AIサマリー
はじめに
WPForms のプリローダーアイコンを変更したいですか? フォームでAJAX フォーム送信を有効にする設定が有効になっている場合、すべての WPForm でデフォルトのプリローダーアイコンが使用されます。このアイコンを独自にカスタマイズしたい場合は、小さな PHP スニペットを追加する必要があります。このチュートリアルではその方法を紹介します。
フォームの作成
まず、フォームを作成し、フィールドを追加します。
![]()
フォーム設定でAJAXを有効にする
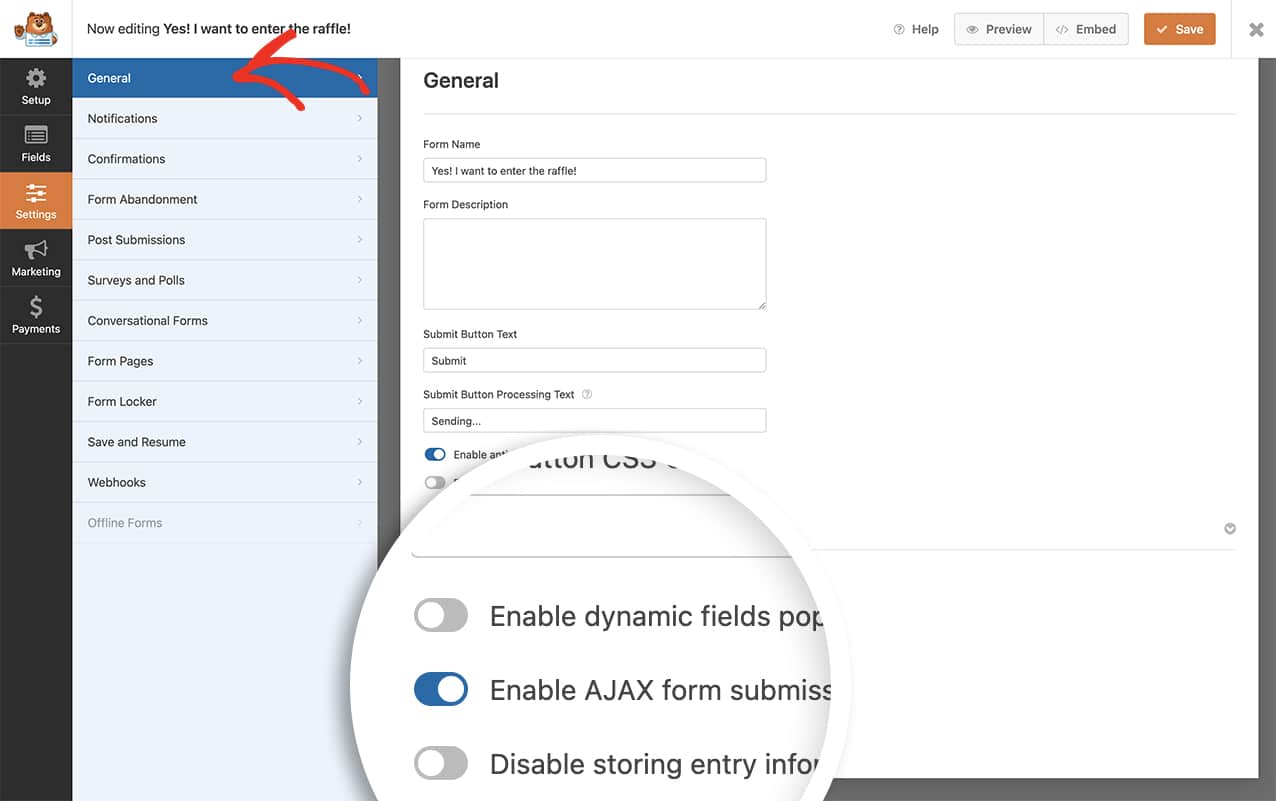
次に、AJAXを有効にする必要があります。これを行うには、「設定」をクリックし、「全般」で「詳細」をクリックして詳細オプションを開き、「AJAXフォーム送信を有効にする」をオンにしてAJAXを有効にします。

スニペットの追加
次に、このスニペットをあなたのサイトにコピー&ペーストしてください。スニペットをサイトに追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Change the pre-loader icon
*
* @link https://wpforms.com/developers/how-to-change-the-pre-loader-icon-on-submit/
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
// Enter the URL to the loading image in between the single quotes
return 'http://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
このスニペットを追加すると、ローディングアイコンが見つかるURLが変更されます。
![]()
これで完了です! アイコンの変更は完了です。 フィールドの説明をフォームフィールドの上に配置する方法を知りたいですか? フィールドの説明をフォームフィールドの上に配置する方法の記事をご覧ください。
