AIサマリー
フォームフィールドの応答に基づいて送信ボタンを自動的に表示または非表示にしたいですか?簡単なコードスニペットで、条件付きロジックを使用してフォームの送信ボタンの表示/非表示を制御できます。
このガイドでは、コードスニペットを追加して条件付きロジックを設定し、Submitボタンの可視性を制御する方法を示します。
フォームの設定
まず、フォームビルダーを開き、新しいフォームを作成するか、既存のフォームを編集します。
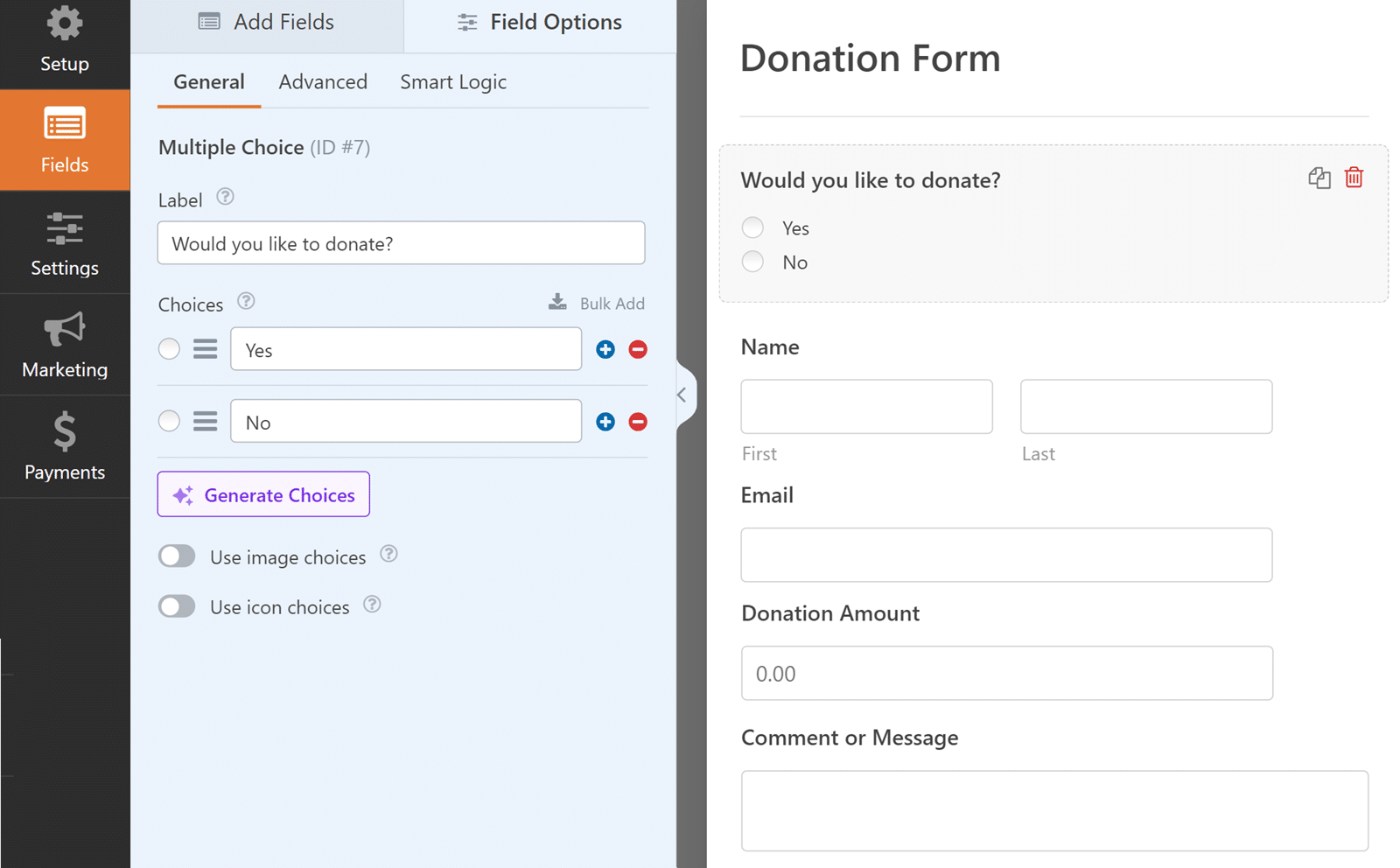
この例では、Yes/Noの選択肢を表示するMultiple Choiceフィールドを持つ寄付フォームを作成します。フォーム内の他のすべての追加フィールドは、条件付きロジックを使用してYesが選択された場合にのみ表示されます。
送信ボタンは、「はい」が選択された場合にのみ表示され、「いいえ」が選択された場合は、サンキューページにリダイレクトされます。
注:コード・スニペットを追加する際に必要になるので、フォームのIDを控えておいてください。これらのIDを見つけるのに助けが必要な場合は、フォームとフィールドのIDを見つける方法のガイドをご覧ください。

条件ロジックの設定
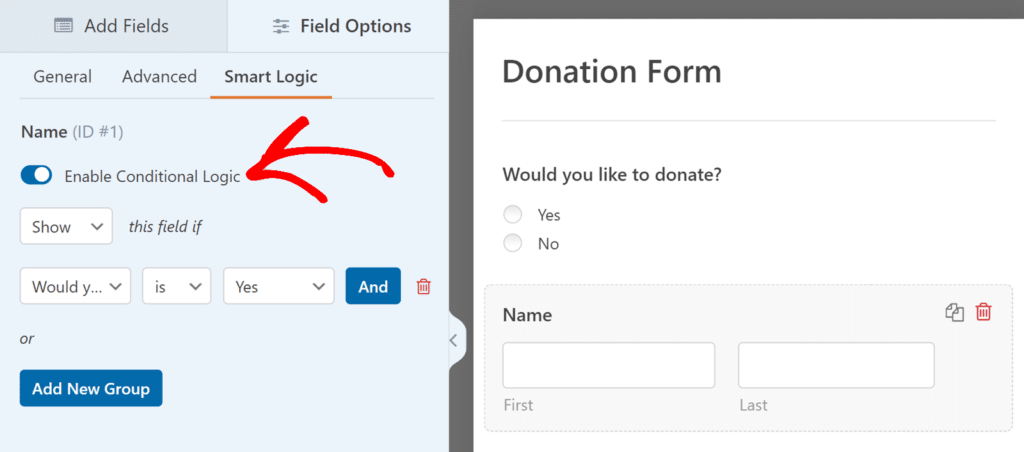
Submitボタンのコードを追加する前に、フォームの他のフィールドの条件ロジックを設定する必要があります。これらのフィールドは、ユーザーがMultiple Choiceフィールドから「はい」を選択するまで非表示にしておく必要があります。
これを実現するには、各フィールドの設定を開き、Multiple ChoiceフィールドがYesに等しいときにフィールドを表示する条件付きロジックを設定します。これにより、これらのフィールドはデフォルトでは非表示のまま、必要なときだけ表示されるようになります。

注意:条件付きロジックがWPFormsでどのように機能するかを理解するのに助けが必要な場合は、条件付きロジックに関する詳細なガイドを参照してください。
サンキューページの作成
私たちのフォームはユーザーにYes/Noの選択を提供しているので、「No」が選択された場合でも良い体験を提供したいと思います。送信ボタンを隠す代わりに、ユーザーを専用のサンキューページにリダイレクトします。
これを行うには、WordPressで新しいページを作成し、その名前を「Thank You」(または他の好きな名前)にします。ここで「いいえ」を選択したユーザーは自動的にリダイレクトされます。
コード・スニペットでリダイレクトするために必要なので、ページのURLパスをメモしておいてください。
コード・スニペットの追加
次のコード・スニペットは、フォームの応答に基づいて送信ボタンの表示を制御します:
このスニペットでは、まずCSSを使って、ページが最初に読み込まれたときに送信ボタンを非表示にします。次に、フォームの複数選択肢フィールドのオプションの変更を監視するJavaScriptイベントリスナーを設定します。
ユーザーが「はい」を選択すると、スクリプトは送信ボタンを表示するCSSクラスを追加します。ユーザーが「いいえ」を選択すると、スクリプトは自動的にサンキューページにリダイレクトします。
注:コードスニペットをサイトに追加する際にヘルプが必要な場合は、コードスニペットを安全に追加するためのチュートリアルをご覧ください。
コードのカスタマイズ
コード・スニペット内のいくつかのキー値を特定のフォーム用にカスタマイズする必要があります:
- オン 12行目 そして 16行目CSSセレクタ
#wpforms-form-1000と置き換える。1000を実際のフォームIDに置き換えてください。 - オン 30行目jQueryセレクタで
form#wpforms-form-1000置き換える1000をもう一度入力してください。 - オン 33行目リダイレクトURLのパスが見つかります。
/thank-you.サンキューページの実際のURLパスに合わせて更新してください。- 例えば、ページ名を "Thanks "とした場合、次のように変更します。
/thanks.
- 例えば、ページ名を "Thanks "とした場合、次のように変更します。
実装のテスト
コード・スニペットを追加してカスタマイズしたら、その機能を徹底的にテストすることが不可欠だ:
- フォームを新しく読み込み、送信 ボタンがデフォルトで非表示になっていることを確認します。
- 次に、フォームで「いいえ」を選択し、すぐにサンキューページにリダイレクトされることを確認してください。
- 次に、「はい」パスをテストします。「はい」を選択し、送信ボタンが表示されるだけでなく、条件付きで非表示になっているフィールドがすべて表示されることを確認します。
- 最後に、全プロセスが期待通りに機能することを確認するため、「はい」を選択してフォームに記入し、送信してください。
よくある質問
Q: これは1行テキストフィールドに使用できますか?
A: もちろんです!一行テキスト・フィールドで動作するコード・スニペットです。
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000.wpforms-submit {
visibility: hidden;
}
#wpforms-form-1000.wpforms-submit-container .wpforms-submit.show-submit {
visibility: visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect_text_area() {
?>
<script>
jQuery(function($){
// Form ID 1000 and Field ID 15
$( "#wpforms-1000-field_15" ).change(function(){
var inputvalue = $( "div#wpforms-1000-field_15-container input[type='text']" ).val();
var specificText ="Some Text Here"
if(inputvalue == specificText){
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect_text_area', 10 );
Q: このスニペットをドロップダウンフィールドに使用できますか?
A:はい、以下のコード・スニペットを使用してドロップダウン・フィールドで使用することができます:
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000.wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1000.wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($){
$( "form#wpforms-form-1000" ).on( 'change', function () {
var selectedval = $( "#wpforms-1000-field_15 option:selected" ).text();
if(selectedval == "First Choice"){
$( ".wpforms-submit" ).removeClass( "show-submit" );
}
else{
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
Q: これは「次へ」「前へ」の改ページボタンにも使えますか?
A:この同じ機能を改ページボタンに使用するには、.wpforms-submitを button.wpforms-page-nextに変更するだけです。つまり、完全なコードスニペットは以下のようになります。
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000 button.wpforms-page-next {
visibility: hidden;
}
#wpforms-form-1000 button.wpforms-page-next.show-next {
visibility: visible;
}
</style>
<?php } );
// Conditional logic for Next button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($) {
$( "form#wpforms-form-1000" ).click(function() {
var selectedval = $( ".wpforms-form input[type='radio']:checked" ).val();
if (selectedval == "No") {
window.location = "/thank-you";
}
if (selectedval == "Yes") {
$( "button.wpforms-page-next" ).addClass( "show-next" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
Q: ページに複数の選択フィールドがある場合はどうすればよいですか?
A: YesまたはNoの質問が複数ある場合は、フィールドIDを指定することでスクリプトを識別できます。たとえば、1つのページに3つの複数選択肢フィールドがある場合、スクリプトは次のようになります。
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($){
$( "form#wpforms-form-1000" ).click(function(){
// Form ID 1000 and Field ID 15
var selectedval = $( "div#wpforms-1000-field_15-container input[type='radio']:checked" ).val();
if(selectedval == "Yes"){
window.location = "/thank-you";
}
if(selectedval == "No"){
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
フォームIDは 1000 のIDと マルチプル・チョイス このコードで使用するフィールドは 15.したがって、次のように評価する変数を設定する。 $("div#wpforms-1000-field_15-container input[type='radio']:checked")
Q: すべてのフィールドに値が入るまで、送信ボタンを無効にすることはできますか?
A:はい、ただし電話番号やメールアドレスなどのバリデーションは行いません。このスニペットは、送信ボタンがクリックされる前に何らかの値を確認します。
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
function wpf_dev_disable_submit_validation() {
?>
<script type="text/javascript">
jQuery(function () {
// Disable the submit button with the ID of #wpforms-submit-727, change the 727 to match your form ID
jQuery('#wpforms-submit-727').attr('disabled', true);
// Look and listen for any change on the form ID 727, change the 727 to match your form ID
jQuery('#wpforms-form-727').change(function () {
// List all field IDs in this section using the && to join them
if (jQuery('#wpforms-727-field_1').val() != '' &&
jQuery('#wpforms-727-field_2').val() != '' &&
jQuery('#wpforms-727-field_3').val() != '' &&
// Check for radio button (adjust field number as needed)
jQuery('input[name="wpforms[fields][4]"]:checked').val() &&
// Check for checkbox (adjust field number as needed)
jQuery('input[name="wpforms[fields][5][]"]:checked').length > 0) {
// If all of those field IDs have values, the submit button can be clicked
jQuery('#wpforms-submit-727').attr('disabled', false);
} else {
// Otherwise, the submit button for this form remains disabled
jQuery('#wpforms-submit-727').attr('disabled', true);
}
});
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_dev_disable_submit_validation', 1);
注: 727がフォームIDと一致していること、およびこのフォームの各フィールドIDがリストアップされていることを確認すればよい。フォーム番号やフィールドID番号の見つけ方にお困りの場合は、こちらのチュートリアルをご覧ください。
Q: 1つのフィールドで複数の選択肢を比較したい場合はどうすればよいですか?
A:比較したいフィールドが複数ある場合は、PHP のOR演算子に相当するものを使用します。
この例では、ユーザーが希望する時間を選択するためのチェックボックスフィールドを持つシンプルな予約フォームを使用しています。もしユーザーが8:00 - 9:00am、9:00 - 10:00am、10:00 - 11:00amを選択した場合、これらの時間帯はすでに予約済みであるため、サンキューページにリダイレクトされます。
/**
* Conditionally show the submit button
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($){
$( "form#wpforms-form-1000" ).click(function(){
var selectedval = $( ".wpforms-form input[type='checkbox']:checked" ).val();
if ( selectedval == "8:00 - 9:00am" || selectedval == "9:00 - 10:00am" || selectedval == "10:00 - 11:00am" ) {
window.location = "/thank-you";
}
if ( selectedval == "11:00 - 12:00pm" || selectedval == "12:00 - 1:00pm" || selectedval == "1:00 - 2:00pm" ) {
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
注意: PHPの比較演算子について詳しく知りたい場合は、こちらのドキュメントを参照してください。
Q: 2つの日付を一緒に比較するように変更できますか?
A:もちろんです!あなたのサイトに2つの日付フィールドがあるとします。日付1は注文日、日付2は受け取り日です。しかし、日付2が日付1より大きくない限り、送信ボタンを表示したくありません。
スニペットの追加方法については、こちらのチュートリアルをご覧ください。
/**
* Conditionally show the submit button if date 2 is greater than date 1
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1899 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1899 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_compare_two_dates() {
?>
<script>
jQuery(function($){
// Only fire this script when date 2 has been selected
document.querySelector( "#wpforms-1899-field_33-container" ).onchange = function() {
// Set the first date picker variable
var oneDate = $( "input#wpforms-1899-field_32" ).val();
// Set the second date picker variable
var twoDate = $( "input#wpforms-1899-field_33" ).val();
// Now compare the 2 dates, show a message and keep the Submit button hidden
// if date 2 is less than date 1
if(twoDate < oneDate){
alert( "Please make sure that the pickup date is after the dropoff date" );
e.preventDefault();
e.stopPropagation();
}
else {
// since date 2 is greater than date 1, go ahead and show the submit button
$( ".wpforms-submit" ).addClass( "show-submit" );
}
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_compare_two_dates', 10 );
上のスニペットの1899への参照はすべて私のフォームIDです。32と _33はフォームの2つの日付ピッカーのフィールドIDです。
これらのIDをすべて、あなた自身のフォームやフィールドのIDと一致するように更新する必要があります。これらのIDの見つけ方については、このチュートリアルをご覧ください。
Q: ドロップダウンのオプションに基づいて、ユーザーがフォームを続行できないようにすることはできますか?
A:もちろんです。この例では、「次へ」ボタンと「前へ」ボタンを期待通りに表示しますが、フォームで「いいえ」を選択した場合は、これらのボタンを無効にして、ユーザーがフォームを続行できないようにします。
/**
* Conditionally show the Next button based on dropdown choice
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
function wpf_dev_conditional_next_page() {
?>
<script>
jQuery(function($){
// Only run this on the form ID 727
$( "form#wpforms-form-727" ).on( 'change', function () {
// Look at the field ID 9 which is a dropdown to see what the user selected
var selectedval = $( "#wpforms-727-field_9 option:selected" ).text();
// If the user selects no from the dropdown, disable the Next button
if(selectedval == "No"){
$( ".wpforms-page-next" ).attr({disabled: "true"});
}
else {
// Otherwise, the next button for this form remains disabled
$( '.wpforms-page-next' ).attr('disabled', false);
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_next_page', 10 );
注意:このスニペットを使用する場合、ユーザーがなぜボタンが無効になっているのか理解できず、混乱を招く可能性があることに留意してください。このスニペットを使用する際は、必ずユーザーにフォームの流れを理解してもらうようにしてください。
Q: Numberフィールドが3以上でないとSubmitボタンが押されないようにするにはどうすればよいですか?
A:数値を分析する場合、このスニペットを使うことができます。
/**
* Check if amount entered on field ID 15 is greater than or equal to 3
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-1000 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Conditional logic for Submit button
function wpf_dev_form_redirect() {
?>
<script>
jQuery(function($){
$( "form#wpforms-form-1000" ).click(function(){
// Form ID 1000 and Field ID 15
var selectedval = $( "div#wpforms-1000-field_15-container input[type='number']" ).val();
if(selectedval <= "2"){
$( ".wpforms-submit" ).removeClass( "show-submit" );
}
if(selectedval >= "3"){
$( ".wpforms-submit" ).addClass( "show-submit" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_redirect', 10 );
注: フォームIDを1000から自分のフォームIDに変更し、フィールドID_15を NumberフォームフィールドのフィールドIDに変更することを忘れないでください。
Q: 複数ステップのフォームで、一定数のチェックボックスが選択されるまで「次へ」ボタンを非表示にするにはどうすればよいですか?
A: CSSとJavaScriptを組み合わせて、特定の数のチェックボックスが選択されるまで「次へ」ボタンを非表示にすることができます。以下は、チェックボックスが2つ以上選択されるまで「次へ」ボタンを非表示にする例です:
/**
* Hide Next button until multiple checkboxes are selected
*
* @link https://wpforms.com/developers/how-to-conditionally-show-the-submit-button
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide next button on page load for specific form and page */
#wpforms-form-35864 .wpforms-page-next[data-page="4"] {
visibility: hidden;
}
#wpforms-form-35864 .wpforms-page-next[data-page="4"].show-next {
visibility: visible;
}
</style>
<?php } );
function wpf_dev_form_conditional_next() {
?>
<script type="text/javascript">
jQuery(function($) {
// Function to check the number of selected checkboxes
function checkCheckboxes() {
var minSelection = $('#wpforms-35864-field_33-container input[type=checkbox]:checked').length;
if (minSelection >= 2) {
$("button.wpforms-page-next").addClass("show-next");
} else {
$("button.wpforms-page-next").removeClass("show-next");
}
}
// Check the checkboxes on form load and when any checkbox is clicked
checkCheckboxes();
$('#wpforms-35864-field_33-container input[type=checkbox]').on('change', function() {
checkCheckboxes();
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_conditional_next', 10 );
これだけで、フォームに送信ボタンを条件付きで表示させることができます!送信ボタンの色を変更する方法についてもっと知りたいですか?送信ボタンの色を変更する方法をご覧ください。
