AIサマリー
WPFormsで日付/時刻フィールドを使用する際に、過去の時刻を無効にしたいですか?WPFormsのデフォルトではサポートされていません。
このチュートリアルでは、カスタムJavaScriptスニペットで過去の時間を無効にする方法を紹介します。
フォームの作成
まず、フォームを作成し、少なくとも1つのTimeフィールドを含むフィールドを追加します。
フォームの作成にサポートが必要な場合は、こちらのドキュメントをご覧ください。
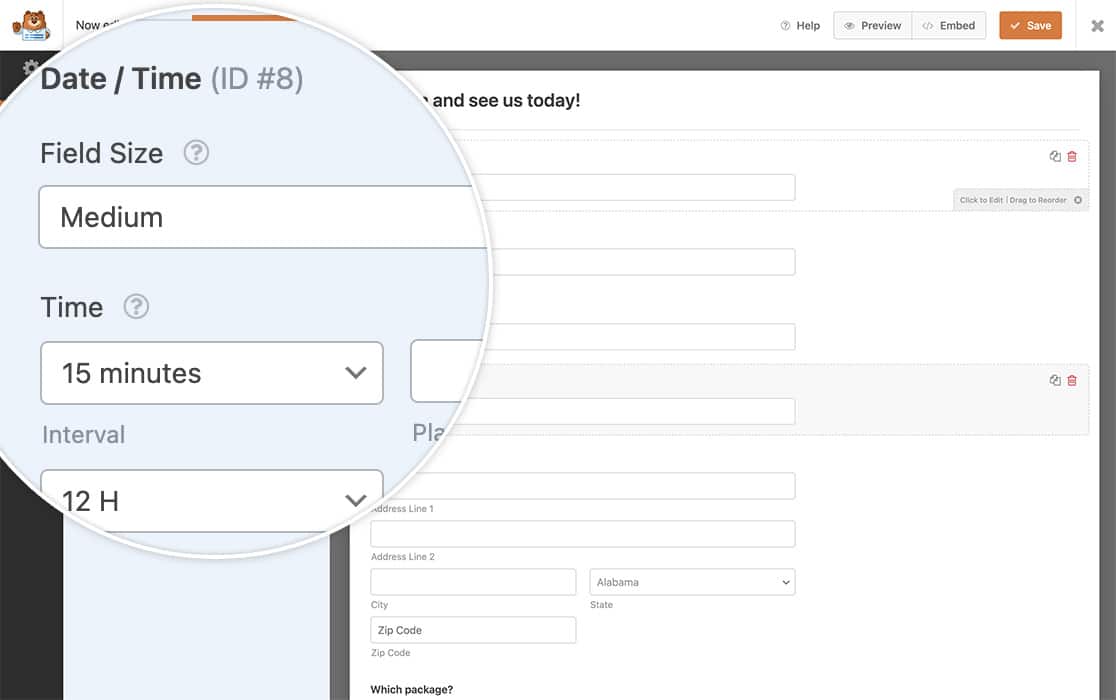
Timeフィールドを追加したら、Advancedタブをクリックし、Intervalを設定します。このデモでは15分に設定しています。

スニペットの追加
過去の時間を自動的に無効にするには、サイトにスニペットを追加する必要があります。WordPressでカスタムコードスニペットを追加する際にヘルプが必要な場合は、始める前にこちらのチュートリアルをご覧ください。
このスニペットはフォームIDが999のものを探し、フィールドID8にのみ適用されます。過去の時間を無効にすることに加えて、9:37のような時間選択がオプションとして表示されないように、切り上げも行います。
window.wpforms_999_8の各インスタンスを、あなた自身のフォームとフィールドIDに合うように更新する必要があります。これらのIDを見つけるのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
以上です!これで、日付/時刻フィールドで過去の時刻を無効にする方法がわかりました。
次に、時間フィールドに独自のインターバルを作成したいですか?Date / Timeフィールドのタイムピッカーに追加インターバルを作成するチュートリアルをご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
