AIサマリー
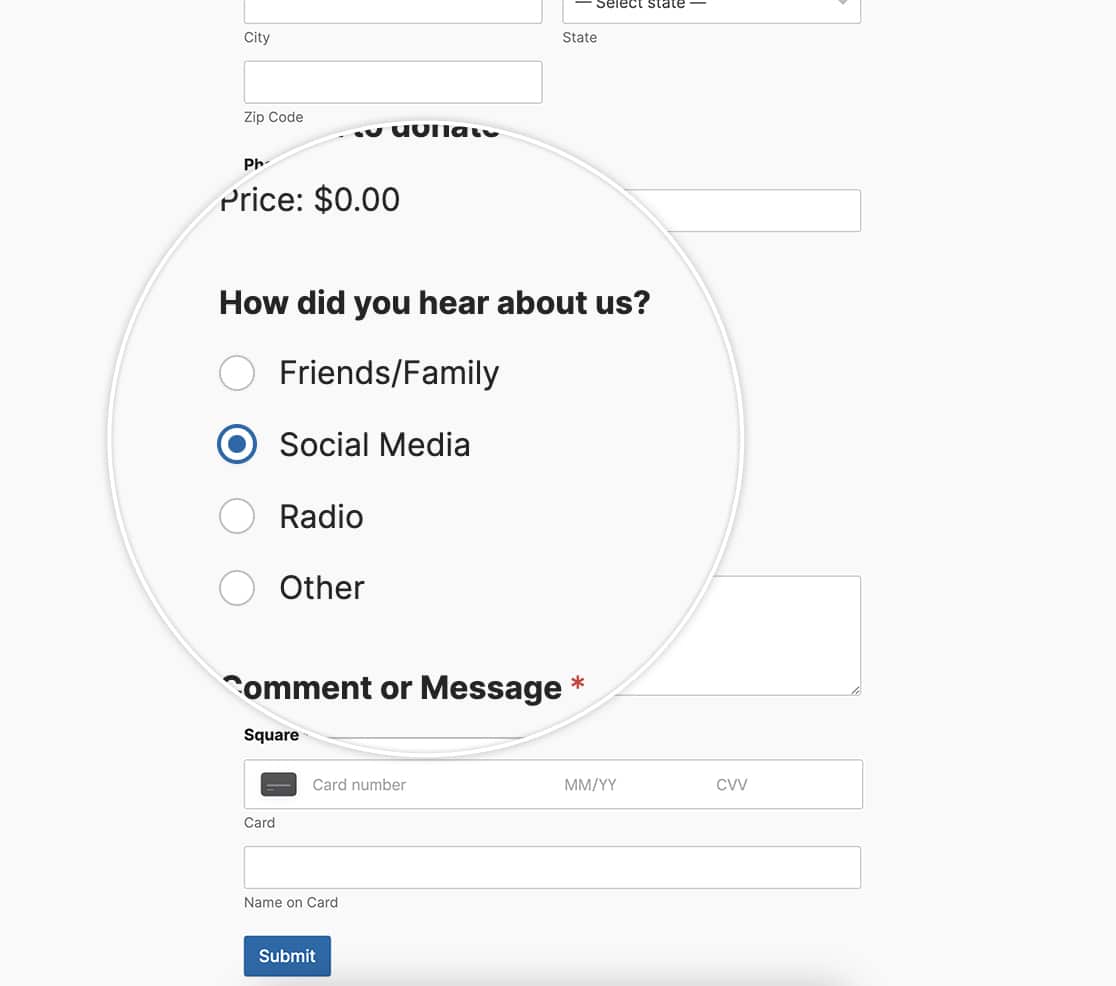
複数選択肢フィールドの色をカスタマイズしますか?デフォルトでは、このフィールドは標準的なウェブスタイルを使用してフォームにフィールドを表示します。この記事では、CSSの力を使ってこれを簡単に行う方法を説明します!

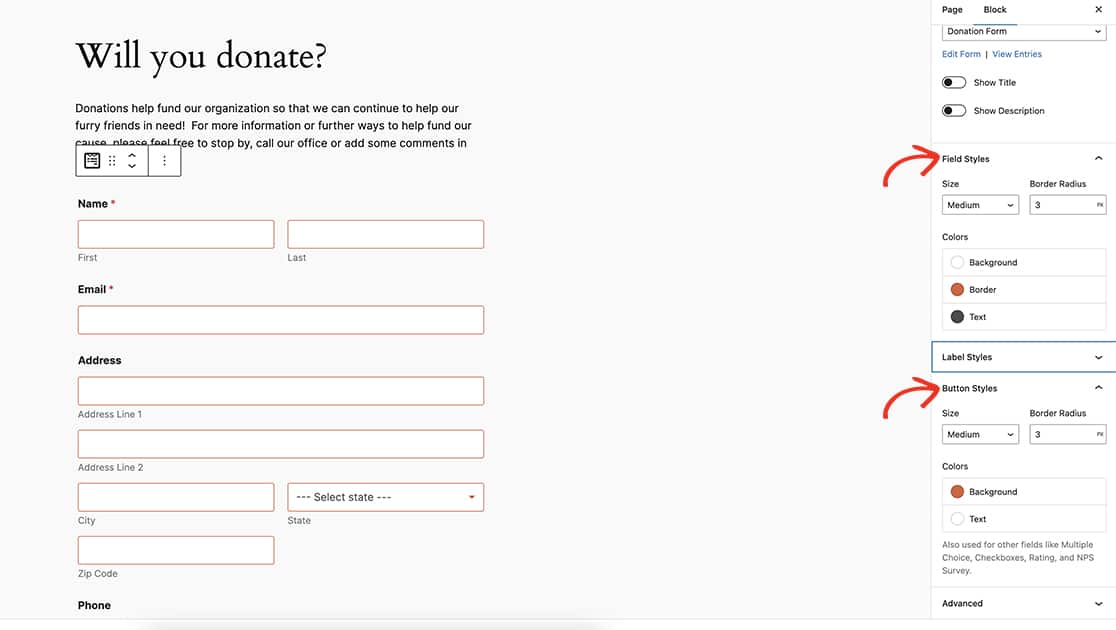
しかし、WPForms Block Editorを使用している場合は、カスタムCSSを使用することなく、これらのスタイルを簡単に調整することができます。詳しくはこちらのガイドをご覧ください。フィールドスタイルと ボタンスタイルを変更する場合、この記事のカスタムCSSでできることと全く同じことをブロックエディタで実現できます。

ブロックエディターButton Stylesを使用すると、SubmitボタンとMultiple Choiceフィールドを変更できるだけでなく、Checkboxフィールドの色も変更できます。
この記事では、カスタムCSSのマジックを使ってこのような変更を行う方法を説明する。
フォームの作成
まず、フォームを作成し、必要なフィールドを追加します。このフィールドには、少なくとも1つの複数選択フィールドが含まれます。
フォームの作成にサポートが必要な場合は、こちらの便利なガイドをご覧ください。
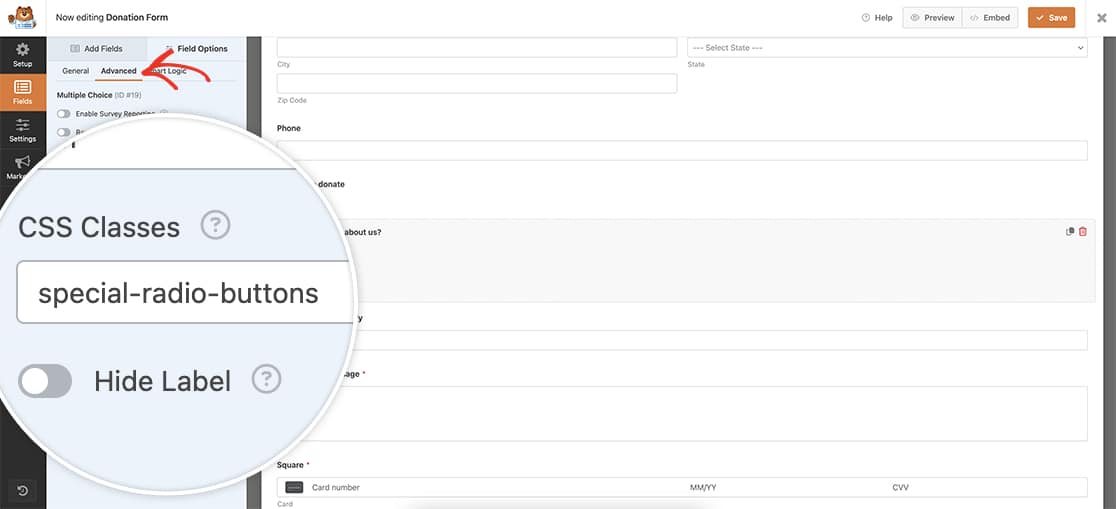
を追加したら マルチプル・チョイス フィールドで 上級 タブと CSSクラス 追加 special-radio-buttons.これをカスタムCSSを呼び出すトリガーとして使う。

複数選択肢フィールドのスタイルのカスタマイズ
フォームを保存したら、CSSを追加することができます。カスタムCSSを追加する場所や方法がわからない場合は、こちらのチュートリアルをご覧ください。
.special-radio-buttons input[type=radio] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #ffffff !important;
margin: 0 !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 50% !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-radio-buttons input[type=radio]:checked:before {
transform: scale(1) !important;
}
.special-radio-buttons input[type=radio]:before {
content: "" !important;
border-radius: 50% !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
border: 1px solid #e27730 !important;
}
.special-radio-buttons input[type=radio]:checked:after {
background-color: #e27730 !important;
}
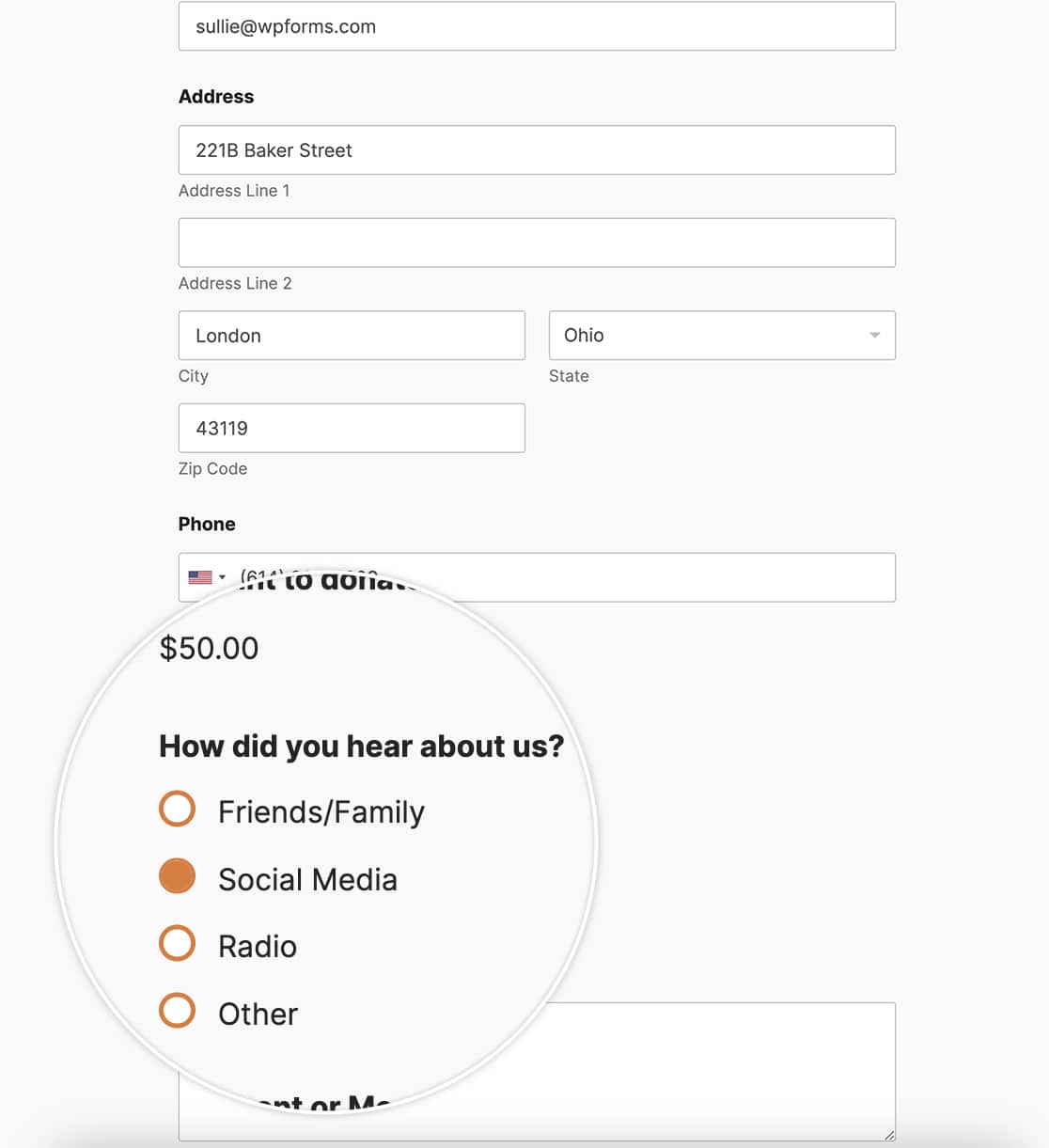
このCSSは、ボーダーと選択範囲の色を次のように変更する。 #e27730 が、選択されると小さなアニメーションが追加される。

ブロックエディタやカスタムCSSのどちらを使っても、複数選択肢フィールドの色を簡単にカスタマイズできます。複数選択フィールドのオプションをボタンのようにすることもできます。チュートリアル「チェックボックスとラジオフィールドをボタンのようにカスタマイズする方法」をご覧ください。
