AIサマリー
WPFormsのフィールドにマテリアルデザインを追加したいですか?このタイプのデザインは、あなたのフォームフィールドにモダンでクリーンな外観を追加するための非常に人気のある方法です。CSSと一緒に小さなPHPスニペットを使用すると、簡単にあなたのWPFormsにこの外観を適用することができます。
このチュートリアルでは、その方法をステップごとに説明する。
フォームの作成
まず、フォームを作成し、追加したいフィールドを追加する必要があります。フォームの作成にサポートが必要な場合は、こちらのチュートリアルをご覧ください。
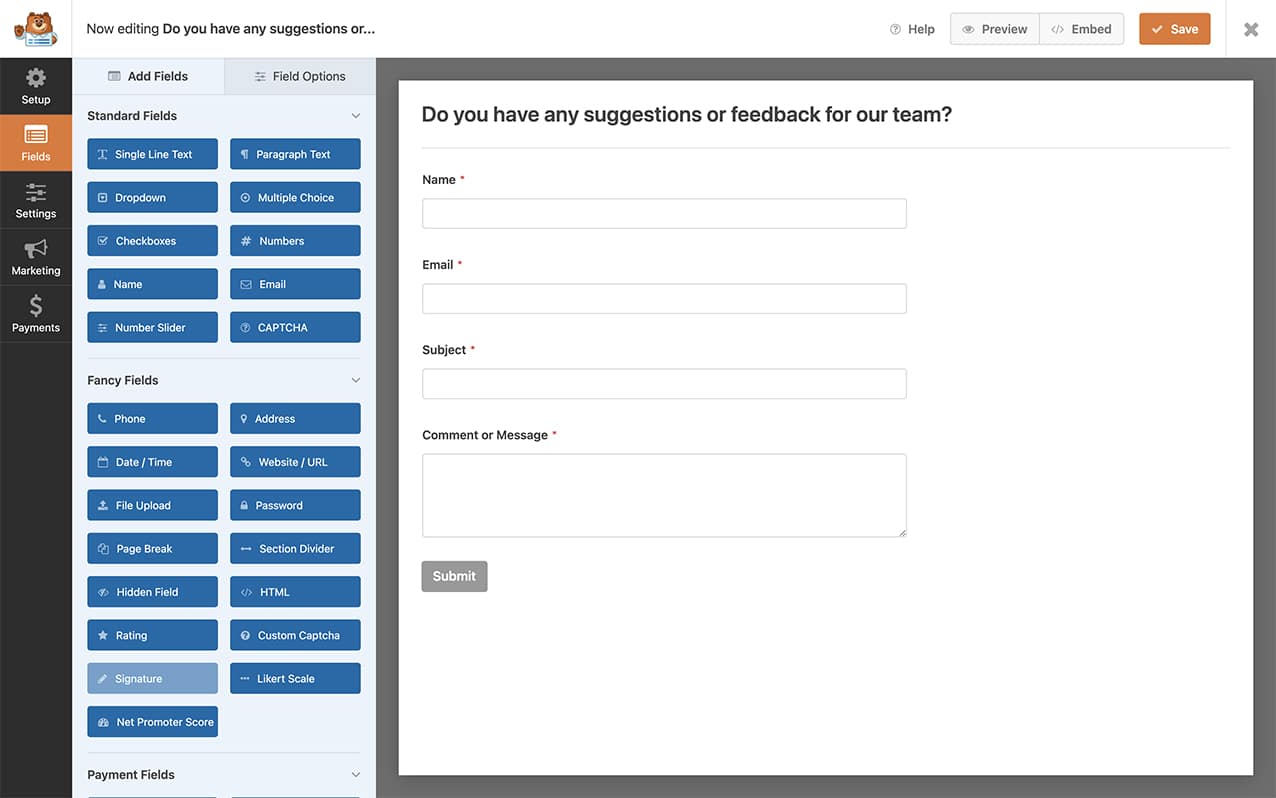
このチュートリアルでは、シンプルなフィードバックフォームを作成します。この例では、Name、Email、Subject、Paragraph Text のフォームフィールドを作成します。

このチュートリアルでは、直接テキスト入力を受け付けるフィールドにのみこのタイプのデザインを追加することに焦点を当てていることを覚えておくことが重要です。すべてのフォームフィールドにこのタイプのデザインを追加すると、期待する効果が得られない可能性があります。
マテリアルデザイン - PHPスニペット
次に、小さなPHPスニペットを追加します。これは、フォームフィールドのラベルをフォームフィールドの前から後に移動させるために必要です。
コード・スニペットをサイトに追加する方法については、こちらのチュートリアルをご覧ください。
このスニペットはフォーム ID697 に対してのみ実行されます。フォームIDが一致した場合、最初の関数wpf_dev_display_field_beforeはフィールドラベルをフォームフィールドの前に表示するように設定するPHPアクションを削除します。次の関数は、ラベルをフォームフィールドの後に表示させます。
マテリアルデザイン - CSSスニペット
最後のステップは、マテリアルデザインの外観をすべてのフォームフィールドに追加するCSSをサイトに追加することです。
あなたのサイトにCSSを追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。

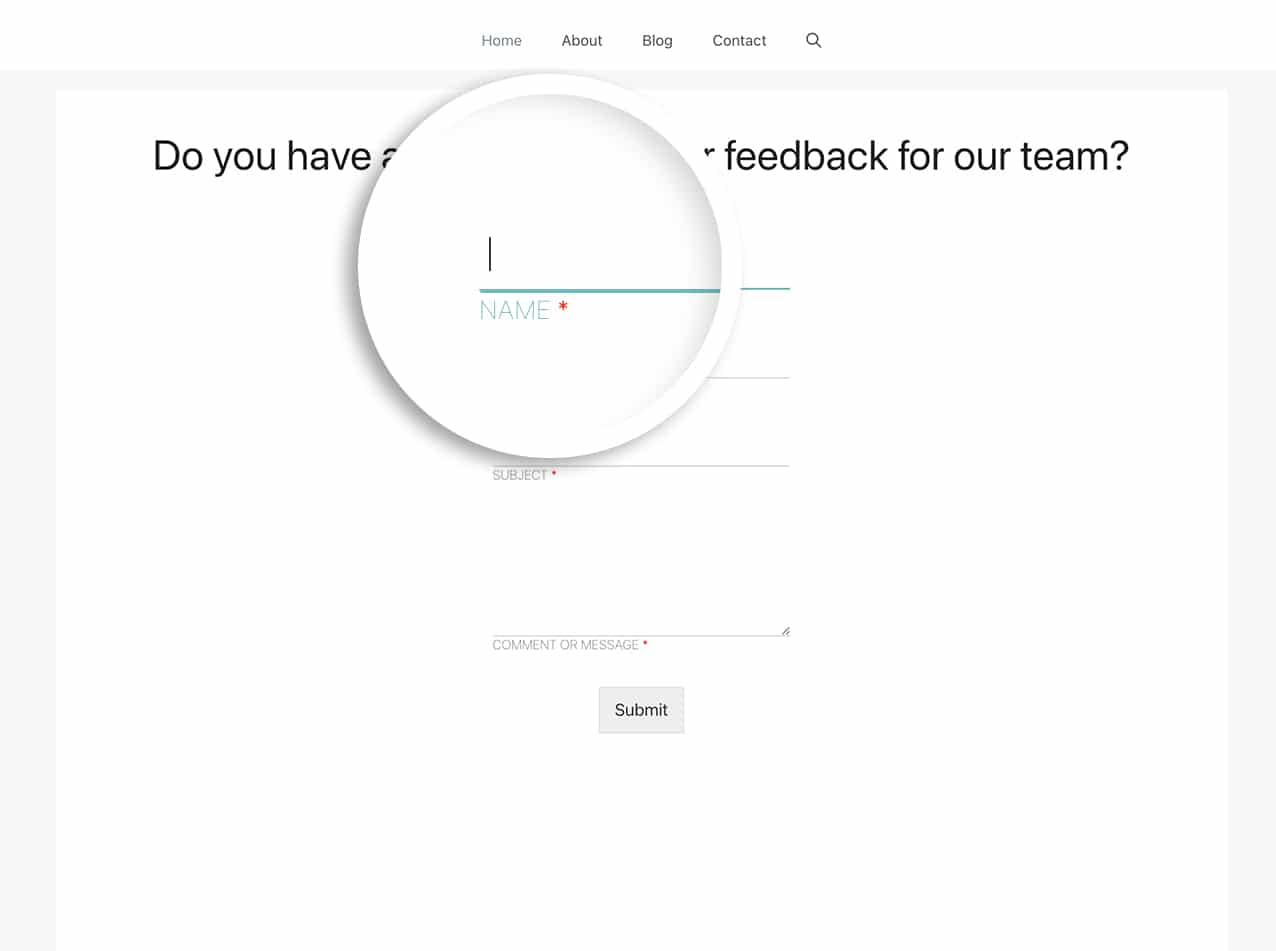
これで完了です!これでフォームフィールドにマテリアルデザインの外観が追加されました!他のCSSソリューションを試してみたい場合は、スタイリングドキュメントのすべてをご覧ください。
