AIサマリー
チェックボックスや ラジオフィールドをボタンのようにカスタマイズしたいですか?CSSを使用することで、これらの入力フィールドの表示を、特定のブランディングに合わせた色のボタンに簡単に変更することができます。このチュートリアルでは、これを実現するための各ステップを説明します。
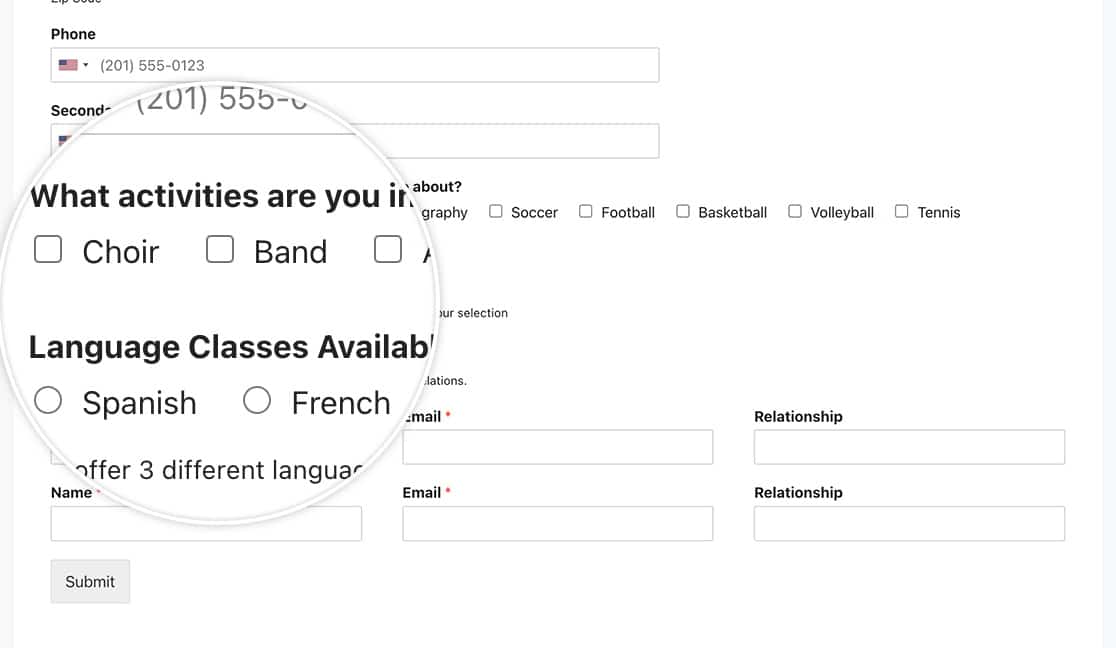
デフォルトでは、チェックボックスフォームフィールドは、チェックされるラベルの前にボックスが表示されます。ラジオ・フォーム・フィールドも同じデフォルト・フォーム・スタイルを持ちます。

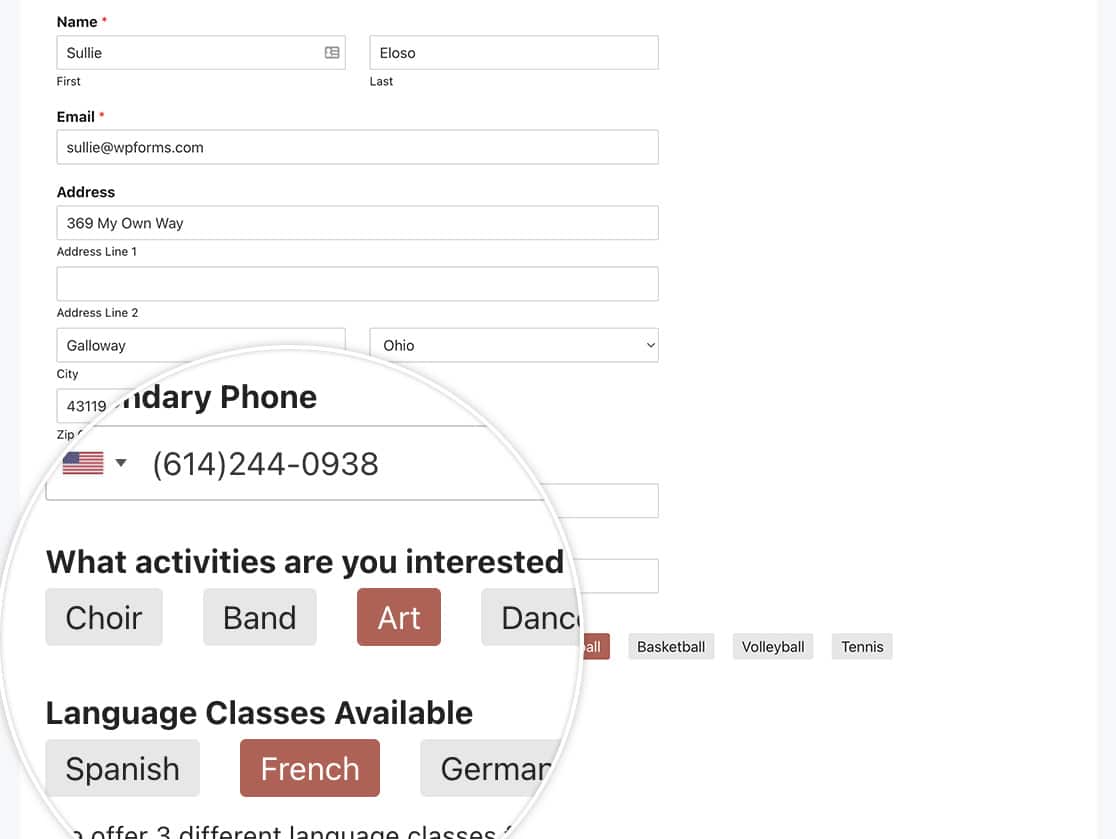
しかし、CSSの魔法を使えば、これらのフィールドを単なるチェックボックスではなく、ボタンのように見せることができます。このチュートリアルでは、このスタイル変更に必要なCSSを説明します。
フォームの作成
まず、新しいフォームを作成し、フィールドを追加します。このフォームには、チェックボックスフィールドと 複数選択フィールドをひとつずつ入れます。
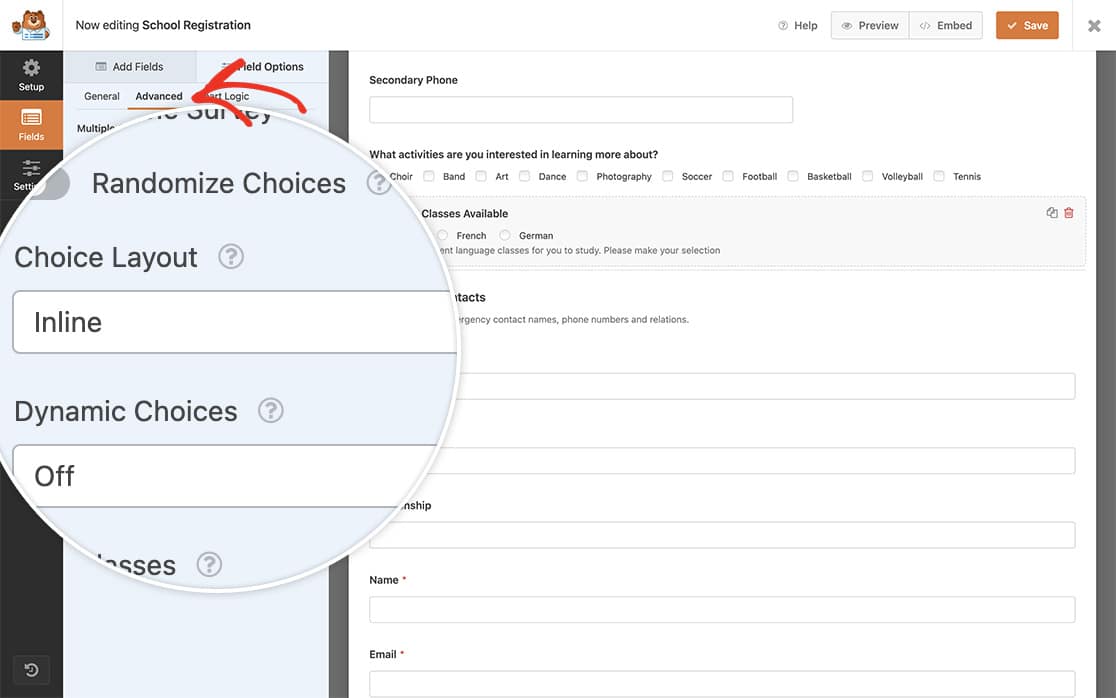
これらのフィールドが追加されたら、「Advanced」タブをクリックし、「Choice Layout」ドロップダウンから「Inline」を選択します。

CSSの追加
さあ、CSSマジックを追加しましょう。このCSSをコピーしてあなたのサイトに貼り付けるだけです。
あなたのサイトにCSSを追加する方法と場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
特定のフォームのチェックボックスと複数選択フィールド
すべてのフォームのすべてのチェックボックスと複数選択フィールド
あるいは、このCSSを使って、すべてのフォームのチェックボックスと 複数選択フィールドを変更することもできます。

チェックボックスと ラジオ・フィールドをカスタマイズするのに必要なのはこれだけです。数字フィールドもカスタマイズしたいですか?数字フィールドの矢印を削除する方法をご覧ください。
