AIサマリー
概要
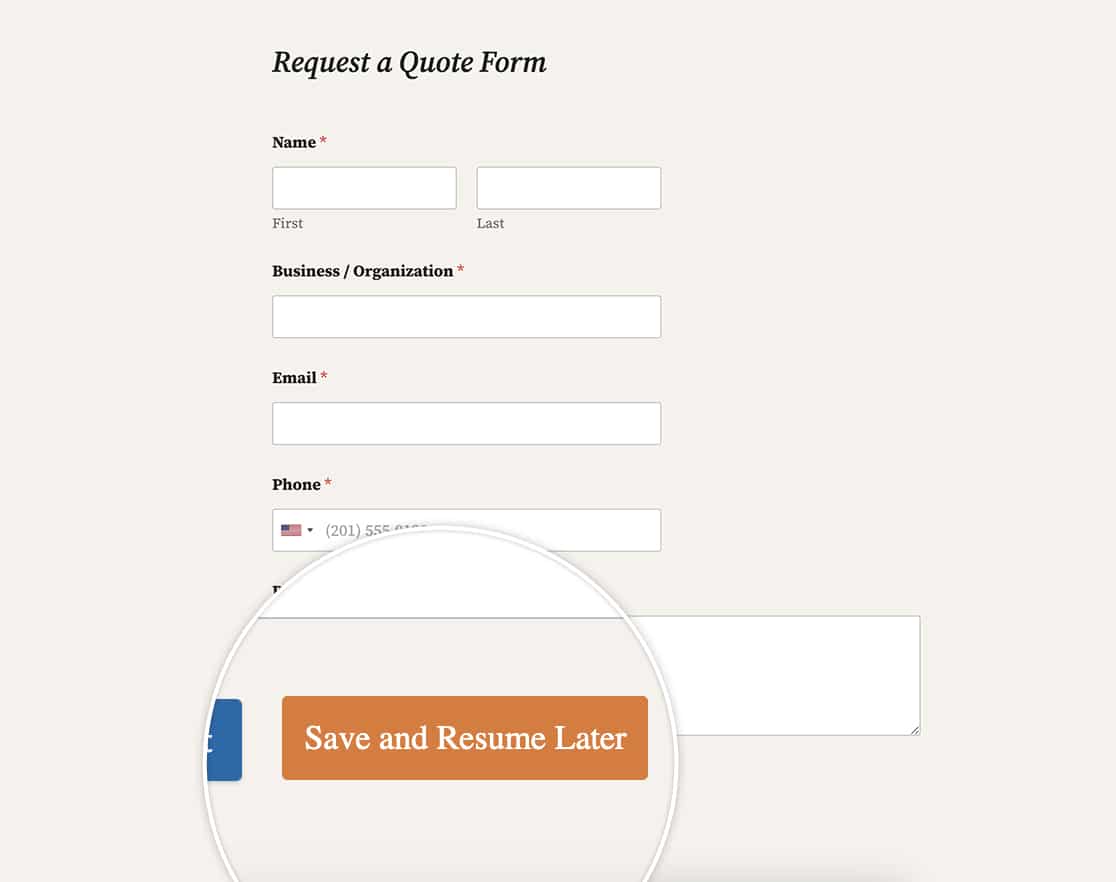
保存と再開のリンクをカスタマイズしたいですか?小さなCSSスニペットを使うことで、保存と再開アドオンが有効になっているときに表示されるテキストリンクを簡単にボタンのように変換することができます。さあ、始めましょう!
CSSスニペットの追加
このドキュメントでは、すでにフォームを作成し、Save and Resumeアドオンを有効にしていると仮定します。
しかし、あなたのフォームでこのアドオンを有効にする際にサポートが必要な場合は、こちらのガイドをご覧ください。
フォームを作成し、アドオンを有効にしたら、このCSSをサイトに追加するだけで、色、フォントファミリー、フォントサイズなどをお好きなようにカスタマイズできます。
あなたのサイトにCSSスニペットを追加する方法と場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
あらゆるフォームのスタイリング
a.wpforms-save-resume-button {
padding: 10px;
text-decoration: none !important;
background-color: #e27730;
border-radius: 3px;
color: #ffffff !important;
font-family: 'Roboto' !important;
font-size: 17px !important;
border: 1px solid #e27730;
transition: all 0.3s ease-out;
}
a.wpforms-save-resume-button:hover {
color: #e27730 !important;
background-color: #ffffff;
}
特定のフォームのスタイリング
この変更を特定のフォームにだけ適用したい場合は、代わりにこのCSSを使ってください。
form#wpforms-form-999 a.wpforms-save-resume-button {
padding: 10px;
text-decoration: none !important;
background-color: #e27730;
border-radius: 3px;
color: #ffffff !important;
font-family: 'Roboto' !important;
font-size: 17px !important;
border: 1px solid #e27730;
transition: all 0.3s ease-out;
}
form#wpforms-form-999 a.wpforms-save-resume-button:hover {
color: #e27730 !important;
background-color: #ffffff;
}
CSSのフォームIDを999から自分のフォームIDと一致するように更新する必要があることに注意してください。フォームIDの見つけ方については、こちらのガイドをご覧ください。
そして今、フォームを表示すると、その違いがすぐにわかる!

このアドオンの通知メールの件名もカスタマイズしたいですか?保存と再開の通知メールの件名を変更する方法のチュートリアルをご覧ください。
