AIサマリー
はじめに
WPFormsのフォームフィールドの入力を大文字にしたいですか?CSSとtext-transformを使って入力値をフォーマットするのは簡単ですが、入力は正確に入力された状態で保存されます。小さなJavaScriptスニペットを使えば、これらの値が大文字で表示され保存されることをリアルタイムで保証できます。
このチュートリアルでは、その方法をステップごとに説明する。
フォームの作成
まず、フォームを作成する必要があります。このチュートリアルでは、フォームに段落テキストと 一行テキストのフォームフィールドを追加します。
フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。

CSSクラス名の追加
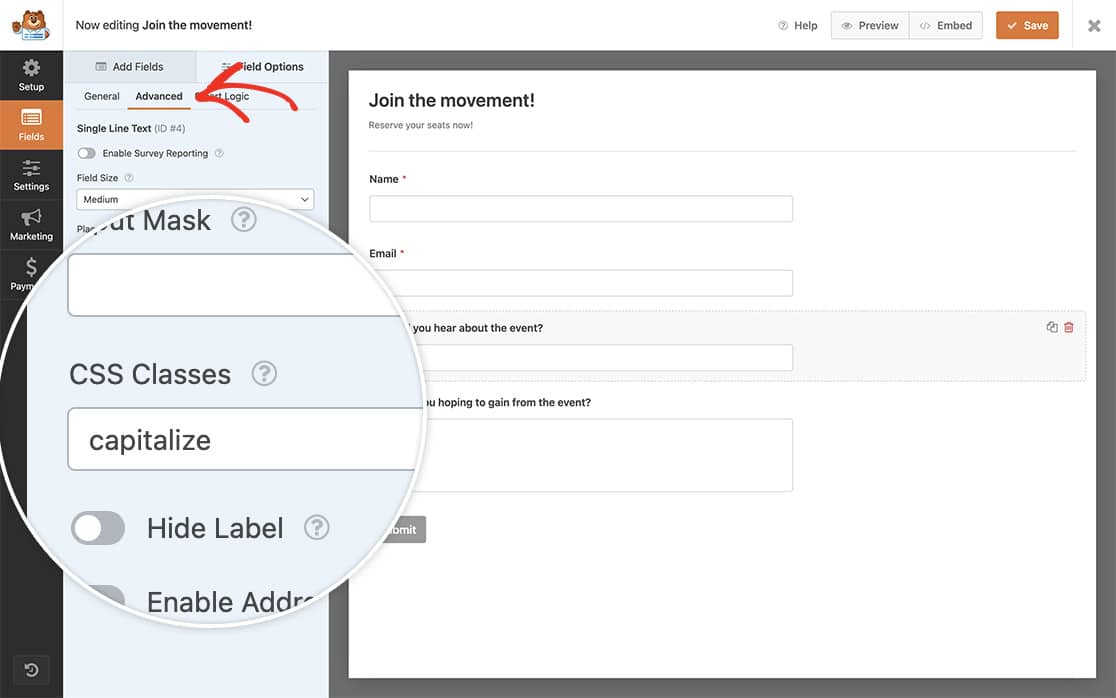
次に、これらのフォームフィールドのそれぞれにCSSクラスを使用して、別のステップで追加するテキスト変換CSSルールを使用するようにCSSをトリガーします。必要なCSSクラスを追加するには、フォームビルダーの単一行テキストフィールドをクリックし、クリックして詳細設定を開きます。
CSS Classes」の下に「capitalize」を追加し、「Paragraph Text」フィールドにも同様の手順を繰り返します。

実施オプション
CSSのみの使用(オプション)
このカスタムCSSは、フォームフィールドが大文字で表示されることを意味しますが、入力されたフィールドの値がそのまま表示されます。
カスタムCSSを追加する方法と場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
このCSSをコピーしてあなたのサイトに貼り付けるだけです。
.capitalize {
text-transform: capitalize;
}
JavaScriptのみの使用(推奨)
フォームの入力が完了したときに、フォーム・フィールドの入力値をその場で大文字にし、入力情報が大文字で保存されるようにするために、テキストが入力されたときにフィールドを即座に大文字にする小さなスクリプトを追加します。
サイトにJavaScriptを追加する方法については、こちらのチュートリアルをご覧ください。
/*
* Capitalize form field text
*
* @link https://wpforms.com/developers/how-to-capitalize-form-field-inputs/
*/
function wpf_dev_capitalize() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery( '.wpforms-field.capitalize input' ).keyup(function() {
jQuery(this).val(jQuery(this).val().substr(0, 1).toUpperCase() + jQuery(this).val().substr(1).toLowerCase());
});
jQuery( '.wpforms-field.capitalize textarea' ).keyup(function() {
jQuery(this).val(jQuery(this).val().substr(0, 1).toUpperCase() + jQuery(this).val().substr(1).toLowerCase());
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_capitalize', 30 );
このスニペットは、デフォルトのCSSクラスがwpforms-fieldであるだけでなく、CSSクラスがcapitalizeであるフォームフィールドを探します。これにより、ユーザーが入力する際に、テキストは自動的に大文字になり、フォームが送信されると、それらのフィールドは大文字で保存されます。

よくあるご質問
最初の文字だけでなく、すべてのテキストを大文字にしたい場合は?
テキストを完全に大文字にする必要がある場合(例えば、"hello "は "HELLO "と表示される)、次のようにします。 text-transform: uppercase の代わりに text-transform: capitalize.テキスト変換のためのCSSプロパティの詳細については、以下を参照してください。 テキスト変換に関するMozillaのドキュメント.
必要なのはそれだけです!ユーザーがフォームフィールドにURLを入力しないようにしたいですか?フォームフィールド内のURLをブロックする方法をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
