AIサマリー
フォームフィールドに表示されるテキストをカスタマイズしたいですか?フォントサイズや色からテキストの変形まで、シンプルな CSS で簡単にフォームのテキストフィールドを拡張できます。
このガイドでは、電子メール、単一行テキスト、段落テキストなど、さまざまなテキストベースのフィールドにスタイルを設定する方法を紹介します。
フォームの設定
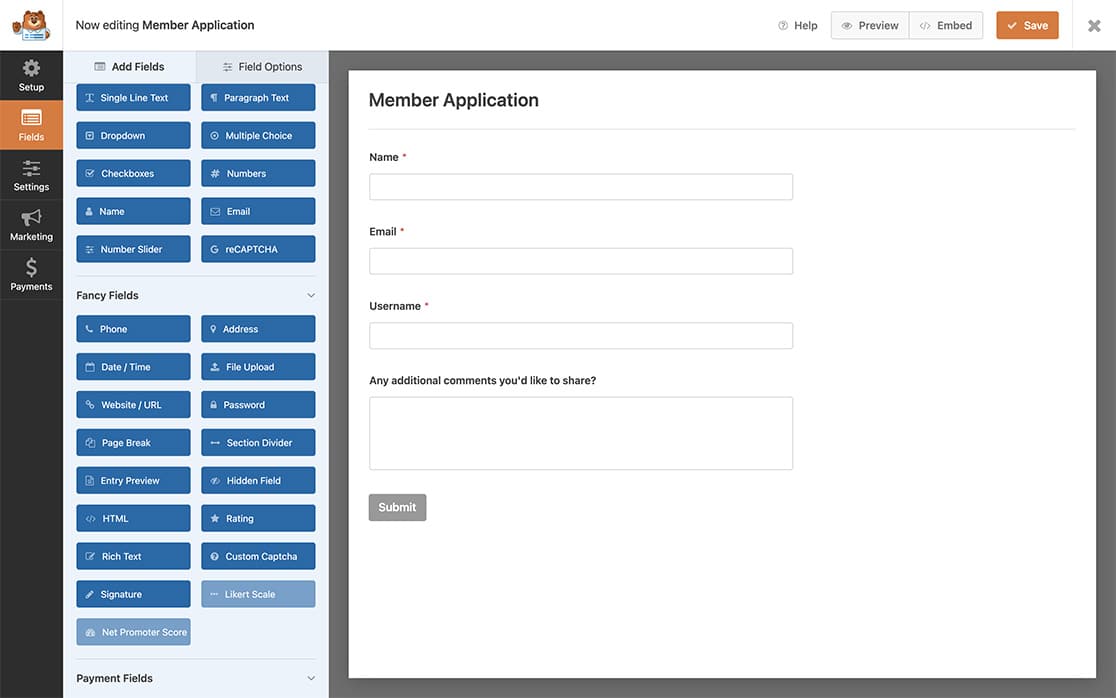
まず、フォームを作成し、フィールドを追加する必要があります。このチュートリアルでは、Name、Email、Single Line Text、Paragraph Textフィールドを追加します。
フォームの作成にヘルプが必要な場合は、フォーム作成ドキュメントをご覧ください。

カスタムスタイルの追加
テキストフィールドをスタイルするさまざまな方法を見てみましょう。あなたのサイトにCSSを追加する方法については、カスタムCSSの追加に関するチュートリアルをご覧ください。
文字サイズ
フォームフィールド内のテキストのサイズを変更する:
すべてのフォーム
.wpforms-form input {
font-size: 20px !important;
}
特定のフォーム内の特定のフィールド
#wpforms-999-field_1-container input {
font-size: 20px !important;
}
文字色
フォームフィールドのテキストの色を変更する:
すべてのフォーム
.wpforms-form input {
color: #000000 !important;
}
特定のフォーム内の特定のフィールド
#wpforms-999-field_1-container input {
color: #000000 !important;
}
テキスト変換
テキストの大文字小文字を制御する:
すべてのフォーム
.wpforms-form input {
text-transform: capitalize !important;
}
特定のフォーム内の特定のフィールド
#wpforms-999-field_1-container input {
text-transform: capitalize !important;
}
利用可能なテキスト変換値:
- 小文字:すべてのテキストを強制的に小文字にする
- uppercase:すべてのテキストを強制的に大文字にする。
- 大文字にする:各単語の最初の文字を大文字にする
テキスト・ベースのフォーム・フィールドのスタイルをカスタマイズするのに必要なのはこれだけです。
WPFormsにはたくさんのCSSチュートリアルがあります。他のCSSチュートリアルもご覧ください。定期的に更新していますので、ぜひチェックしてみてください。より具体的なCSSハウツー情報をお探しの方は、WPForms VIP Circleにご参加の上、お問い合わせください!
CSSのチュートリアルをもっと見たい!という具体的なご要望がありましたら、FacebookのWPForms VIP Communityまでお気軽にお寄せください!
