AIサマリー
リッチテキストフィールドに表示される書式アイコンをカスタマイズしたいですか?デフォルトでは、WPFormsは標準の書式オプションを持つ2つのツールバーを表示します。
このガイドでは、これらのツールバーをカスタマイズして、ユーザーが必要とするツールを正確に含める方法を紹介します。

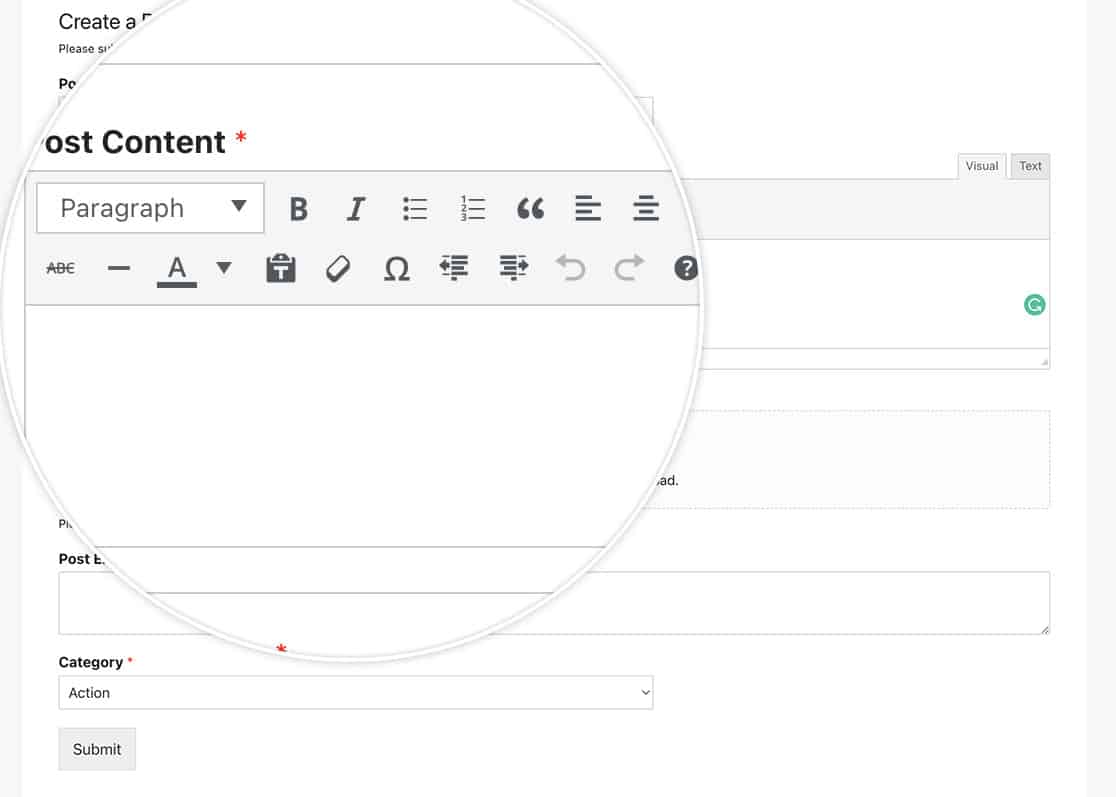
トップ・ツールバーのデフォルト・フィールドは以下の通り:
- テキストを見出しや段落テキストとしてマークするテキストフォーマット
- 太字
- イタリック
- 箇条書きリスト
- 番号リスト
- ブロッククオート
- 左寄せ
- アライン・センター
- 右揃え
- リンク挿入/編集
- 続きを読むタグを挿入
- トグル・ツールバー(下部のツールバーのオン/オフを切り替える)
下部ツールバーのデフォルトフィールドは以下の通り:
- 取り消し線
- 水平線
- テキストの色
- テキストとして貼り付ける
- 明確なフォーマット
- 特別キャラクター
- インデントの減少
- インデントを増やす
- 元に戻す
- やり直し
- キーボードショートカットリスト(モーダルウィンドウにショートカットが表示されます。)
このチュートリアルでは、PHPを使って訪問者に表示するアイコンをカスタマイズする方法を紹介します。
フォームの設定
まず、フォームを作成し、リッチテキストフィールドを追加します。フォームの作成にヘルプが必要な場合は、最初のフォーム作成ガイドをご覧ください。
ツールバーアイコンのカスタマイズ
利用可能なフォーマットオプションを変更するには、サイトにPHPコードを追加する必要があります。カスタムコードの追加方法がわからない場合は、WordPressサイトにコードスニペットを追加するガイドをご覧ください。
ここでは、両方のツールバーをカスタマイズする方法を紹介する:
ツールバーをカスタマイズするには
- 一番上のツールバー10行目の配列を変更する。
- 下のツールバー42行目の配列を修正
- 同じフォーマットを維持しながら、必要に応じてボタンを追加または削除する。
ツールバーを完全に削除する
書式設定ツールバーを完全に削除したい場合は、CSSを使用して削除することができます。あなたのサイトにCSSを追加する手助けが必要な場合は、WordPressにカスタムCSSを追加するガイドをご覧ください。
.wpforms-field .wp-editor-tabs, .wpforms-field .quicktags-toolbar {
display: none !important;
}
特定のフォームからツールバーを削除する:
div#qt_wpforms-1000-field_25_toolbar, #wp-wpforms-1000-field_25-editor-tools {
display: none;
}
1000をフォームIDに、field_25をリッチテキスト・フィールドIDに置き換えてください。これらのIDを見つけるのに助けが必要な場合は、フォームとフィールドIDの見つけ方についてのガイドをご覧ください。
以上でリッチテキスト・フォーム・フィールドのカスタマイズは完了です!次に、評価フォームフィールドを使用する際のアイコンをカスタマイズしたいですか?詳しくは評価アイコンのカスタマイズガイドをご覧ください。
