AIサマリー
フォームの送信ボタンの色をウェブサイトのブランディングに合わせてカスタマイズしたいですか?WPForms 1.8.1+ではブロックエディタによる組み込みのカラーカスタマイズが可能ですが、カスタムCSSを使用してより正確に制御することもできます。
このガイドでは、CSSを使って送信ボタンの色を変更する方法を紹介します。

WPForms 1.8.1のリリースにより、ブロックエディタを使用してページにフォームを追加するだけで、CSSを使用せずに送信ボタンの色を簡単に変更できるようになりました。このフォームスタイリング機能により、CSSを記述することなくフォームをスタイリングすることができます。詳しくはこちらのドキュメントをご覧ください。
このチュートリアルでは、この方法でSubmitボタンの色を変更します。
フォームの設定
まず、新規フォームを作成するか、既存のフォームを編集してフォームビルダーを開きます。必要に応じてフォームフィールドを追加してください。
CSSコードの追加
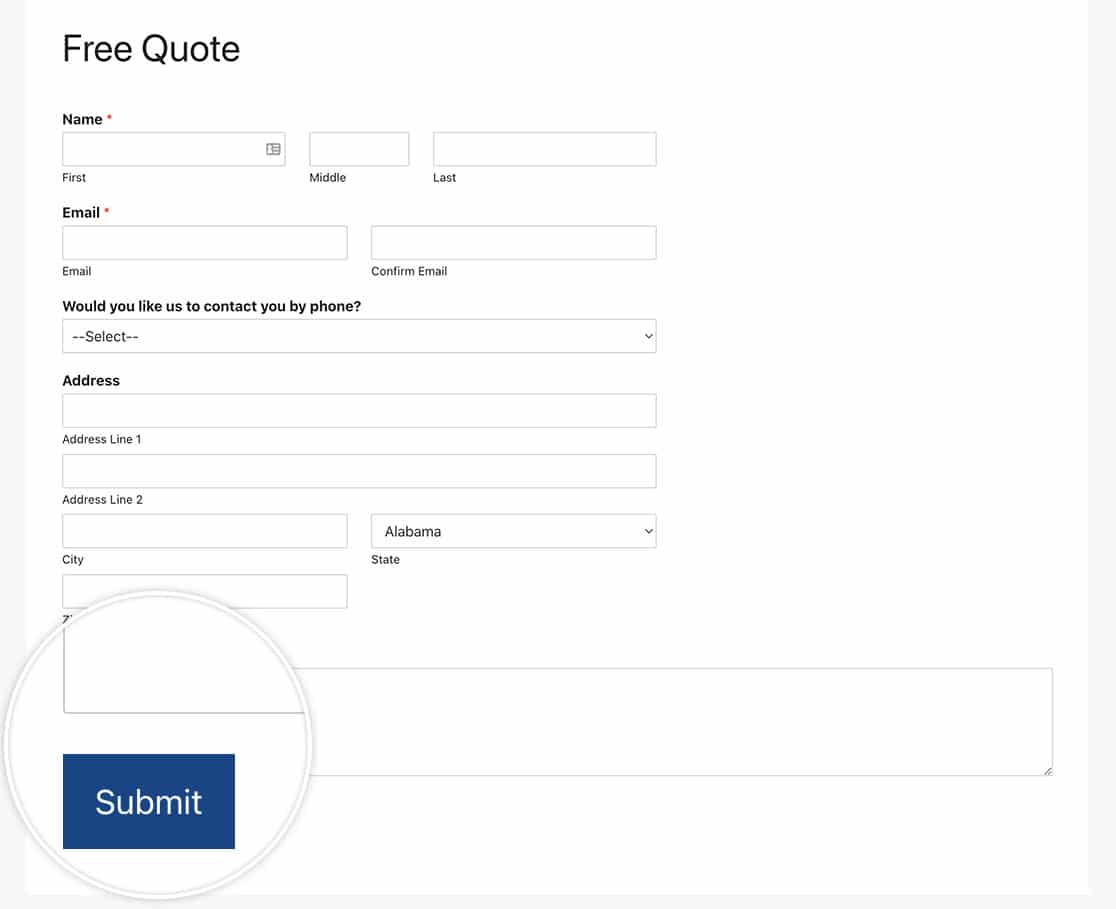
以下のCSSスニペットは、送信ボタンの色を変更します:
上記のCSSは、サイト上のすべてのWPForms送信ボタンの背景色を青(#066AAB)、テキストを白に変更します。

コードのカスタマイズ
異なる色を使用するには、コード内の16進コードを置き換えてください:
オン 7行目置き換える #066AAB をご希望のボタンの色で設定してください。
オン 8行目置き換える # をボーダーと同じ色で塗る。066AAB
オン 14行目置き換える #04446E を希望のホバー・カラー(通常はボタン・カラーの濃い色合い)に置き換えてください。
例えば、赤いボタンを作るにはこうする:
背景色:#ff0000 !important;
border-color:border-color: #ff0000 !important; 背景色: #ff0000 !
よくある質問
Q: なぜこのCSSが機能しないのですか?
A: 変更が表示されない場合は、まずブラウザのキャッシュをクリアしてください。それでもうまくいかない場合は、テーマがスタイルを上書きしている可能性があります。その場合は !important をCSSルールに追加してください。詳しくは CSSトラブルシューティングガイド.
Q: これは「次へ」と「前へ」のボタンにも使えますか?
A:フォームで改ページフィールドを使用していて、ナビゲーションに「次へ」「前へ」ボタンを使用している場合、これらのボタンをすべてまったく同じスタイルにするCSSを使用します。このCSSをあなたのサイトにコピーしてください。
.wpforms-form button[type=submit], button.wpforms-page-button {
background-color: #024488 !important;
border-color: #024488 !important;
color: #fff !important;
transition: background 0.3s ease-in-out;
}
.wpforms-form button[type=submit]:hover, button.wpforms-page-button:hover {
background-color: #022B57 !important;
}
Q: 1つのフォームだけをターゲットにすることはできますか?
A:1つのフォームだけを変更したい場合は、CSSでフォームIDをターゲットにするだけです。この例では、Submitボタンと、Page BreakフィールドのNextボタンとPreviousボタンについて、フォームID999をターゲットにします。
自分のフォームIDに合わせて999を更新する必要がある。
button#wpforms-submit-999, form#wpforms-form-999 button.wpforms-page-button {
background-color: #024488;
border-color: #024488;
color: #fff;
transition: background 0.3s ease-in-out;
}
button#wpforms-submit-999:hover, form#wpforms-form-999 button.wpforms-page-button:hover {
background-color: #022B57;
}
これで完了です!これで送信ボタンの色が変わりました。次に、CSSを使って送信ボタンを他の方法でカスタマイズしたいですか?CSSを使って送信ボタンをカスタマイズするチュートリアルをご覧ください。
