AIサマリー
フォームのチェックボックスラベルに画像を追加したいですか?CSS を使用してチェックボックスラベルに背景画像またはフォントベースのアイコンを追加することで、フォームの視覚的な魅力を高めることができます。デフォルトでは、すべてのフォームラベルはフォームビルダー内にあるテキストのみを表示します。
このガイドでは、そのための2つの異なる方法を紹介する。

記事の指示に従えば、画像やフォントベースのアイコンを使って、チェックボックスのフォーム・フィールドのラベルにテキストだけでなく画像を使うことも簡単です。
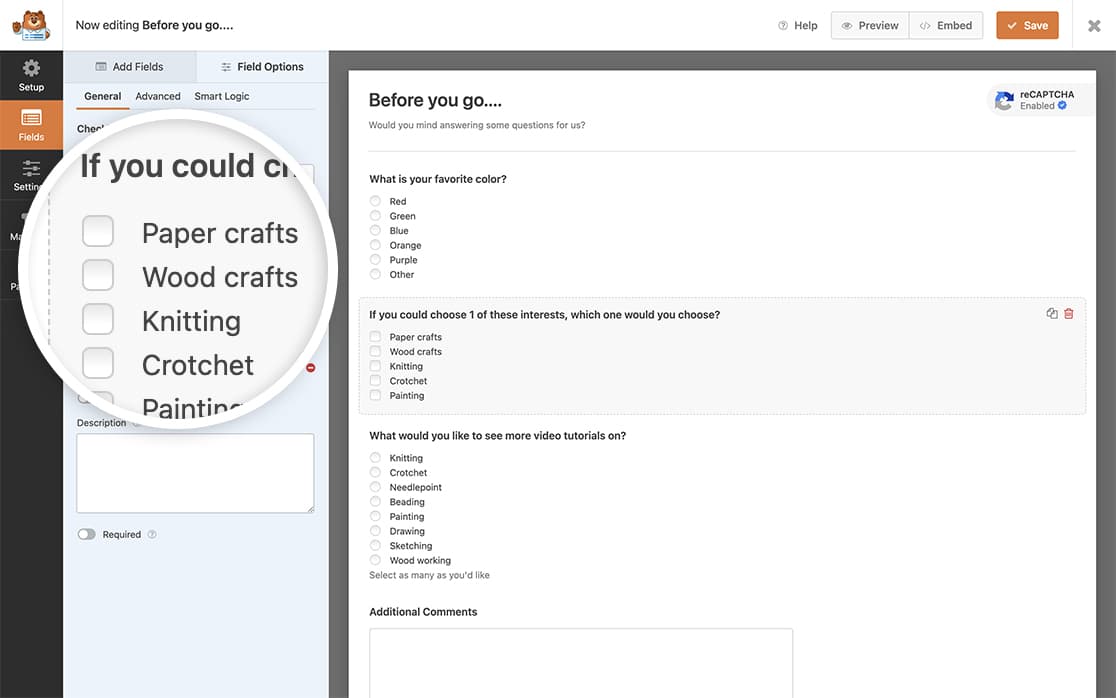
フォームの設定
まず、フォームを作成し、チェックボックスフォームフィールドを 追加します。フォームの作成にヘルプが必要な場合は、最初のフォーム作成ガイドをご覧ください。

CSSを追加する際に必要になるので、フォームIDとフィールドIDを控えておいてください。これらのIDの見つけ方がわからない場合は、フォームIDとフィールドIDの見つけ方についてのガイドをご覧ください。
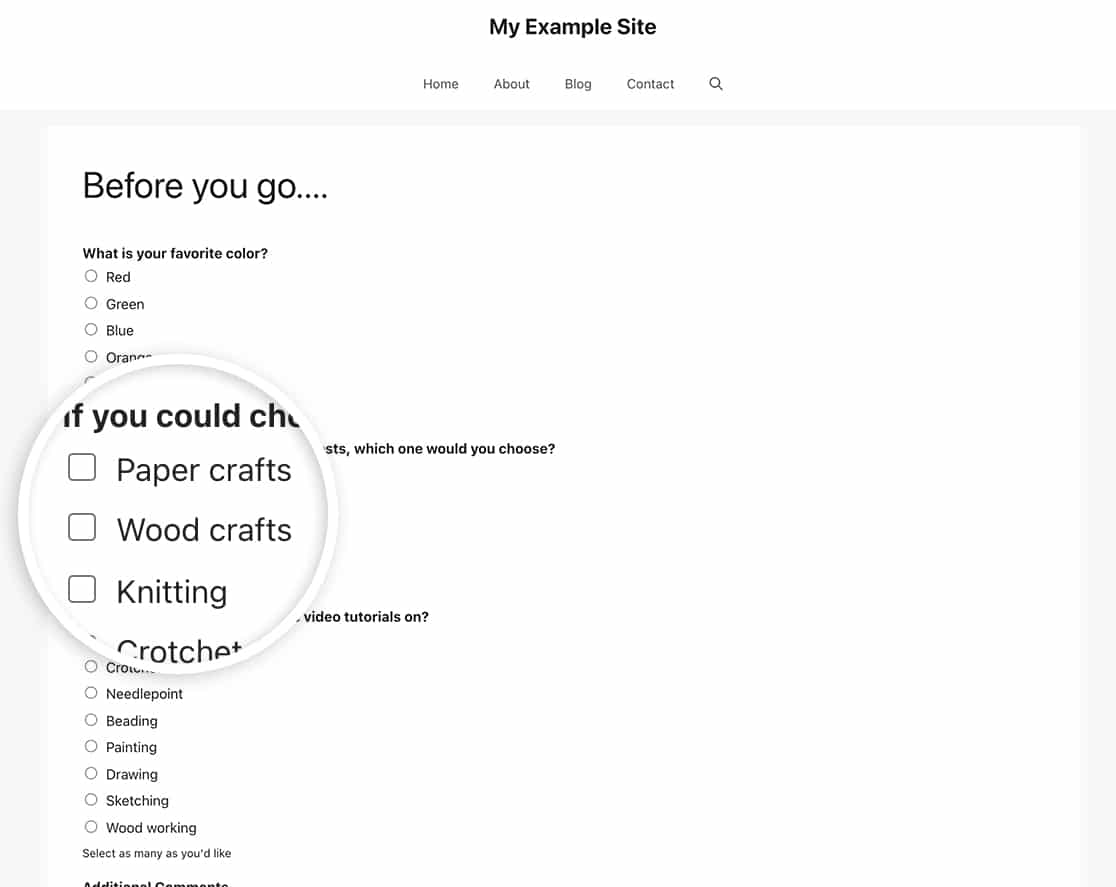
背景画像の追加
最初の方法は、WordPressのメディアライブラリにアップロードした背景画像を使用します。サイトにカスタムCSSを追加する方法がわからない場合は、CSSの追加に関するチュートリアルをご覧ください。
チェックボックス・フォーム・フィールドのラベルに背景画像を追加したい場合は、以下のCSSを使用する。
CSSコードの以下の値を置き換える:
- 1行目 1000をフォームIDに置き換える
- 1行目 field_25をフィールドIDに置き換える
- 4行目URLを画像パスに置き換える
- 6-7行目:画像のサイズに応じて、6-7行目の高さと幅を調整します。
チェックボックスの選択肢が増えるごとに、CSSブロック全体をコピーし、選択肢-1を 選択肢-2、選択肢-3...と変更していく。また、background-image URLを変更することで、各選択肢に異なる画像を使用することもできます。
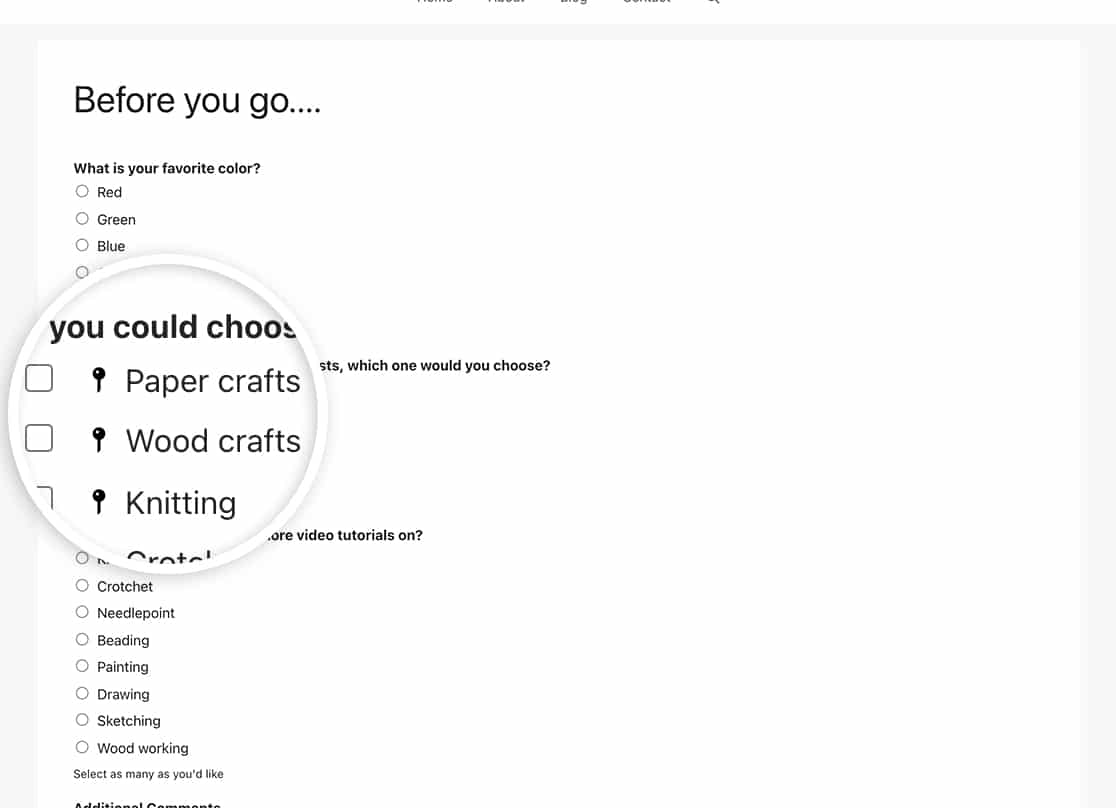
フォントベースのアイコンを使う
2つ目の方法は、背景画像よりも軽量で柔軟性の高いフォント・アイコンを使う方法です。まず、お使いのWordPressテーマにフォント・アイコン・ライブラリがインストールされていることを確認してください。これに関してヘルプが必要な場合は、WPBeginnerのWordPressにアイコンフォントを追加するガイドをご覧ください。
また、アイコンのfont-familyに基づいたフォントを使用することで、チェックボックスラベルに画像を使用することもできます。
前のCSSと同じように、フォームIDの 1000 のフィールドIDと 25.下のCSSでは -1000-これはフォームIDを指す。
ul#wpforms-583-field_3 li.choice-1 label:before,
ul#wpforms-583-field_3 li.choice-2 label:before,
ul#wpforms-583-field_3 li.choice-3 label:before,
ul#wpforms-583-field_3 li.choice-4 label:before,
ul#wpforms-583-field_3 li.choice-5 label:before {
font-family: dashicons;
content: "\f173";
display: inline-block;
color: #000000;
font-size: 16px;
margin: 0px 5px;
position: relative;
top: 2px;
}

よくある質問
Q: このCSSを複数選択肢のフォームフィールドに使用できますか?
A:もちろんです!これらの同じCSSクラスは、複数選択肢フォームフィールドにも使用されます。CSSでフォームとフィールドのIDを更新することを忘れないでください。
Q: なぜ私のフォームではうまくいかないのでしょうか?
A:ご自身のフォームとフィールドIDを使用するようにCSSを更新してください。それを確認した上で、画像が表示されない場合は、CSSに追加しようとしている画像のURLを確認してください。
フォームとフィールドIDの見つけ方については、こちらのドキュメントをご覧ください。
Q: ドロップダウンフィールドに使用できますか?
A:現時点では、このCSSは以下のフィールドでのみ正しく機能します:
- チェックボックス
- マルチプル・チョイス
- 支払いチェックボックス
- 支払い方法
これは、最近のブラウザがドロップダウンフィールドをレンダリングする方法と、HTMLマークアップによるところが大きい。
これで完了です!これでチェックボックスラベルに画像を追加できました。評価アイコンの外観もカスタマイズしたいですか?チュートリアル「評価アイコンの見た目をカスタマイズする方法」をご覧ください。
