AIサマリー
WPFormsに新しい通貨記号を追加してみませんか?WPFormsにはすでに多くの通貨記号が用意されていますが、新しい記号を追加したい場合や、既存の通貨記号の位置を移動したい場合も、簡単に行うことができます。このチュートリアルでは、WPFormsに新しい通貨記号を追加する手順を詳しく説明します。
新しい通貨記号の作成
以下のコードはWPForms " Settings " Paymentsタブのオプションとしてリラ通貨を追加します。以下のコードスニペットをあなたのサイトに追加するだけです。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Add a new currency symbol
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wpf_dev_currencies( $currencies ) {
$currencies['LRA'] = array(
'name' => esc_html__( 'Lira', 'wpforms' ),
'symbol' => '₤',
'symbol_pos' => 'right', // enter left or right to position the symbol
'thousands_separator' => ',',
'decimal_separator' => '.',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wpf_dev_currencies', 10, 1 );
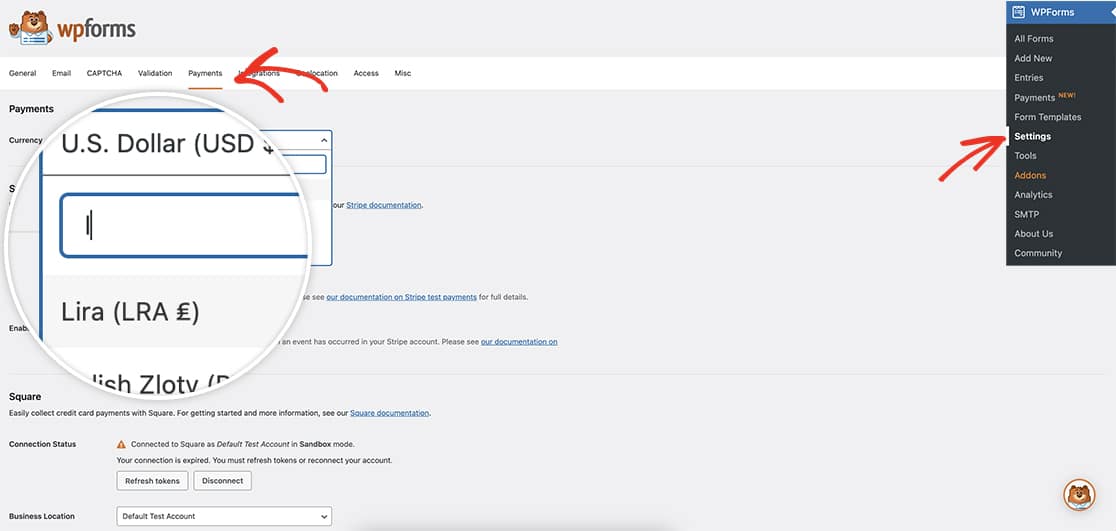
スニペットを追加したら、WPForms"Settings"Paymentsに移動し、通貨のドロップダウンリストから新しい通貨を選択します。

その他の例
以下はその例である。
ユーロ
/**
* Add a new currency symbol - Euros
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wp_add_currencies( $currencies ) {
$currencies['EUR'] = array(
'name' => esc_html__( 'Euro', 'wpforms' ),
'symbol' => '€',
'symbol_pos' => 'left', // LEFT
'thousands_separator' => '.',
'decimal_separator' => ',',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wp_add_currencies', 10, 1 );
香港ドル
/**
* Add a new currency symbol - Hong Kong Dollar
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wp_add_currencies( $currencies ) {
$currencies['HKD'] = array(
'name' => esc_html__( 'Hong Kong Dollar', 'wpforms' ),
'symbol' => '$',
'symbol_pos' => 'left', // LEFT
'thousands_separator' => ',',
'decimal_separator' => '.',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wp_add_currencies', 10, 1 );
これで完了です!WPFormsに新しい通貨が追加されました。説明の位置を変更する方法を知りたいですか? 「フィールドの説明をフォームフィールドの上に配置する方法」のチュートリアルをご覧ください。
リファレンス・フィルター
よくあるご質問
Q: 通貨記号を移動するにはどうすればいいですか?
をカスタマイズしてください。 decimals WPFormsの支払いアドオンでは、どの通貨の位置付けでも通貨が壊れる可能性があります。決済処理は小数点以下の値を無視します。
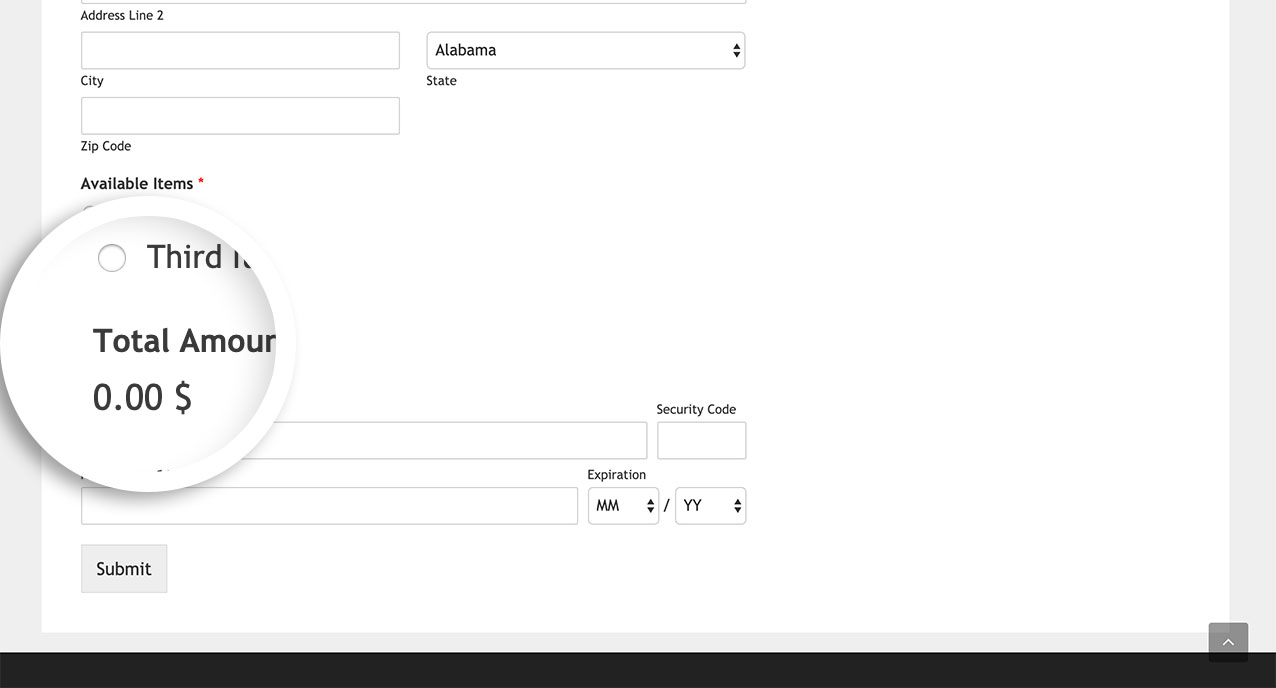
A:この例では、米ドル(USD)のシンボルを左から右に移動します。
/**
* Add a new currency symbol
*
* @link https://wpforms.com/developers/how-to-create-a-new-currency-symbol-for-wpforms/
*/
function wpf_dev_currencies( $currencies ) {
$currencies['USD'] = array(
'name' => esc_html__( 'U.S. Dollar', 'wpforms' ),
'symbol' => '$',
'symbol_pos' => 'right', // left or right
'thousands_separator' => ',',
'decimal_separator' => '.',
'decimals' => 2,
);
return $currencies;
}
add_filter( 'wpforms_currencies', 'wpf_dev_currencies', 10, 1 );

symbol_pos' => 'left'、または'symbol_pos' => 'right'を追加するだけで、通貨の位置を左右に移動させることができます。
Q: 小数点を削除するにはどうすればよいですか?
A: 現在 'decimals' => 2, は小数点以下のゼロを受け付けない。これはフィルターに必要である。
