AIサマリー
はじめに
小数点付きの数値スライダーフィールドをカスタマイズしたいですか?デフォルトでは、フォームビルダーのこのフィールドは増分値を調整できますが、整数のみに制限されています。

整数から小数に変更したい場合は、このチュートリアルをご覧ください!
このスニペットを使用すると、フォームビルダーのインクリメント設定が上書きされることに注意してください。
スニペットの追加
このチュートリアルでは、まず以下のスニペットをサイトに追加します。スニペットを追加する場所や方法がわからない場合は、こちらのチュートリアルを参考にしてください。
/**
* Customize the number slider
* Apply the class "wpf-num-limit-slider" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-customize-the-number-slider/
*/
function wpf_dev_num_slider_step_count() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter the step amount you would like to update.
// Default step count is 1 in whole numbers only
jQuery( '.wpf-num-limit-slider input' ).attr({ 'step': .1 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_slider_step_count', 30 );
このスニペットは 数字スライダー を持つ WPForms 内の CSS クラスを指定します。 wpf-num-limit-slider.これらのフィールドを特定すると、そのフィールドを修正します。 インクリメント のステップで増加させることができる。 0.1.
フォームの作成
では、早速フォームを作成してみましょう。フォームの作成に不安がある場合は、当社の包括的なドキュメントを参照してください。
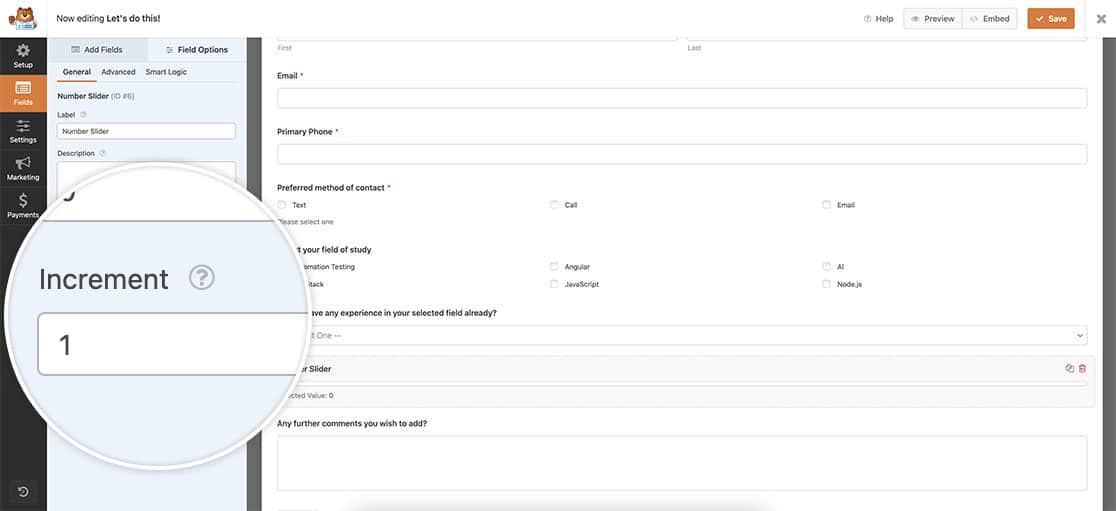
フォームに必要なフィールドを追加してください。その中には少なくとも1つの数字スライダーフィールドが含まれます。
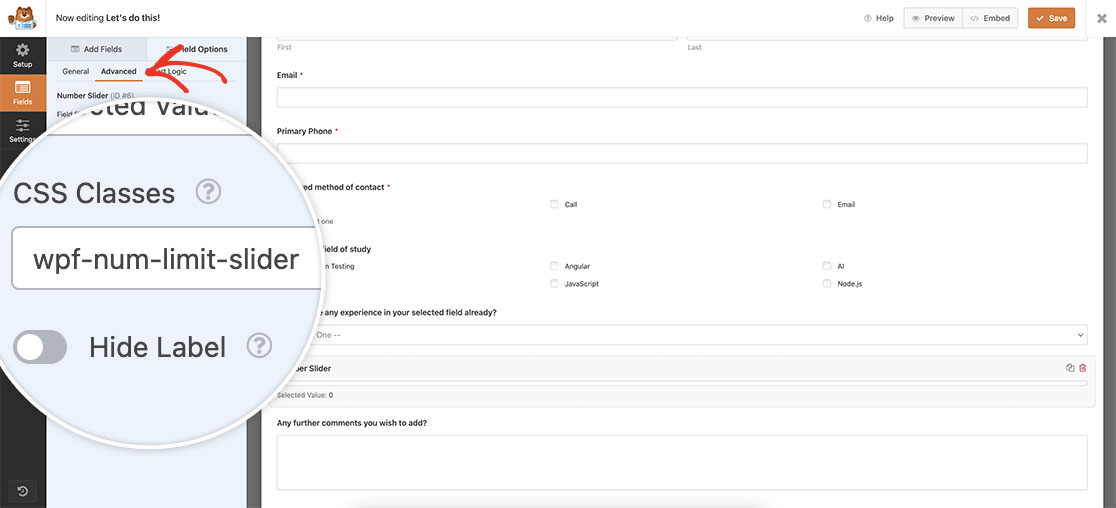
を追加した。 数字スライダー フィールドに移動する。 上級 タブに wpf-num-limit-slider での CSSクラス フィールドに適用されます。これは、このスニペットを適用すべきフィールドを特定するのに役立ちます。

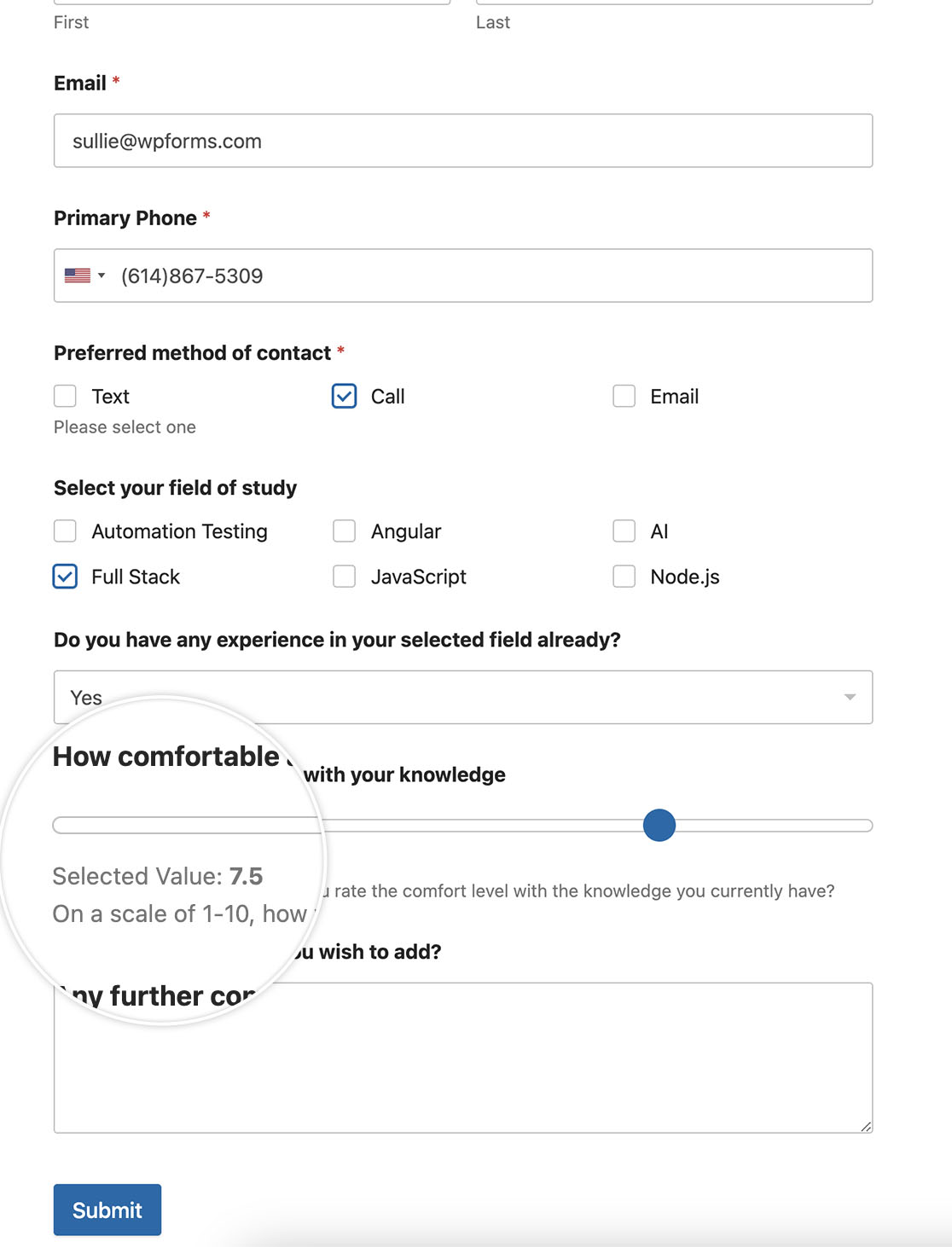
フォームを保存してプレビューすると、スライダーを操作したときに増分値がスムーズに小数で上がることにすぐに気づくでしょう。このカスタマイズにより、あなたのナンバースライダー・フィールドはより多機能になります。

ナンバー・スライダー・フィールドをカスタマイズするのに必要なのはこれだけです。標準の数値フィールドの範囲を制限したいですか?数値フィールドで許可される範囲を制限する方法についてのチュートリアルをご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
