AIサマリー
はじめに
アニメーションするトグル・フォームを作りたいですか?ほんの少しのCSSを使うだけで、とてもシンプルで簡単にできます。このチュートリアルでは、Tax Preparation Client Intake Form Templateを使ってこの方法を説明します。
フォームの作成
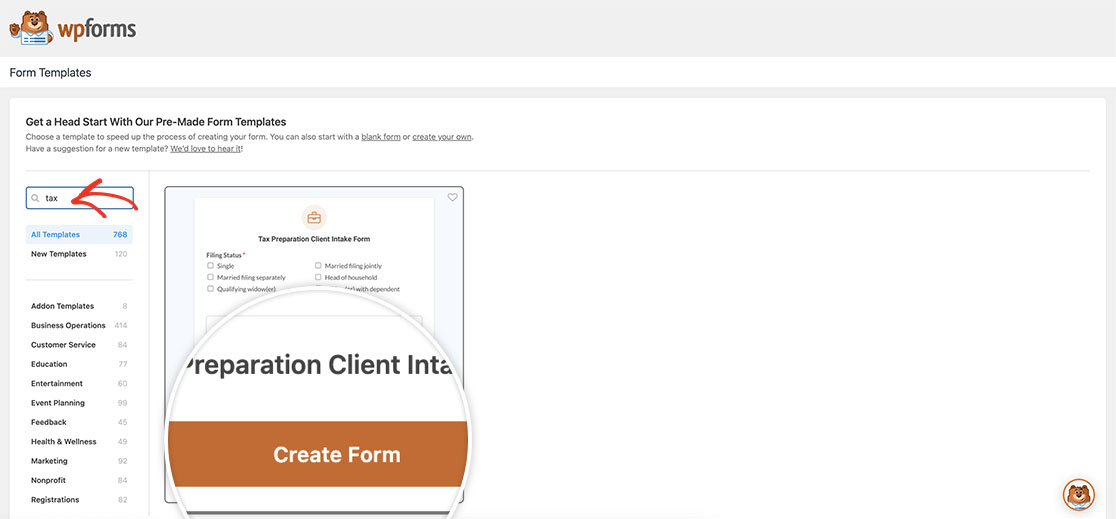
まず最初に、Tax Preparation Client Intake Form Templateというフォームテンプレートを元に新しいフォームを作成します。そのためには、WordPress の管理画面からWPForms " Form Templatesに移動し、Search Templatesフィールドにtaxと入力するとテンプレートが表示されます。このテンプレートにカーソルを合わせたら、フォームの作成をクリックします。

このテンプレートには、メインのチェックボックスセクションがクリックされたときにフォームの各セクションを表示したり非表示にしたりする条件ロジックがすでに設定されています。これらにアニメーションを適用して、条件ロジックがトリガーされたときにスムーズに遷移するようにします。
CSSの追加
それでは、トランジションを適用するCSSを追加しましょう。カスタムCSSを追加する方法と場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
#wpforms-form-3342 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-3342 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
CSSでは、フォームID3342をターゲットにしています。このIDをあなたのフォームIDに合わせて更新する必要があります。フォームIDを探すのに助けが必要な場合は、こちらのガイドをご覧ください。
これで完成です!これで、Tax Preparation Client Intake Form Templateを使ってアニメーションするトグル・フォームが作成できました。 フォームが送信されたときに紙吹雪のアニメーションを追加したいですか?確認メッセージに紙吹雪のアニメーションを追加する方法のチュートリアルをご覧ください。
