AIサマリー
エントリーを印刷するときに、その外観をカスタマイズしたいですか?WPFormsには、フォーム入力のプレビューに基本的なスタイリングが含まれています。しかし、小さなPHPスニペットといくつかのCSSルールで、印刷前に簡単に独自のスタイルを追加することができます。
このチュートリアルでは、WPFormsの入力PDFプレビューをカスタマイズする方法を説明します。
フォームの作成
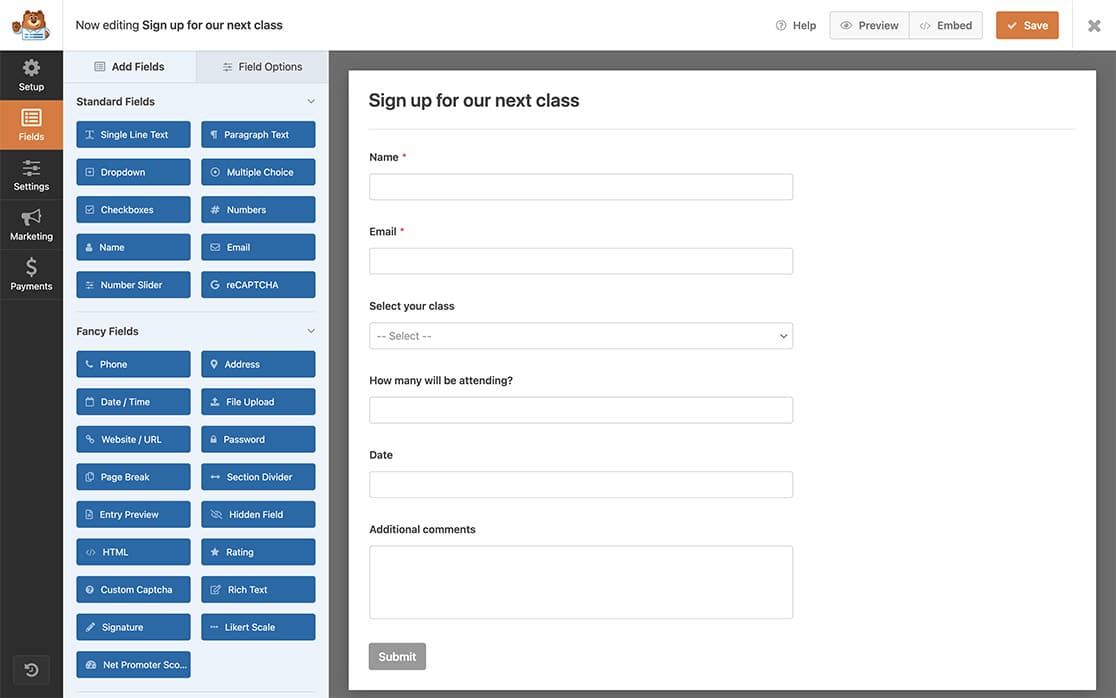
まず、フォームビルダーにアクセスするために、新しいフォームを作成するか、既存のフォームを編集する必要があります。フォームビルダーでフォームに必要なフィールドを追加します。
私たちのフォームは、特定のクラスに申し込むリクエストを受け付けるクラス登録フォームなので、名前、Eメール、ドロップダウン(クラスを選択)、数字(クラスに申し込む人数)、日付/時間(クラスの希望日を選択)、段落テキストフォームフィールドがあります。

スタイルシートの作成とアップロード
次に、専用のスタイルシートを作成し、カスタム・スタイルをこの.cssファイルに追加する。
CSSルールを作成したら、FTPまたはFTPタイプのプラグインを使って、サイトのテーマディレクトリにアップロードしましょう。
注:FTP経由でのファイルのアップロードについてさらにヘルプが必要な場合は、WPBeginnerのチュートリアルをご覧ください。
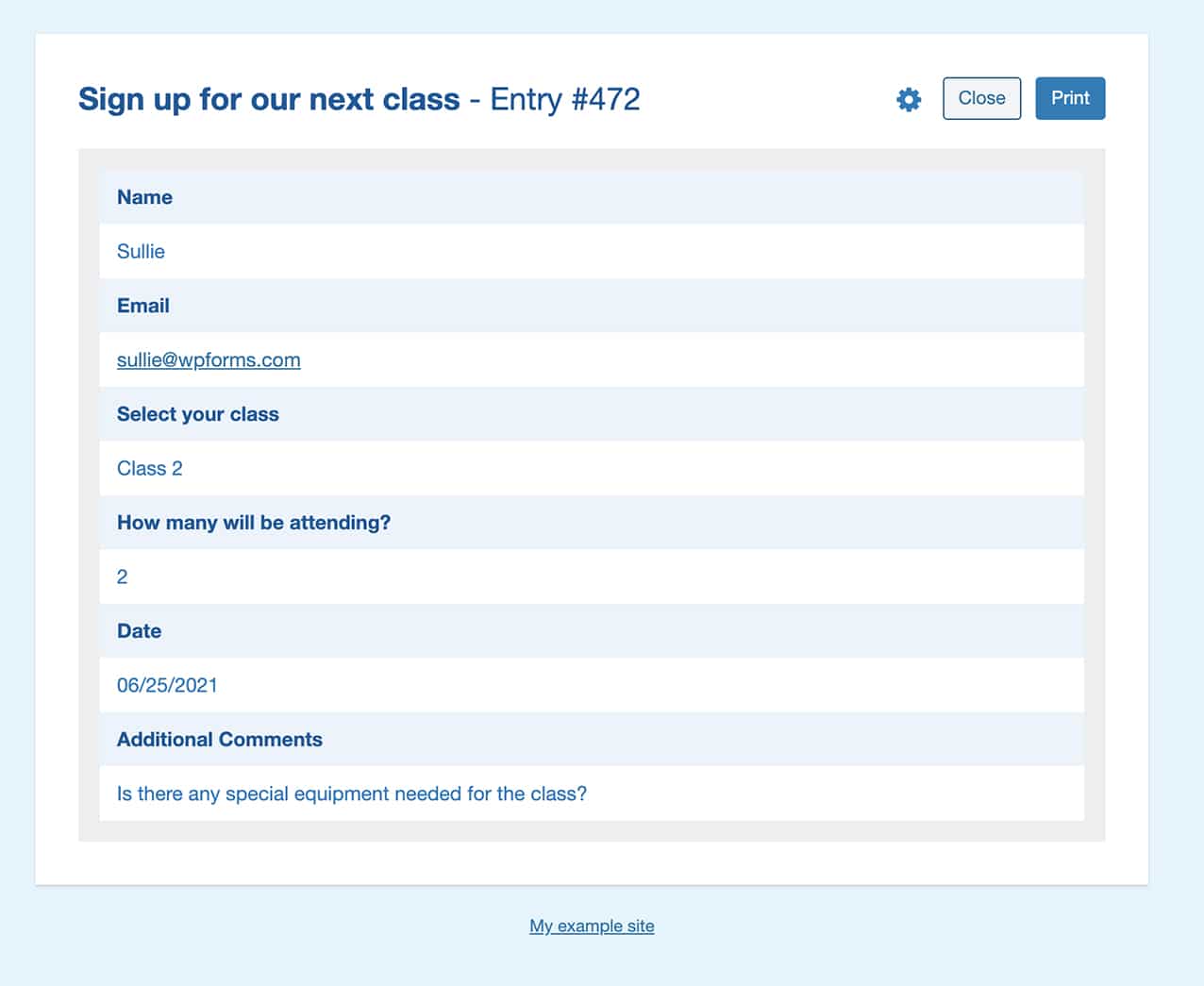
CSSを使って、ラベル、ユーザーがフィールドに入力した内容、タイトル、エントリーの境界線、ボディの背景色を変更する。
body {
background-color: #e1f5fe;
}
#print .page-title h1 {
color: #01579b;
}
#print .fields {
border: 15px solid #eee;
}
#print p.field-name {
color: #01579b;
}
#print p.field-value {
color: #0277bd;
}
CSSファイルがアップロードされたら、次のステップで必要になるので、このファイルのURLをコピーしておく必要がある。
注:URLの見つけ方がわからない場合は、ホスティング会社に問い合わせてください。
エントリーの印刷をカスタマイズするコードの追加
さて、最後のステップは、スタイルシートを指すコード・スニペットを追加することです。コード・スニペットの追加にヘルプが必要な場合は、こちらのチュートリアルを参照してください。
/*
* Change the styles when printing an entry
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function print_page_additional_styles() {
// Change this link to your stylesheet
$link = 'http://yoursite.com/print-wpforms-entry-stylesheet.css';
//You can also echo your own custom styles by adding them inline to the top of the page
echo '<style> body { background-color: #e1f5fe;} </style>';
printf( '<link rel="stylesheet" href="%s">', $link );
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'print_page_additional_styles', 10 );
さて、エントリーを印刷しようとすると、新しいカスタム・スタイルが表示されます。

よくある質問
以下では、WPFormsのエントリー印刷プレビューのカスタマイズに関するよくある質問にお答えします。
印刷ビューで間隔を広げるには?
このスニペットを使うだけで、印刷ビューのあらゆるものにパディング、マージン、幅を追加できる。
/*
* Customize the print view with margins, padding, and widths
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function wpf_customize_print_entry_styles() {
echo '<style>
#print.wpforms-preview-mode-compact .print-item-title{
width: 200px;
min-width: 400px;
}
#print.wpforms-preview-mode-compact .print-item-title, #print.wpforms-preview-mode-compact .print-item-value{
padding-top: 4px;
padding-bottom: 4px;
}
#print .print-body{
margin-right: 20px;
margin-left: 20px;
}
</style>';
}
add_action('wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_customize_print_entry_styles', 10);
以上です!これでエントリを印刷する前にWPFormsの印刷プレビューをカスタマイズする方法がわかりました。
次に、Conversational Forms アドオンのスタイルをカスタマイズしたいですか?Conversational Forms のスタイルシートをエンキューする方法のチュートリアルをご覧ください。
