AIサマリー
Net Promoter Scoreフォームフィールドの見た目をカスタマイズしたいですか?ちょっとした CSS を使うだけで、あなたのサイトのこのフォームフィールドのルック&フィールを簡単に変更することができます。このチュートリアルでは、CSS を使用してこのフィールドのスタイルを変更する方法を紹介します。
フォーム・フィールドの追加
まず、フォームとフィールドを作成し、フォームにネット・プロモーター・スコア・フィールドを追加して、このフィールドに必要なオプションを設定します。
サポートが必要な場合は、ドキュメントをご覧ください。
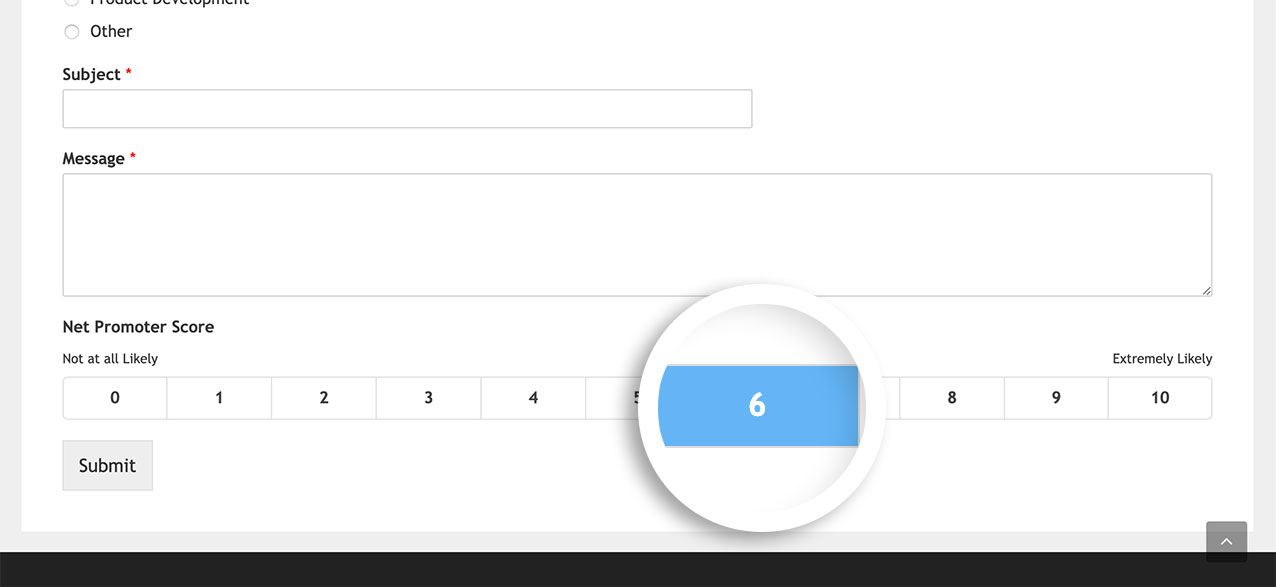
ネット・プロモーター・スコアのカスタマイズ
次に、このCSSをあなたのサイトにコピーする必要があります。 サイトにCSSを追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td input[type=radio]:checked+label {
background-color: #64B5F6;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover
{
background-color: #64B5F6;
color: #ffffff;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover:after {
border: none;
}
上記のCSSは、IDが548のフォームにのみ適用されます。このCSSを保存する前に、そのフォームIDをあなたのフォームIDと一致するように更新する必要があります。
フォームIDの見つけ方についてサポートが必要な場合は、こちらのチュートリアルをご覧ください。

これで完了です!これで、CSSを使ってネット・プロモーター・スコアのフォーム・フィールドをカスタマイズすることに成功しました。評価フォームフィールドのアイコンのスタイルをカスタマイズしたいですか? 評価アイコンの見た目をカスタマイズする方法をご覧ください。
よくあるご質問
Q: 表示されるテキスト(Not At All Likely)を変更するにはどうすればいいですか?
A:このテキストはCSSでも変更できます。
form#wpforms-form-548 span.not-likely:before {
content: "Not at all satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.extremely-likely:before {
content: "Completely satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.not-likely, form#wpforms-form-548 span.extremely-likely {
font-size: 0;
}
CSSを使用してフォーム内のテキストを変更する場合、多言語サイトではテキストが翻訳されませんのでご注意ください。
