご覧ください。
div.wpforms-container-full, button[id^="wpforms-submit"]
{
opacity:1 !important;
}
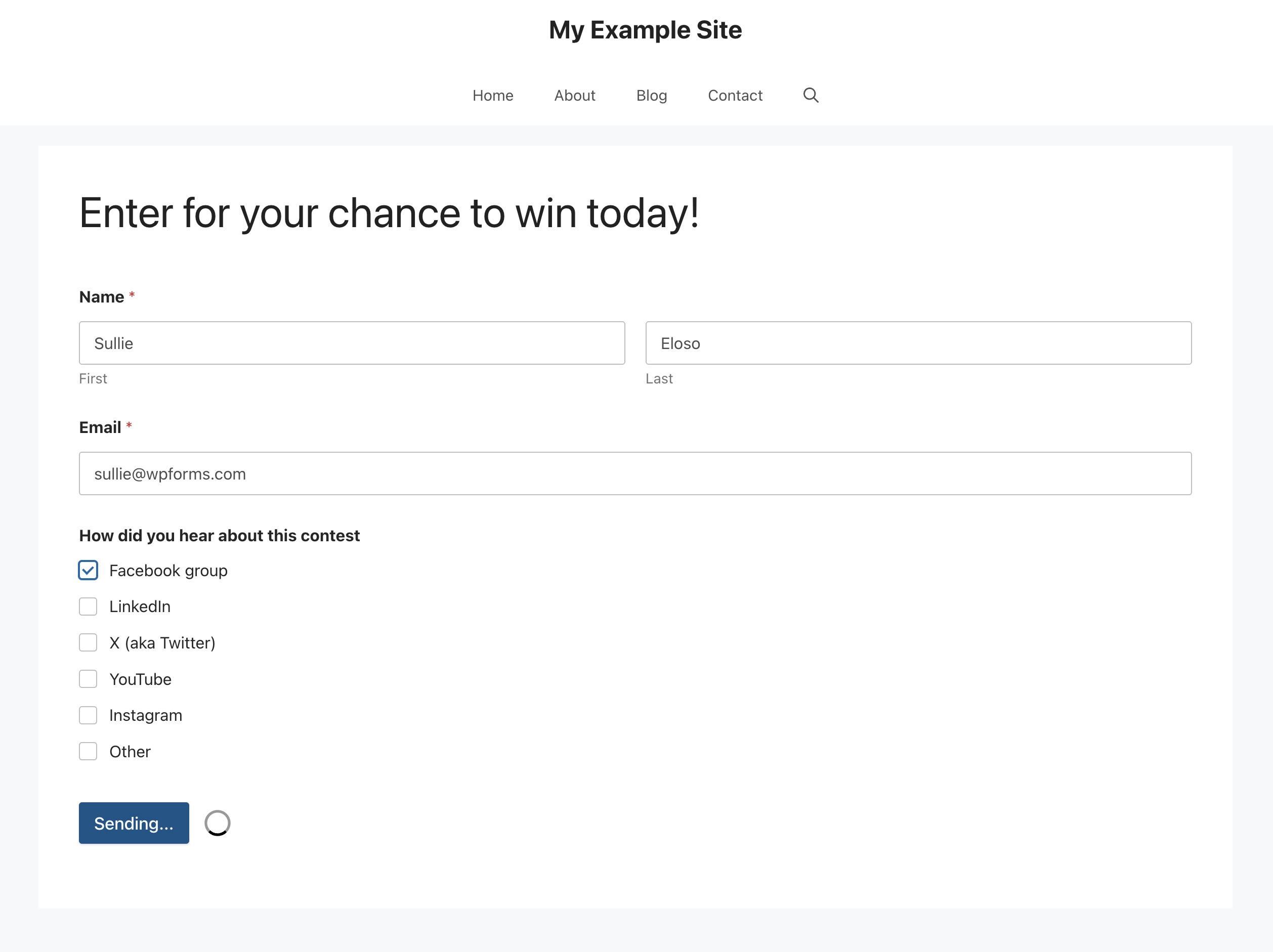
これでフォームが送信されると、訪問者は不透明度が無効になったことを確認できます。

不透明度を無効にするのに必要なのはこれだけです。フォーム内の改ページにアニメーション効果を追加したいですか?チュートリアル「改ページの遷移にアニメーション効果を追加する方法」をご覧ください。
