AIサマリー
はじめに
フォーム内でチェックボックスの選択回数をカウントしたいですか?小さなスニペットで、フォームに自動的に選択回数を表示させることができます。このチュートリアルでは、これを実現するための各ステップを説明します。
フォームの作成
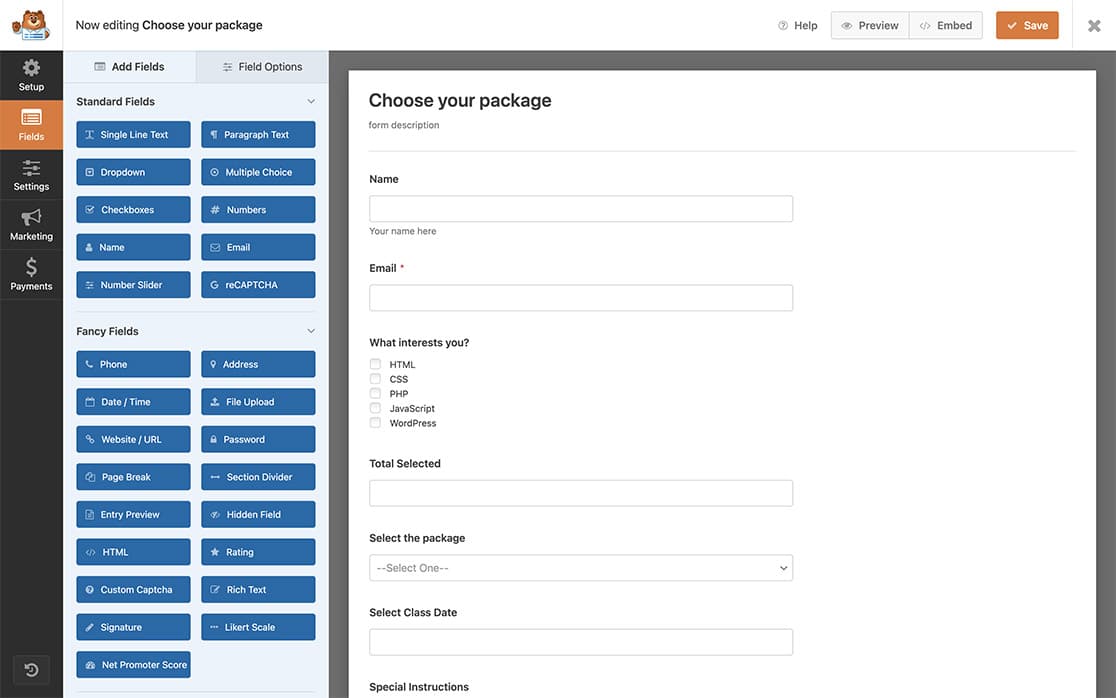
まず、新しいフォームを作成し、チェックボックスフィールドをフォームに追加します。フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。

チェックボックスの選択回数を保持するフィールドの追加
では、フォームにフィールドを追加し、選択された数をカウントすることにしよう。
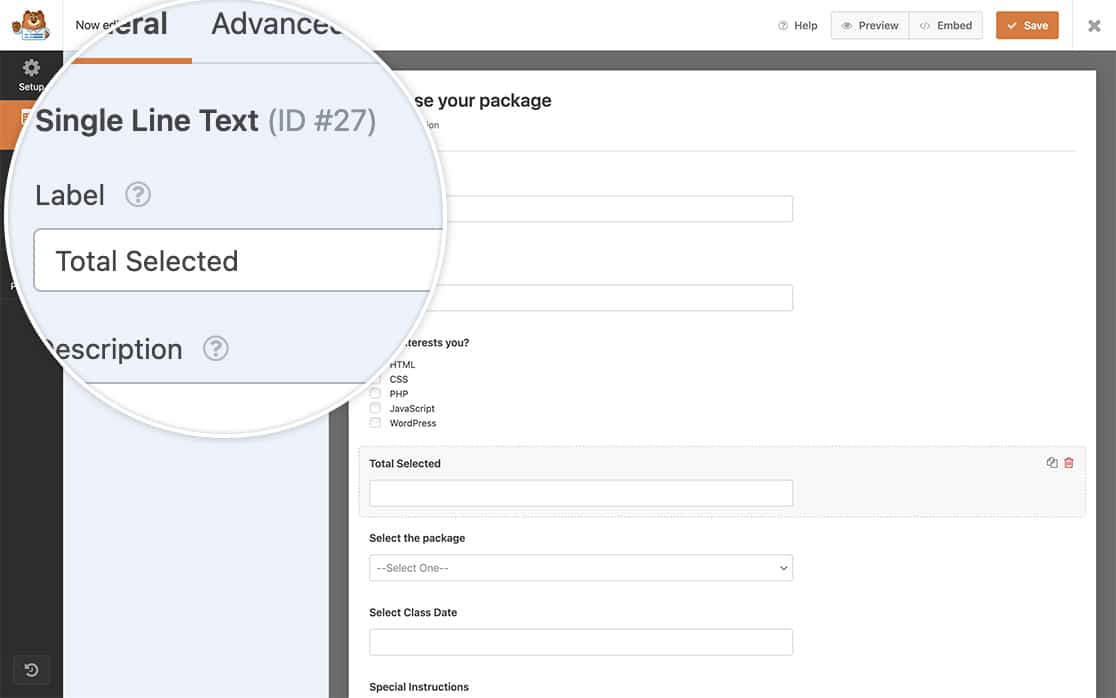
フォームのカウントを格納する1行テキスト・フォーム・フィールドを追加します。

スニペットをサイトに追加する
あとは、チェックが入ったり外れたりするたびにカウントを更新するスニペットをサイトに追加するだけだ。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/*
* Count checkbox selections
*
* @link https://wpforms.com/developers/how-to-count-checkbox-selections-inside-your-form/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count the checkbox selections on field ID 25 for the form ID 374
var $checkboxes = $( '#wpforms-374-field_25 input[type="checkbox"]' );
$checkboxes.change(function(){
var countCheckedCheckboxes = $checkboxes.filter(':checked').length;
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(countCheckedCheckboxes);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
このスニペットを実行するには、フォームIDが374である必要があります。
また、このスニペットにはfield_25と field_27というフィールドIDがありますが、これはフォームのCheckboxと Single Line TextフィールドのフィールドIDです。
フォームとフィールドのIDを見つけるのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
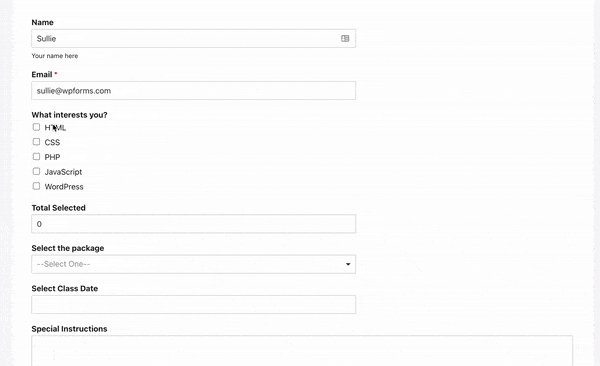
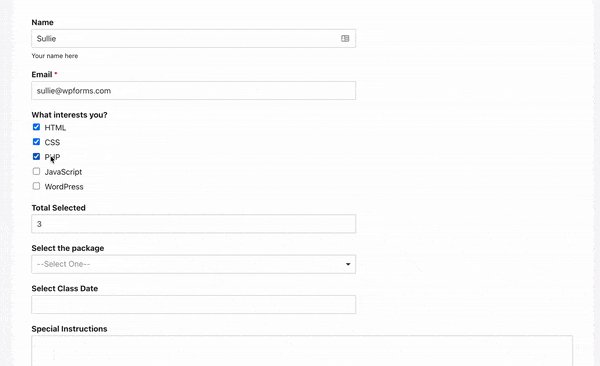
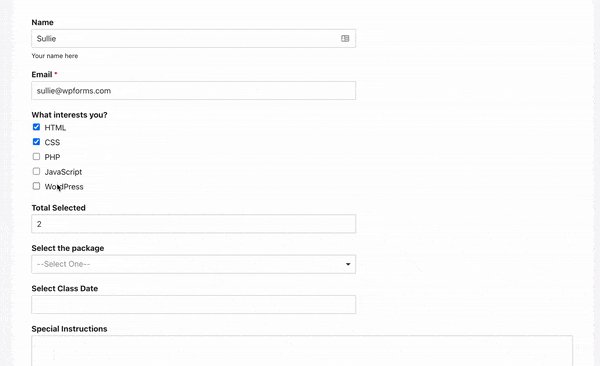
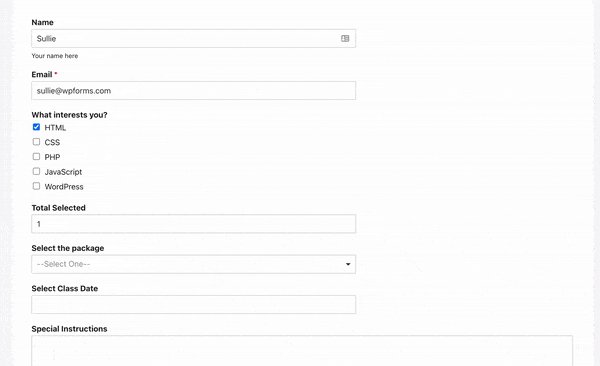
これらのステップをすべて踏むと、訪問者がチェックボックスを選択すると、フィールドのカウントが動的に更新されます。

必要なのはこれだけです!チェックボックスラベルにスマートタグを使いたいですか?チェックボックスラベルでスマートタグを処理する方法のチュートリアルをご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
よくあるご質問
Q: 1つのフォーム上のすべてのチェックボックスフィールドのチェックボックスラベルで合計を取得できますか?
A:もちろんです。この例では、このフォーム上のすべてのチェックボックスで、Agreeというラベルが何回選択されたかを取得したいだけです。そのためには、代わりにこのスニペットを使ってください。Agreeというテキストを、探しているテキストに合うように変更し、フォームとフィールドIDを自分のサイト用に更新するだけです。フォームとフィールドIDを探すのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
/*
* Count checkbox selections with the label Agree
*
* @link https://wpforms.com/developers/wpforms_frontend_output_success/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count all the checkbox selections in the form ID 374
var $checkboxes = $( '#wpforms-form-374 input[type="checkbox"]' );
$checkboxes.change(function(){
let total = 0;
$checkboxes.each( function( index ) {
// Look for any checkboxes on this form field that are checked and also match the word Agree and count them
if( $(this).is(":checked") && $(this).next().text() == "Agree" ) {
total ++;
}
});
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(total);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
